2022年08月31日
サービス紹介などの資料を作るときに導入の流れの説明や、段階的な流れを表現するものとして多く用いられるステップ図やフロー図。サービス内容や企業のイメージなどに合わせて、その表現方法を変えた方が効果的です。今回は、ステップ図やフロー図におけるメリハリの付け方やイラストの活用方法などをご紹介します。
色々な見せ方
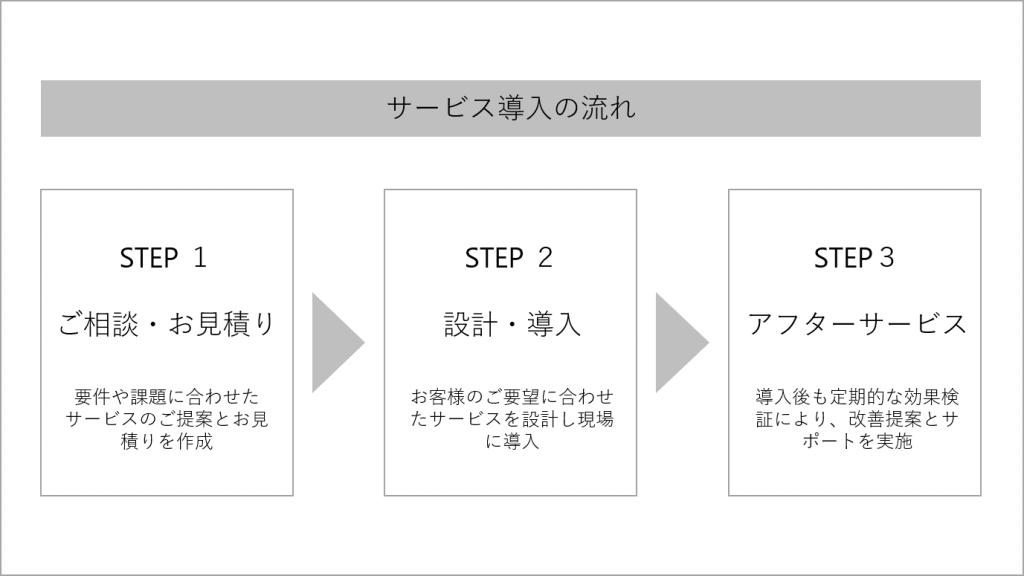
デザインをする前の原稿となる元の図はこちらです。

原稿を元にデザインをいくつか考えてみました。
特に “3つのステップに分かれていることが直感的に伝わるようにメリハリをつけること”、“Step1→2→3と段階的に進むことが伝わるように目線の誘導を促すこと”の2点を意識しています。
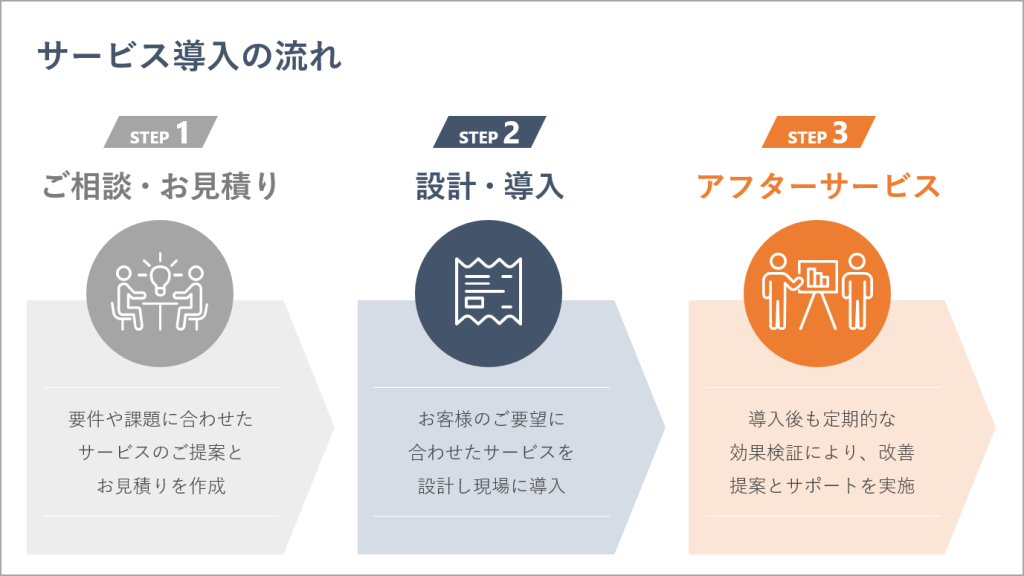
- 全体的にはっきりとした色分けで流れを強調したデザイン

ステップごとに色分けをすることで、3段階のステップがあることを直感的に理解できるように配慮しました。また、各ブロックと矢印を一体化させて、自然と目線が次のステップに進むようにしています。さらに、段階的に色を濃くすることで、ステップが進むごとに物事が進展していることが伝わるように意識しました。
- アイコンを取り入れたデザイン

3段階のステップの各項目にアイコンを取り入れることで、ステップ毎の内容が直感的に伝わりやすくなるように配慮しました。
- スピード感を感じさせるデザイン

斜めのラインをデザインに取り入れることでスピード感や躍動感を感じられるようなデザインを意識しました。
スピード感を売りにしているサービスや、先進的なサービス内容の場合にはこのようなデザインを用いても面白いのではないかと思います。
- モチーフとなる図形を取り入れたデザイン

今回は六角形を取り入れてみました。六角形は安定感や化学・ケミカル系やIT系のイメージさせたい場合に用いられることも多い形です。サービス内容によってはこうした図形をポイント的に取り入れるのも面白いですね。
- ステップアップの様子を直感的に伝えるデザイン

最後は階段式にステップアップしていく様子をイラストを交えて表現したデザインです。
ポップな印象のイラストを使用することで明るさや親しみのある印象を与えられるのではないかと思います。
特に人との繋がりを重視するようなサービス内容の時に最適なイメージではないでしょうか。
いかがでしたか。 シンプルさやかっこよさなどの見た目だけでなく、なぜそのデザインにしたのかという一歩踏み込んだところまで考えると伝わり方にも良い影響を与えられるかもしれません。資料作りの際の参考になれば嬉しいです。