2021年03月31日
パワーポイントには印刷だけでなく画面やスクリーンを通して使用することを前提として、アニメーションを設定できる機能が用意されています。 対話を挟まずに一方的に視聴してもらう場合やプレゼンで使用する際には、動かない画面を何秒も見せ続けるよりアニメーションで動きを付けた方が受け手の集中力も持続でき、内容理解が深まるでしょう。 今回はそんなアニメーション設定を、「なんだか複雑そう…」「とっつきにくい」と思っている方向けに、基本からご説明していきます。
アニメーションには種類がたくさん?
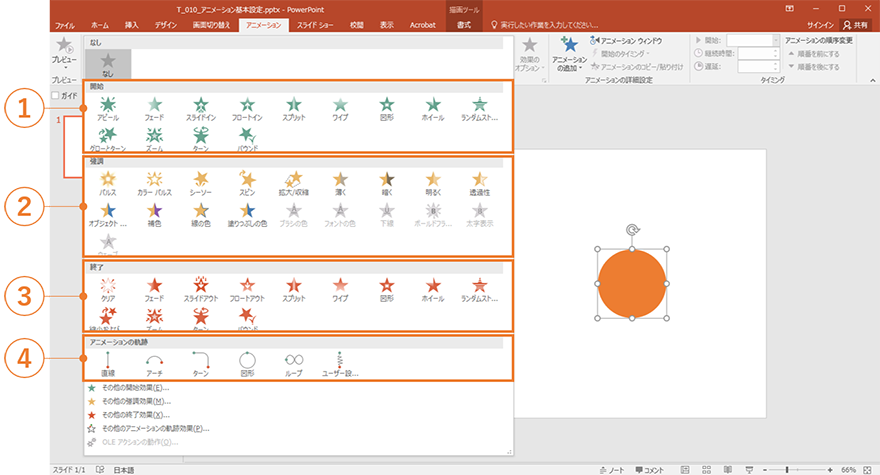
パワーポイントのリボンにあるアニメーションタブを開くと、アピールやフェードなど何やらたくさんの設定が…。まずここで拒否反応が出る方も多いのではないかと予想します。 しかし、ここで注目すべきはたった4か所!

-
開始
オブジェクトやテキストを何もない状態から表示させる設定 -
強調
パルス(点滅)・拡大縮小など、オブジェクトやテキストを強調させる設定 -
終了
オブジェクトやテキストを消す際に用いる設定 -
アニメーションの軌道
オブジェクトやテキストを任意の方向に移動させる設定
アニメーションは上記の4種類に分類されています。
この4種類がどのような効果をもたらすものか最初に理解しておくことで、この後のアニメーションの設定に迷うこともグッと減るでしょう。
基本設定を覚えよう
アニメーションの種類が分かったところで、今度はアニメーションを付ける際に必要な基本設定をご紹介していきます。
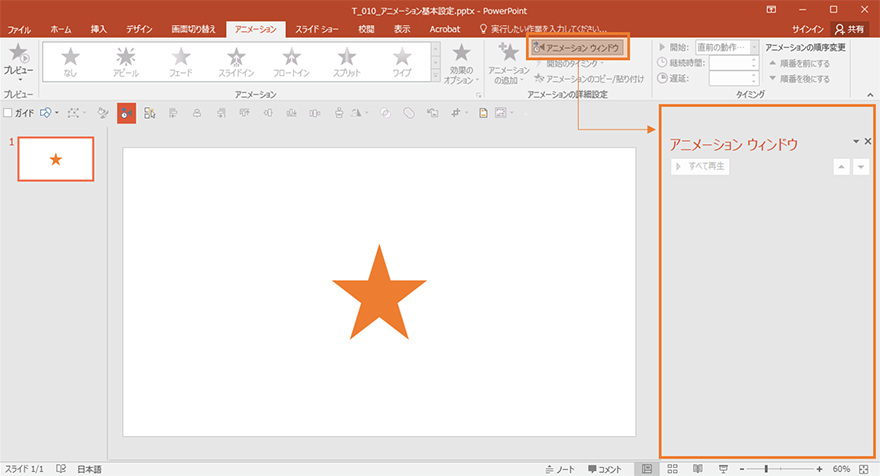
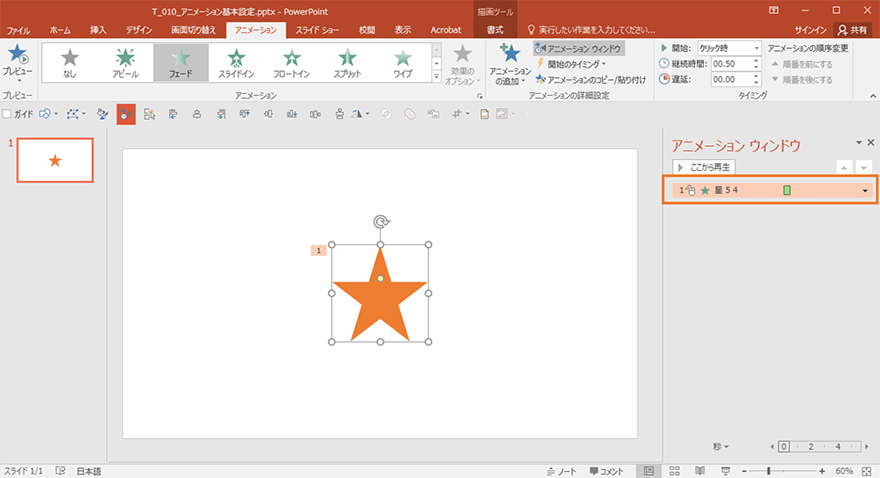
まずアニメーションを付ける前に、「アニメーションウィンドウ」を開いておきましょう。

このアニメーションウィンドウを使用することで、アニメーションの詳細設定や自分がアニメーションを付けたオブジェクトの把握など管理が容易になるため、アニメーション設定中はなるべく開いたままの状態でいることをおすすめします。
- アニメーションの開始
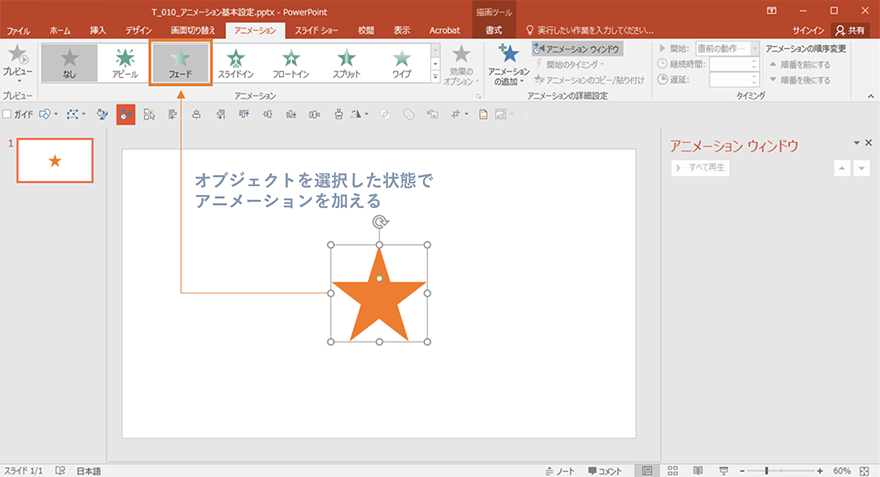
アニメーションを付けたいオブジェクト(またはテキストボックス)を選択した状態で、リボン上から任意の開始アニメーションを選択します。

ここではフェードを選択。
選択したアニメーションが当該オブジェクトでプレビューされ、アニメーションウィンドウにも新たにアニメーションが加わったことがわかります。

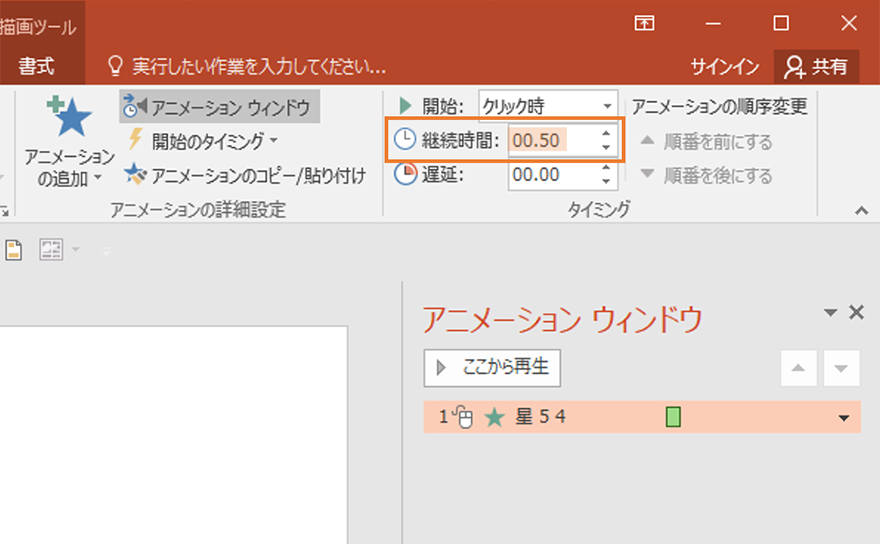
- 継続時間の設定
上記のようにアニメーションを設定すると、同時に継続時間(動き始めてから止まるまでの時間)も設定されます。初期設定の秒数はアニメーションの種類により異なりますが、0.5秒~長いもので2秒程度です。
先ほど付けたフェードは初期設定では0.5秒となっています。

入力タブ右側の上下矢印で0.25秒ずつ変更が可能なほか、数値を直接入力することでより細かい秒数での設定もできるため、必要に応じて使い分けることをおすすめします。
もちろん最初から設定されている時間をそのまま使うのもありですが、ゆっくりと見せたいものや逆にテンポよく表示させたい場合など、内容によって継続時間を調整するとより躍動感や説得力のある仕上がりになるでしょう。
- アニメーションの遅延
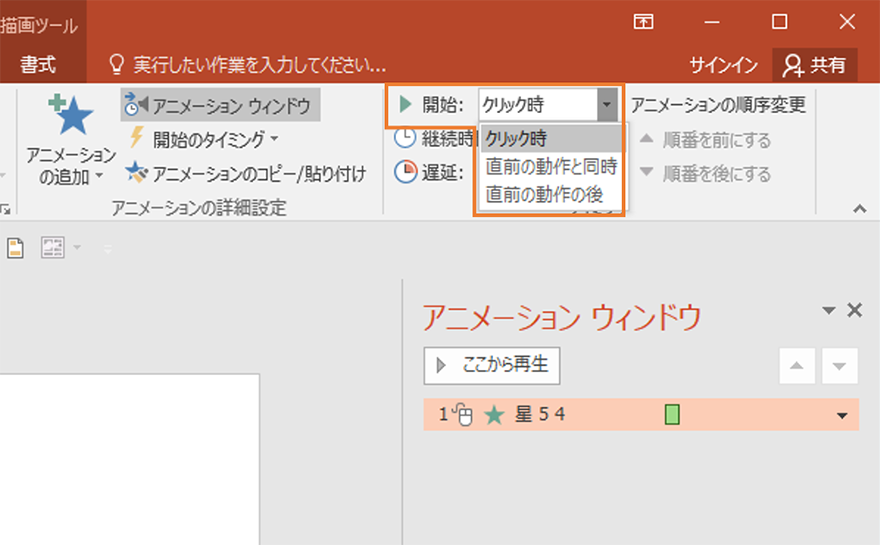
アニメーションの開始タイミングの設定には3種類あります。

クリック時
クリックした際にそのアニメーションが開始されます。初期設定ではこのクリック時となっています。
直前の動作と同時
ひとつ前に設定されているアニメーションと同時にアニメーションが開始されます。
直前の動作の後
ひとつ前のアニメーションの動作が終了した後にアニメーションが開始されます。
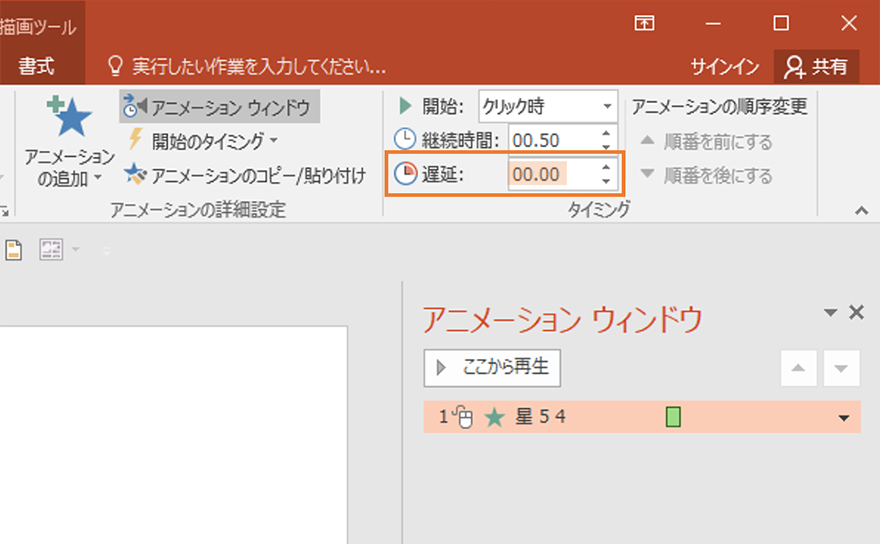
上記に加えて、スライドが始まってから〇秒後に開始、というようにより細かく開始時間を設定できる「遅延」という項目もあります。

継続時間と同様に、上下の矢印では0.25秒ずつの変更、直接入力でより細かく設定が可能です。
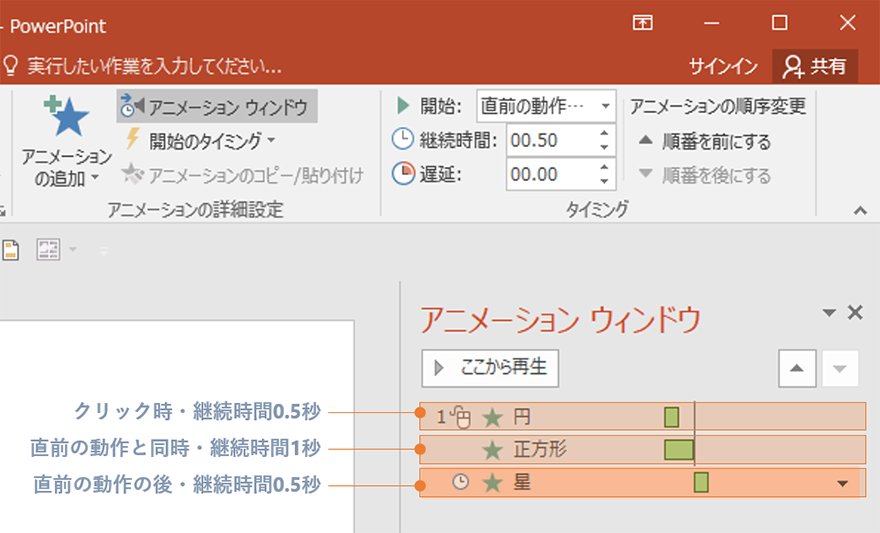
開始タイミングや遅延の設定を加えることで、アニメーションウィンドウ上での見え方にもそれぞれ下図のような違いが出てきます。

自らが話しながら進行するプレゼンの場においては毎回クリックで動作させるのでもよいですが、動画のようにある程度勝手に進んでほしい場合などでは、これらを使い分けてアニメーションを時間で管理するとよいでしょう。
これら継続時間やタイミングの設定は、
アニメーションウィンドウの当該アニメーション右側の▼
(もしくはアニメーションウィンドウ当該アニメーション上でダブルクリックか右クリック)
→「効果のオプション」ウィンドウを開き、「タイミング」の項目からも変更が可能です。
- アニメーションの並び替え
アニメーションの開始が「クリック時」の設定になっている場合は、基本的にオブジェクトやテキストにアニメーションを付け加えた順で再生されていきます。
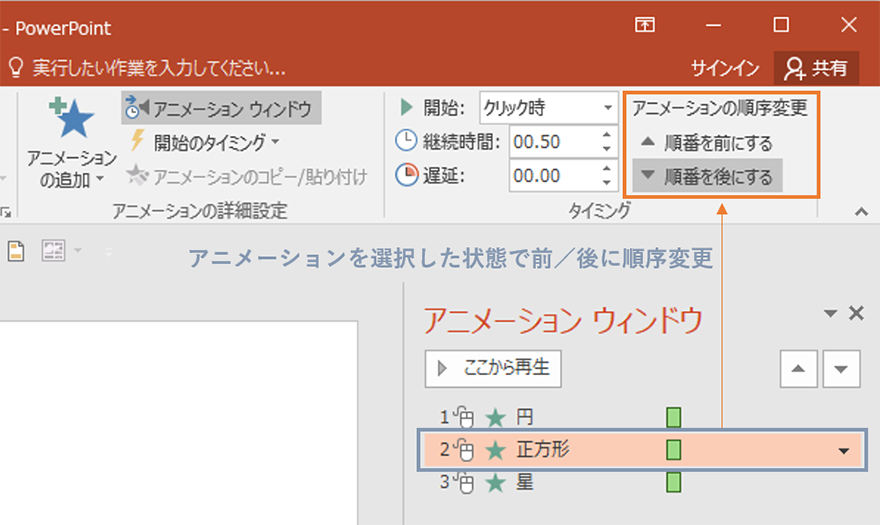
後から付けたアニメーションを最初に再生させたい…など、再生順を変更したい場合には、アニメーションウィンドウで変更したいアニメーションを選択した状態で「アニメーションの順序変更」から「前/後」をクリックすることにより任意の場所へ移動できます。

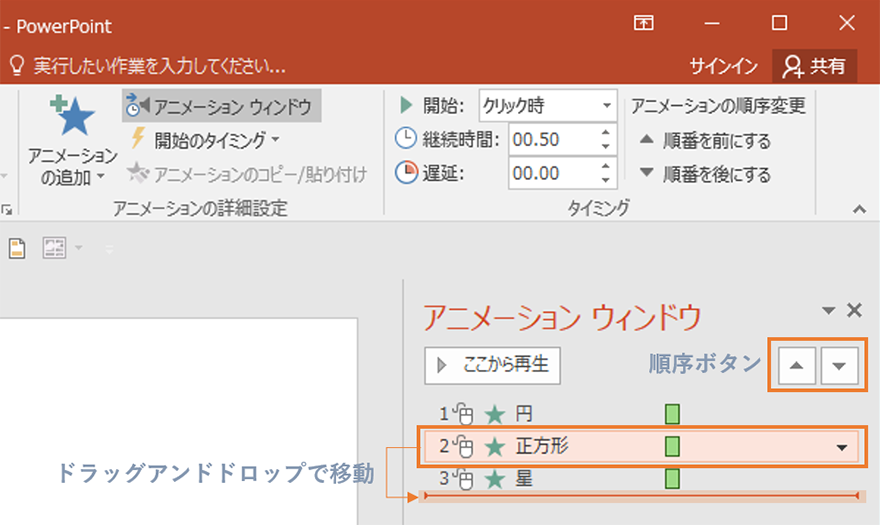
また、アニメーションウィンドウでアニメーションを選択した状態で任意の場所にドラックアンドドロップ(もしくは右上の▲▼をクリック)でも同様に移動することができます。

いずれの方法も、連続したアニメーションを複数選択し同時に移動させることが可能です。
ひとつのオブジェクトに複数のアニメーションを付ける
パワーポイントのアニメーションでは、ひとつのオブジェクトやテキストに対して複数のアニメーションを追加することができます。
例えば「開始」のフェードを付けたオブジェクトに「終了」のフェードも加えて、出てきてから次のクリックで消える、という動作にしたい場合。
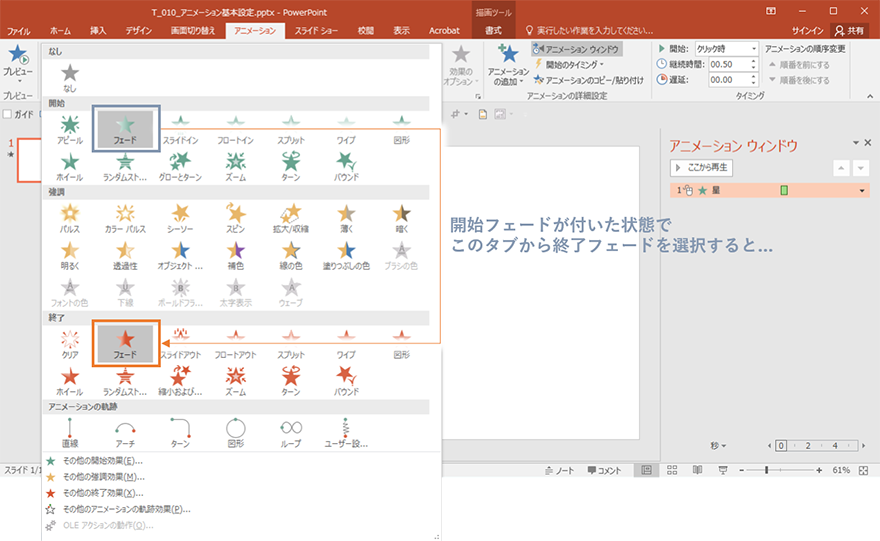
開始フェードを付けたところからご説明します。
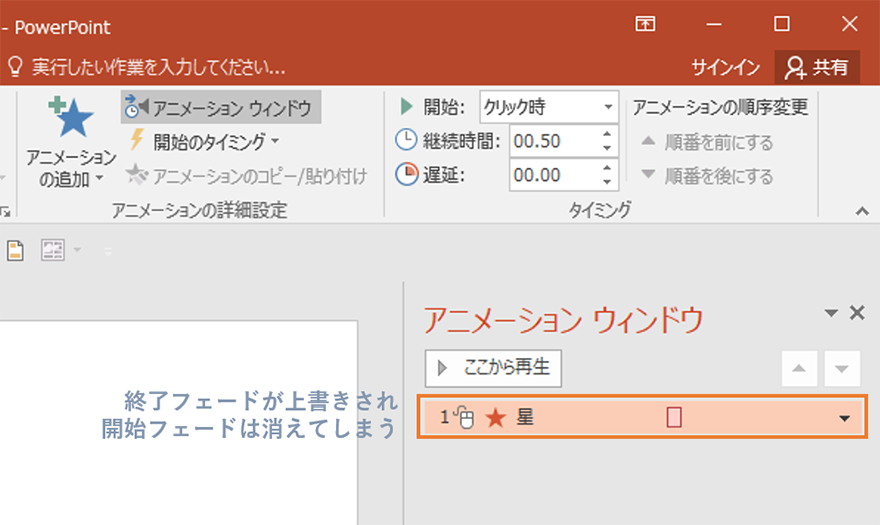
この状態から前出のアニメーションの開始のやり方で「終了」→フェードを選んでしまうと、 アニメーションが上書きされてしまい、先に付いていた「開始」フェードは消えてしまいます。


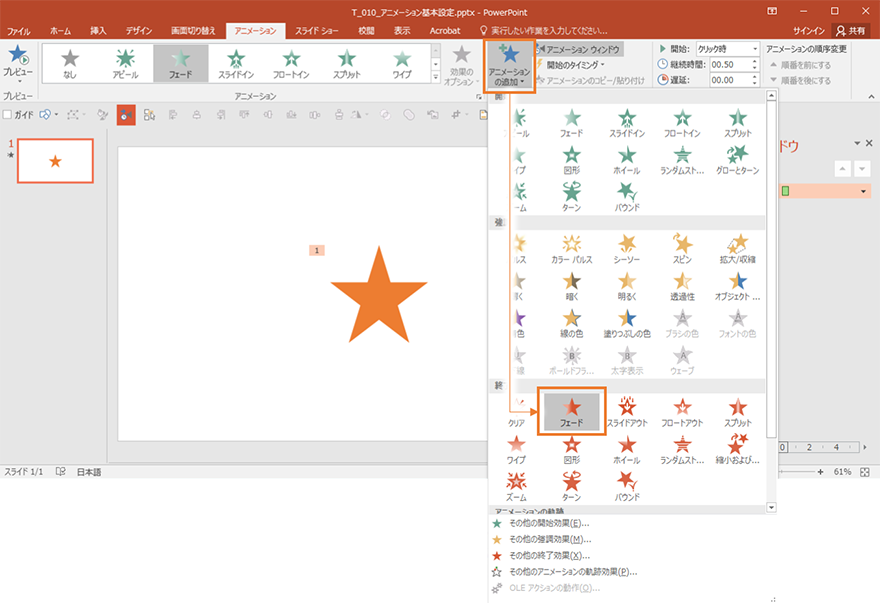
ひとつのオブジェクトにアニメーションを複数設定したい場合は、リボン「アニメーションの追加」タブを開き、その中から任意のアニメーションを選びましょう。

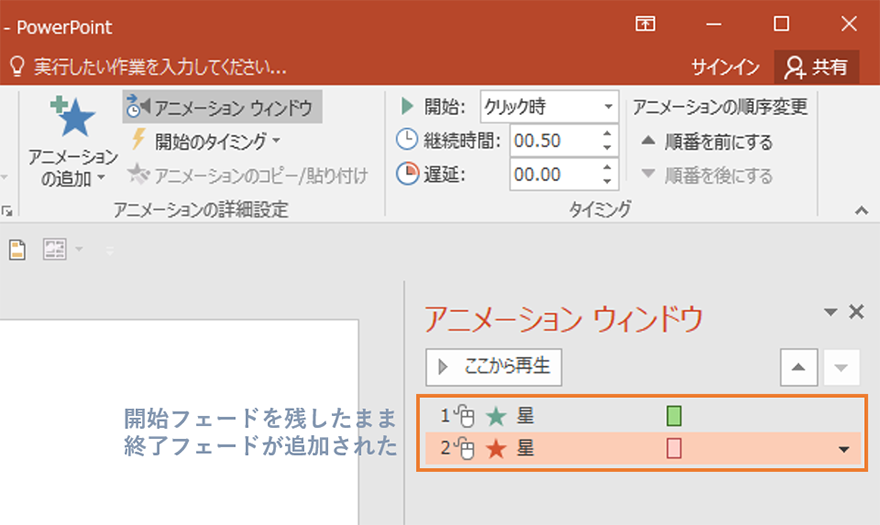
これで、最初のクリックで「開始」フェード、次のクリックで「終了」フェードというように、先に付いていたアニメーションを削除してしまうことなく新たにアニメーションを追加することができました。

普段使い慣れない「動き」が加わると混乱してしまう方も少なくないかと思いますが、基本さえ押さえておけば少しの手順でスライドに効果的な動きを付け加えることができます。 設定によっては本物の動画のような印象を与えることもできるアニメーション。 本ブログでは今後アニメーション応用編も公開予定です。まずは簡単な設定をマスターして、徐々に複雑なアニメーションも使いこなせるようにステップアップを目指してみませんか?