2021年10月13日
パワーポイントで資料を作成する際、企業や商材の訴求効果向上のためにイメージ画像などを用いるケースもあるかと思います。 ストックサイトなどで購入した画像であれば無調整の状態でそのまま使用できるクオリティであることが多いですが、スライドのデザインやトンマナに合わせて色味を調整してより洗練された資料に仕上げたい場合、補正・加工専用ソフトを使用するのは少々ハードルが高く感じるかもしれません。 そんな方向けに、今回はパワーポイントで行える画像の調整機能をいくつかご紹介します。
パワーポイント上で行える調整
パワーポイントに用意されている画像の調整機能は大きく分けて3つあります。
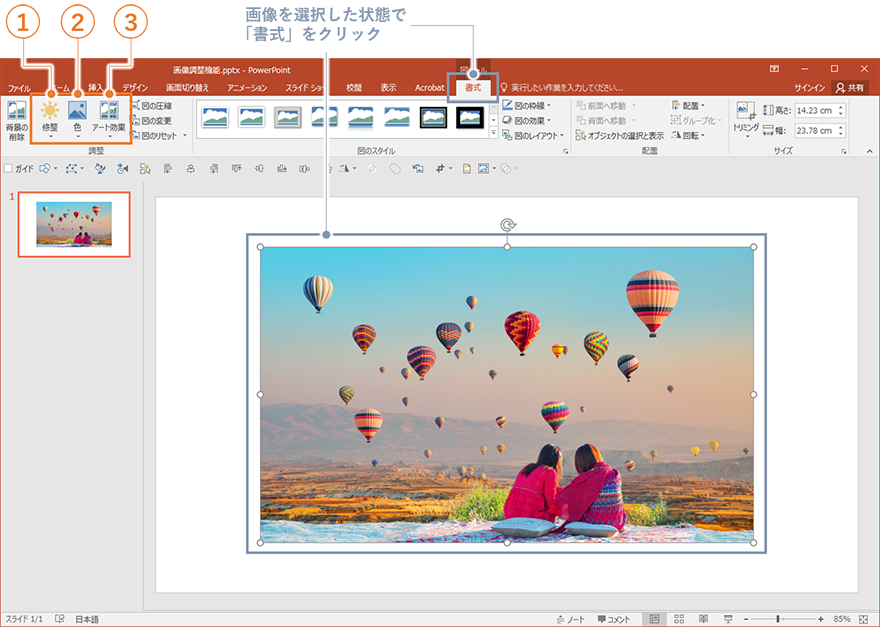
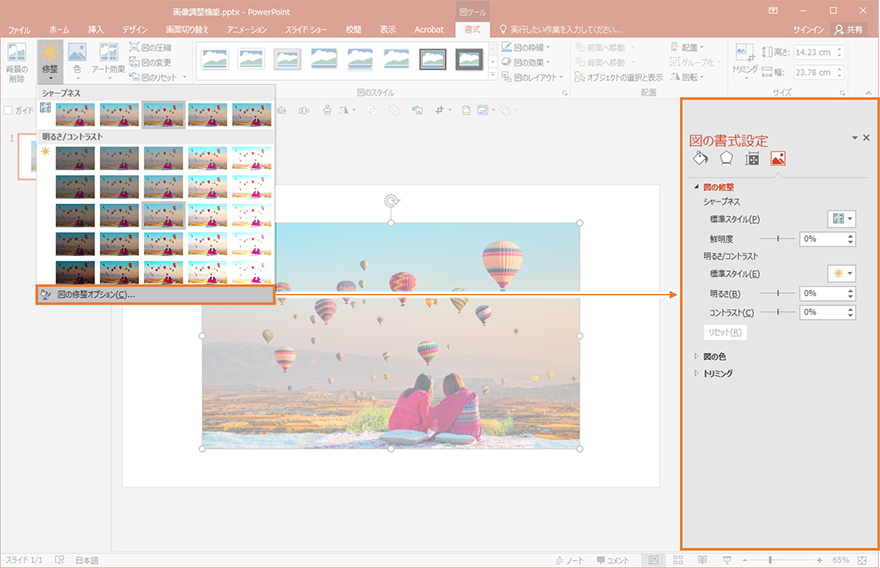
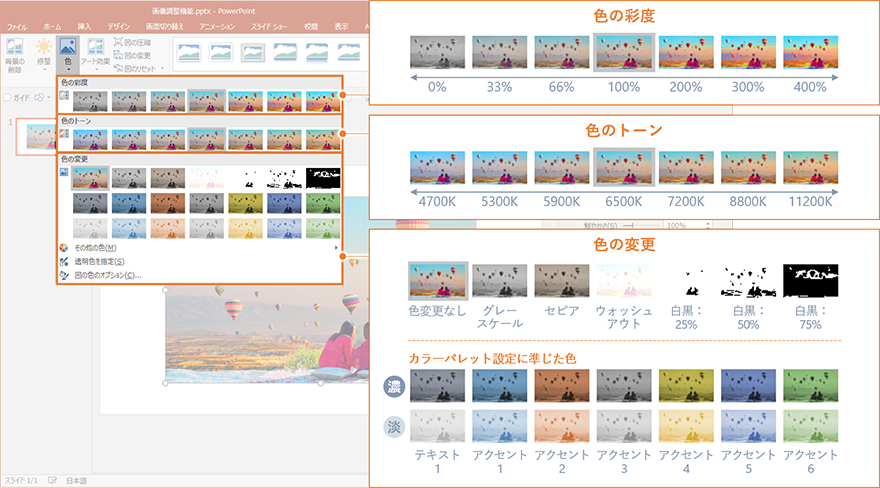
補正をかけたい画像を選択した状態で、上部リボンから「書式」を選択すると、左上部に下図①~③の項目が表示されます。
これらが画像に対して明るさや色調の補正をかけられる機能です。

- 図の修正
「シャープネス」「明るさ/コントラスト」の2項目があり、主に画像の鮮明さや明るさなどの調整を行います。 - 図の色
「色の彩度」「色のトーン」「色の変更」の3項目があり、画像全体の色味の変更を行います。 - アート効果
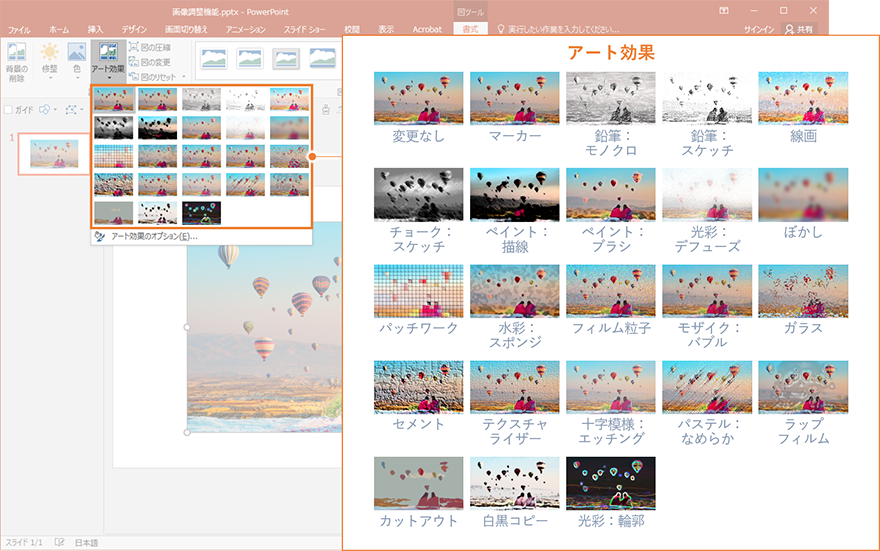
画像に対してぼかしや線画など全23種のエフェクトを適用できます。
その他、パワーポイントでは画像の切り抜きなども行うことが可能です。(切り抜きに関する記事はこちら)
各調整機能をそれぞれ単体で使用したり、組み合わせたりと使い方は様々あるため、資料のイメージによって適宜使い分けてみましょう。
図の修正
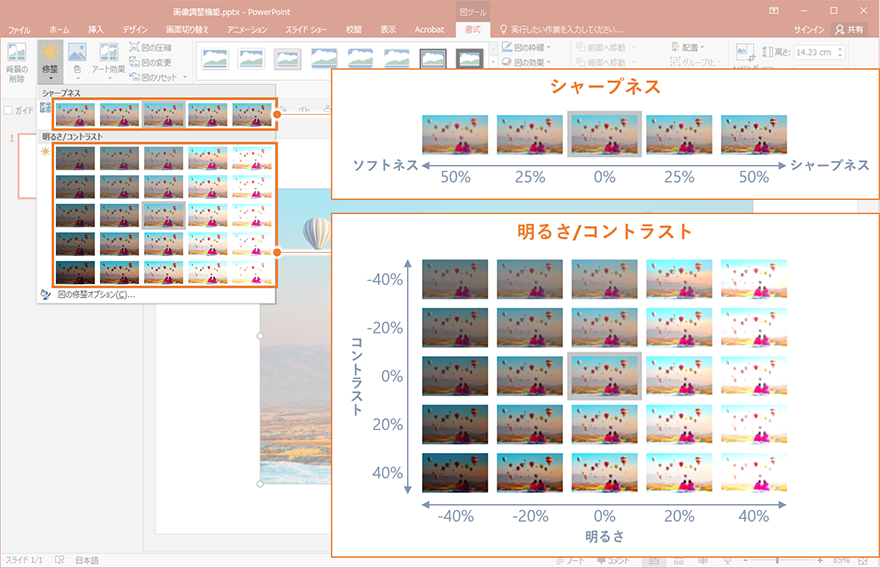
図の修正機能には、前述のとおり「シャープネス」「明るさ/コントラスト」の2項目があり、シャープネスは5段階、明るさ/コントラストは5段階×5段階の計25段階での調整がワンクリックで行えます。

- シャープネス
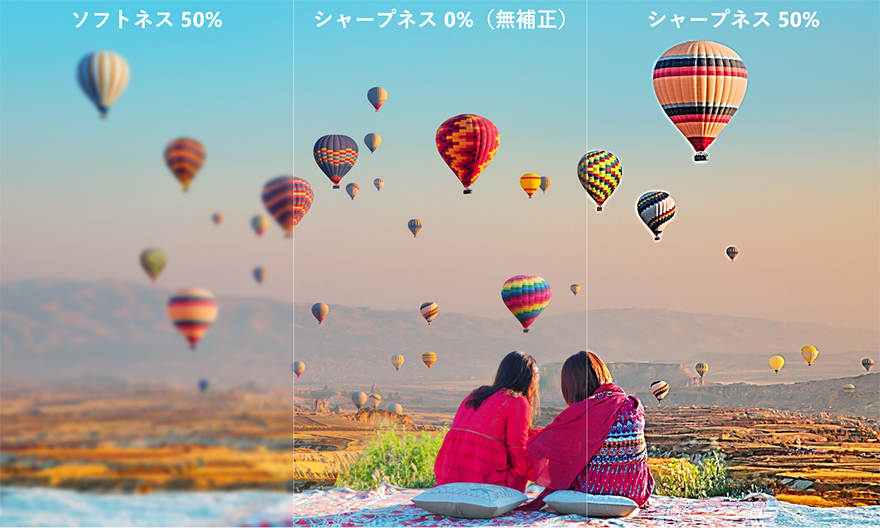
画像の鮮明度を調整できます。 数値がソフトネスに寄るほど、ぼかしたような印象になり、シャープネスに寄るほど物の輪郭や色がくっきりと表示されるようになります。

- 明るさ/コントラスト
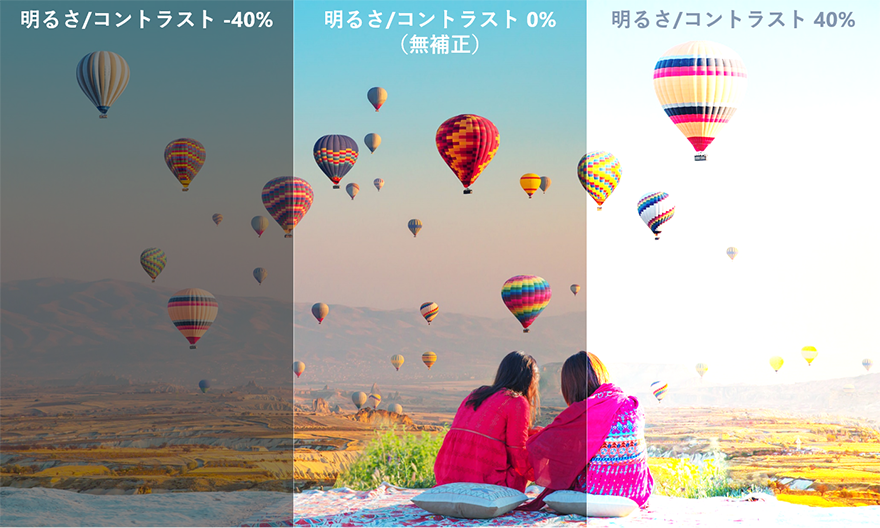
明るさはその名のとおり画像の明るさの調整機能です。数値が低いほど暗く、高いほど明るくなります。
コントラストでは画像の色・トーンの差異を調整可能。数値が低いほど全体の差が小さくのっぺりとした印象に、高いほどパキッと色や形の差がわかるようになります。

明るさ/コントラストの値を上げるほど、元画像で淡い色や境界線が曖昧だった部分は白飛びしやすくなるため数値の上げすぎには注意が必要です。上図右側の「明るさ/コントラスト40%」では遠くの山脈が白く飛んで見えなくなりました。
上記のようにタブから任意のスタイルを選択するほか、さらに細かく数値を設定する方法もあるため併せてご紹介します。「図の調整オプション」を開いてみましょう。

先ほどの5段階ずつでの調整は「標準スタイル」右側にある画像と太陽のアイコンからも選択可能です。
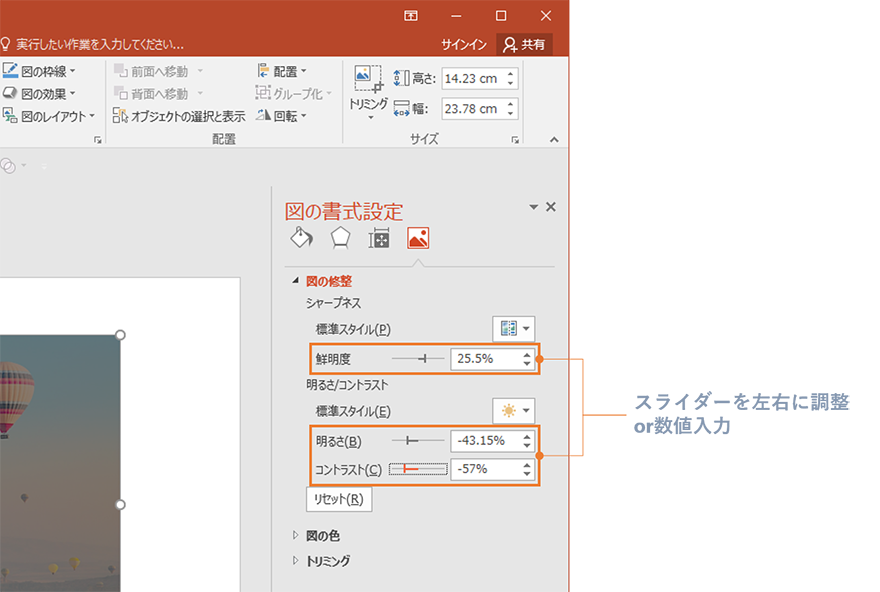
「鮮明度(シャープネス)」「明るさ」「コントラスト」はそれぞれスライダーもしくは直接数値入力で調整できます(直接入力の場合、小数点第二位までの入力が可能です)。

数値の最大・最小値は±100%ですが、極端に上げ下げしてしまうと元画像から印象が大きく変わってしまうため、画像の変化を確認しつつ少しずつ数値を変更することをおすすめします。
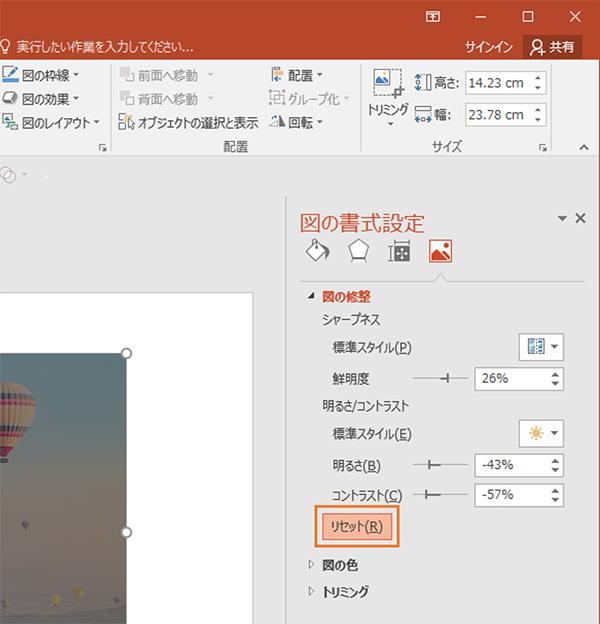
変更の最中に元の画像の状態に戻したくなった場合は、リセットボタンをクリックすることで全ての数値が0%に戻ります。

図の色
図の色では下記の調整が可能です。

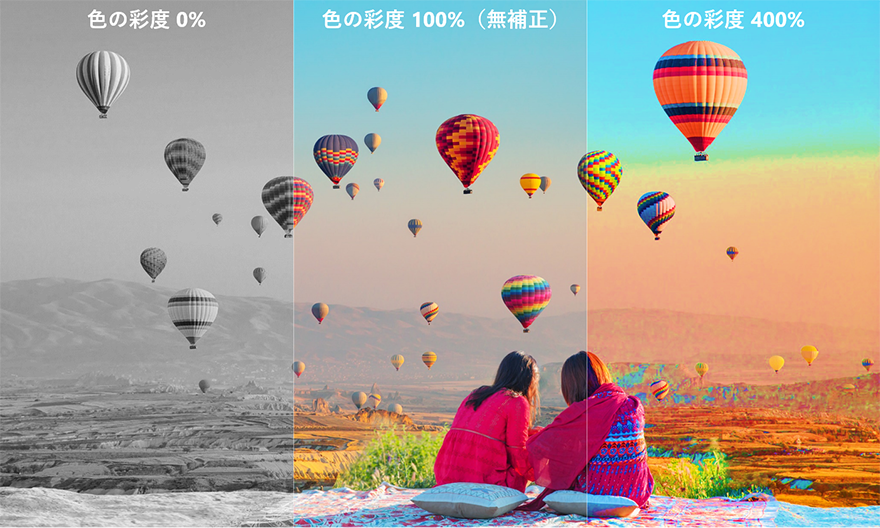
- 色の彩度
彩度の変更。数値が低いほどモノトーンに、高いほど鮮やかになります。

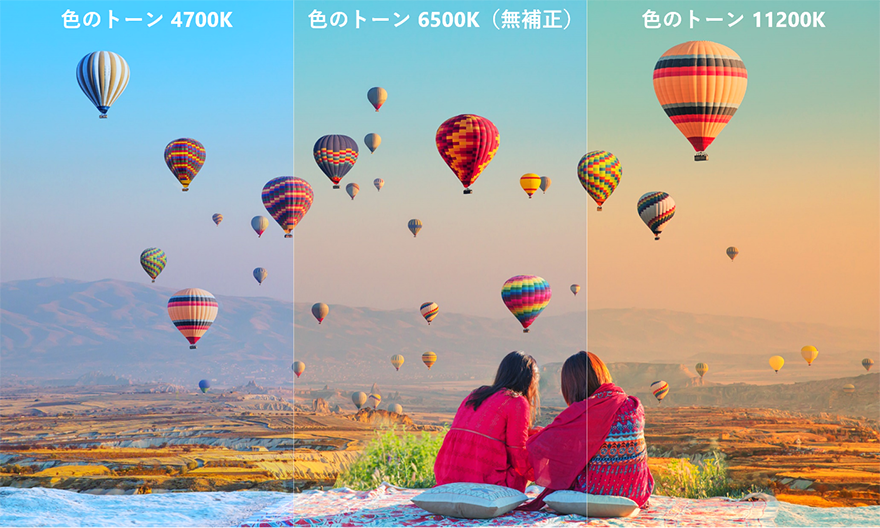
- 色のトーン
温度感の調整が可能。数値が低いほど青っぽく、高いほど赤みが増します。

- 色の変更
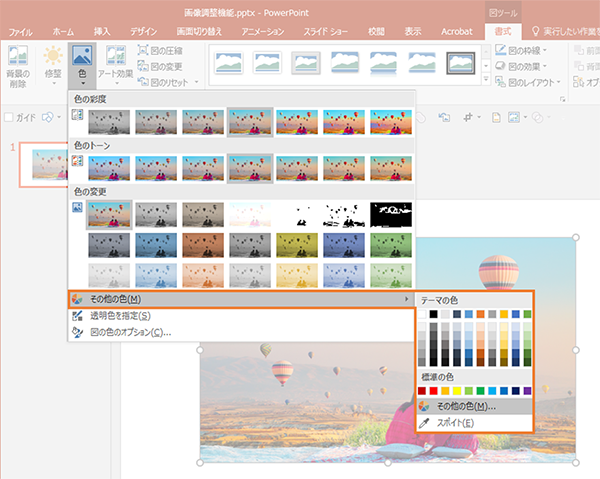
画像全体の色味を変更できます。表示される色味はカラーパレットに準じます。

表示されている色味以外の色を指定したい場合は、「書式」→「色」から「その他の色」を選択することで希望の色に変更が可能です。

こちらも図の修正同様、リセットをクリックすることで元の画像の状態に戻すことができます。
アート効果
最後にアート効果ですが、こちらは少し特殊なエフェクト効果を付け加えることができます。豊富に種類があるため、どのような効果があるのか一つずつ試してみるのも良いでしょう。

ちなみにアート効果も「チョーク:スケッチ」以外の効果については数値の調整が可能です。
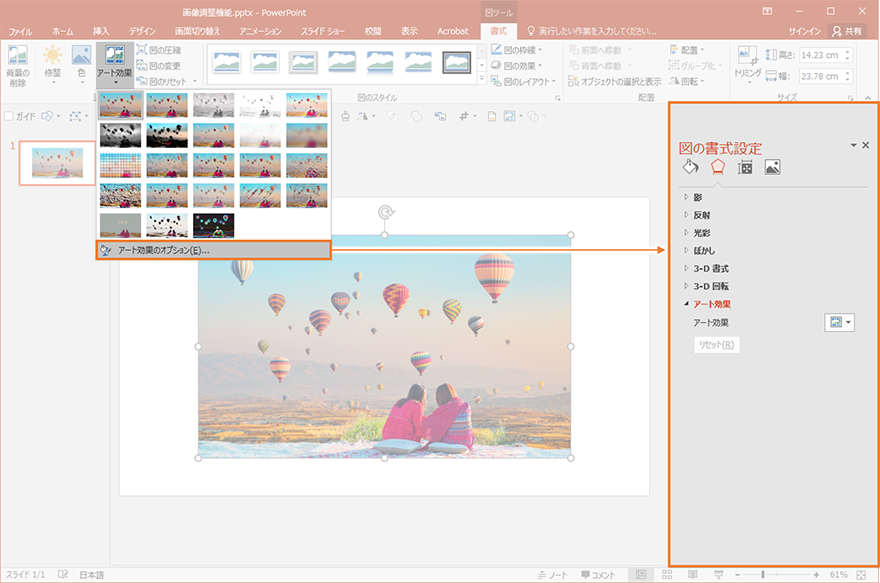
「アート効果のオプション」を開き、任意の効果を選択します。

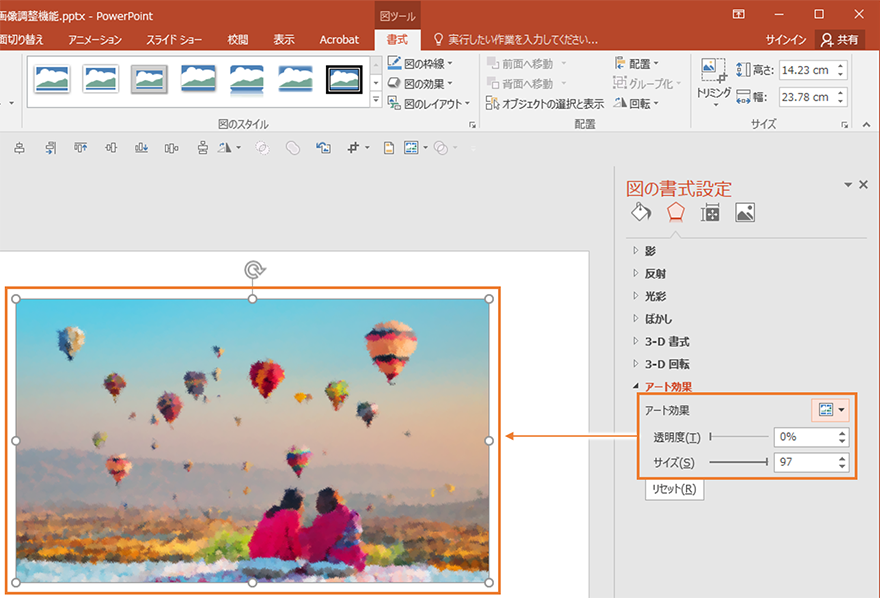
ここでは例として「マーカー」を選択。 選択した初期状態では「透明度」は0%、「サイズ」は97になっています。

マーカーの場合は、「透明度」の数値が上がるほど元の画像が下から透けて見えるようになります。
また、「サイズ」の数値が上がるほどマーカーの密度が高く、下がるほどまばらになっていきます。

いずれのアート効果も写真がイラスト風になるなど劇的な変化が見られるため非常に面白い機能ですが、いじりすぎてしまうと元の画像の印象からかけ離れてしまうことも。資料のイメージや目的を念頭に置いてやりすぎには注意しつつ、適当な見栄えを目指しましょう。
調整機能を使用した効果的な例
最後に、これまでの調整機能を組み合わせた実用例をご紹介します。

アート効果「ガラス」と明るさ/コントラストを調整したものをトリミングして元画像の上に載せています。
このように一部分をトリミングし補正をかけることでアクセントとなり、視線の誘導が期待できます。
上の動画はぼかしとグレースケールを加えた画像の上に元画像を敷いておき、アニメーション「フェード」を元画像に加えることでふわっと浮かび上がらせるような印象にしてみました。 アニメーションと併用するのは少し難易度が上がるように感じますが、付けているのはごく簡単なアニメーションひとつ。場面転換など注目させたい部分で使用すると、他の資料よりクオリティが頭一つ抜けてみえるかもしれません。
いかがでしたでしょうか。画像の補正や加工となると、専用ソフトやアプリを使用しなければいけないイメージがありますが、パワーポイントの機能だけでもある程度の補填が可能です。 本格的な調整を求めて使用するよりは、画像補正ソフトなどを所持していない場合や時間がなくさくっと仕上げたい時の“お助け機能”として認識しておくと、役立つシーンが多くあるでしょう。この機会にぜひお試しください。