2021年11月24日
PowerPointでスライドを作成するとき、プレースホルダーを使っていますか? プレースホルダーという名前を聞いたこともない、テキストボックスしか使ったことがないという方も多いのではないのでしょうか?プレースホルダーを活用できれば、資料作成の効率アップにも繋がりますし、デザインを統一することもできます。 ぜひ、この機会にプレースホルダーの機能を知り、活用してみてはいかがでしょうか。
Contents
プレースホルダーとは? (テキストボックスとの違い/メリット)
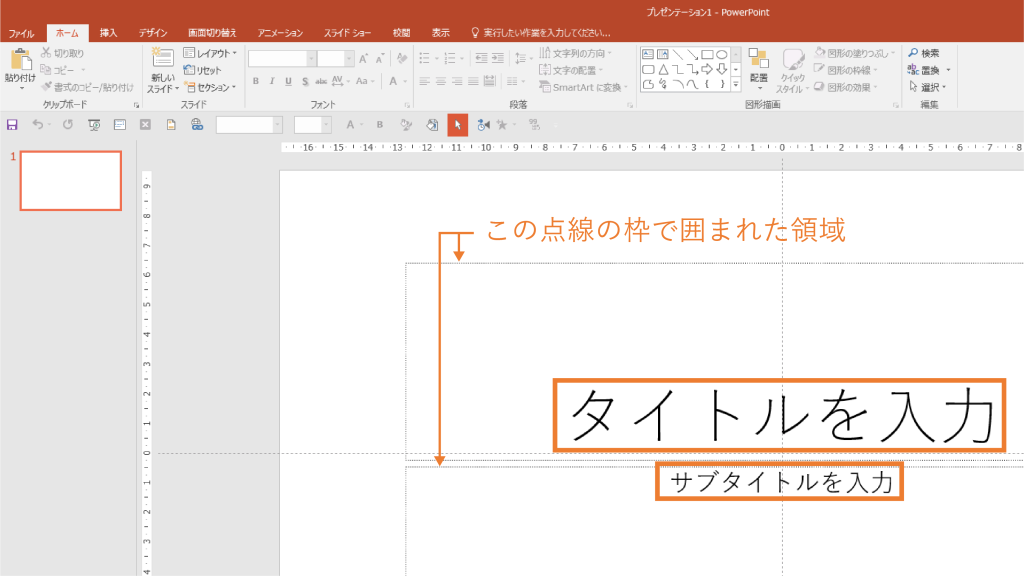
プレースホルダーとは、スライド上で文字やイラスト、グラフなどを入力するための専用の領域のことで、通常は枠で囲まれ、枠中にメッセージが表示されています。
新しいプレゼンテーションを開いた時やスライドを挿入した時に、『タイトルを入力』や『サブタイトルを入力』と表示された領域がそれにあたります。
クリックするとテキストを記入できて、テキストを記入すると『タイトルを入力』などの表示は消えます。

スライドのタイトルをテキストボックスではなく、プレースホルダーで作成すると、
・タイトルの書式などをスライドマスターから一括変更
・アウトライン表示での編集
・タイトルのアニメーションをスライドマスターから一括設定
・スライドショーの実行時に[Ctrl]+[S]で一覧を表示してスライドへ移動
・目次スライドを簡単に作成
などが可能になるので、
作業の効率化やデザインのトーン&マナーを揃えられるようになります。
プレースホルダーの種類(テキスト以外にも、図版も可)
プレースホルダーには役割に応じて種類が複数あります。目的に合ったプレースホルダーがあるレイアウトのスライドを選択して使用することで、効率的な作業を可能にします。
1.「タイトルを入力」とあるプレースホルダーは、スライドのタイトルを入れるためのものです。
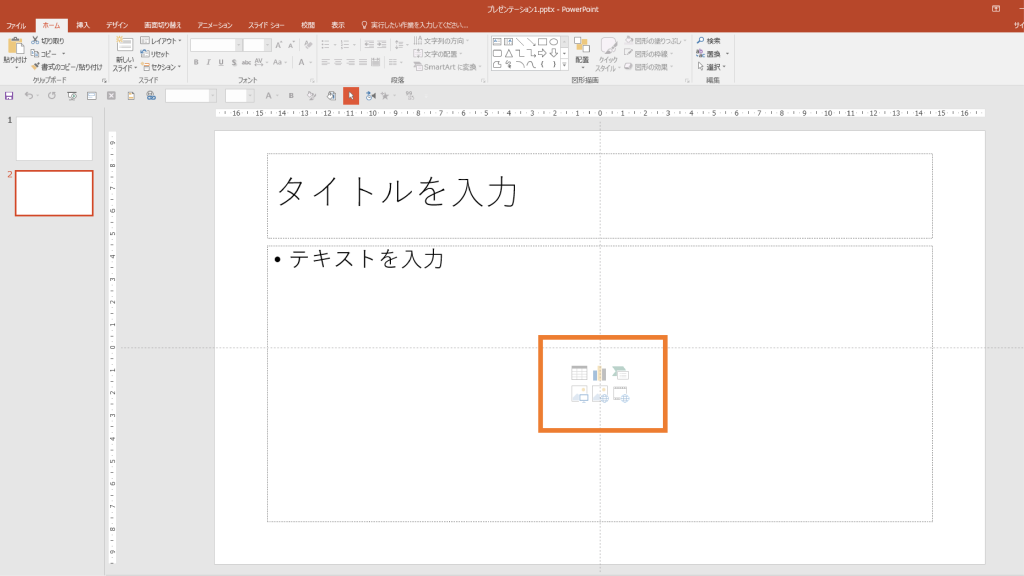
2.中心に6つのボタンがあるプレースホルダーのことを、「コンテンツプレースホルダー」と言います。「テキストを入力」とあるように、文字を入れられる領域でもあり、中心のボタンのいずれかをクリックすれば、表・グラフ・SmartArt・画像・ビデオを入れられる領域で、オールマイティーなプレースホルダーとなっています。



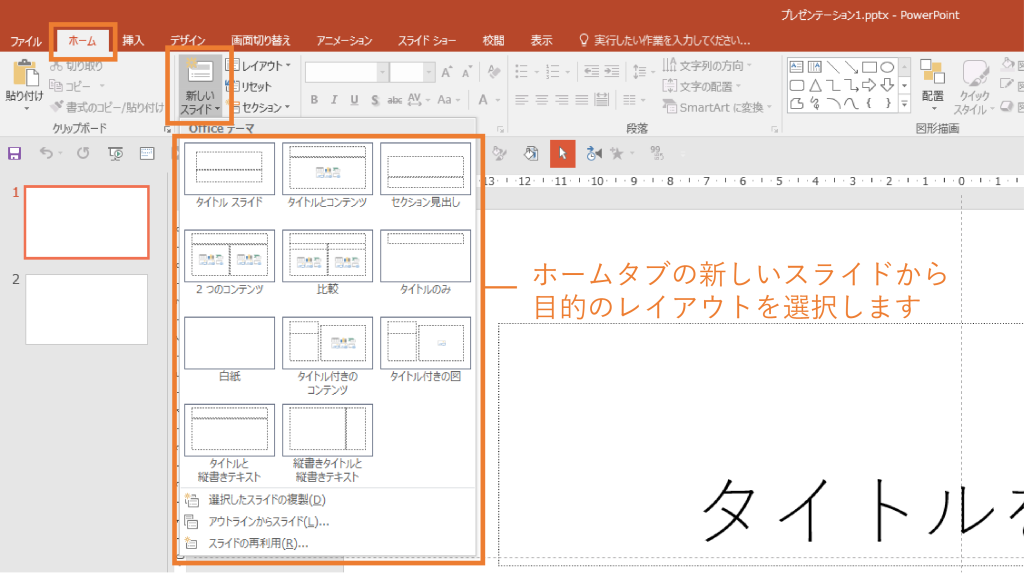
設定方法①(ホームタブの「スライド」>「レイアウト」から選ぶ方法)
ホームタブを選択し、スライドグループの「新しいスライド」をクリックします。

目的に応じたレイアウトを選択します。
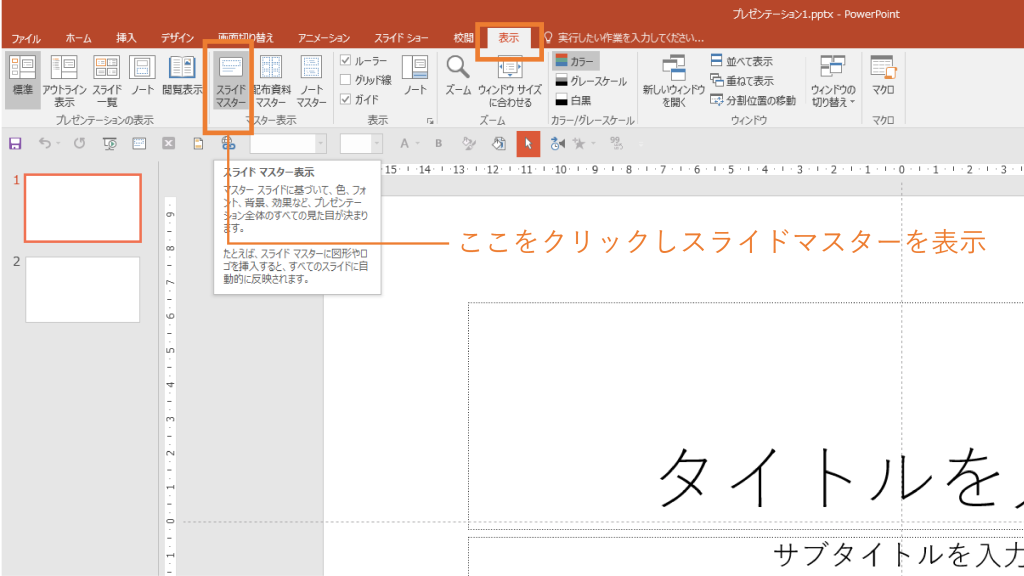
設定方法②(スライドマスター上で、任意のプレースホルダーを組み合わせて設定する方法)
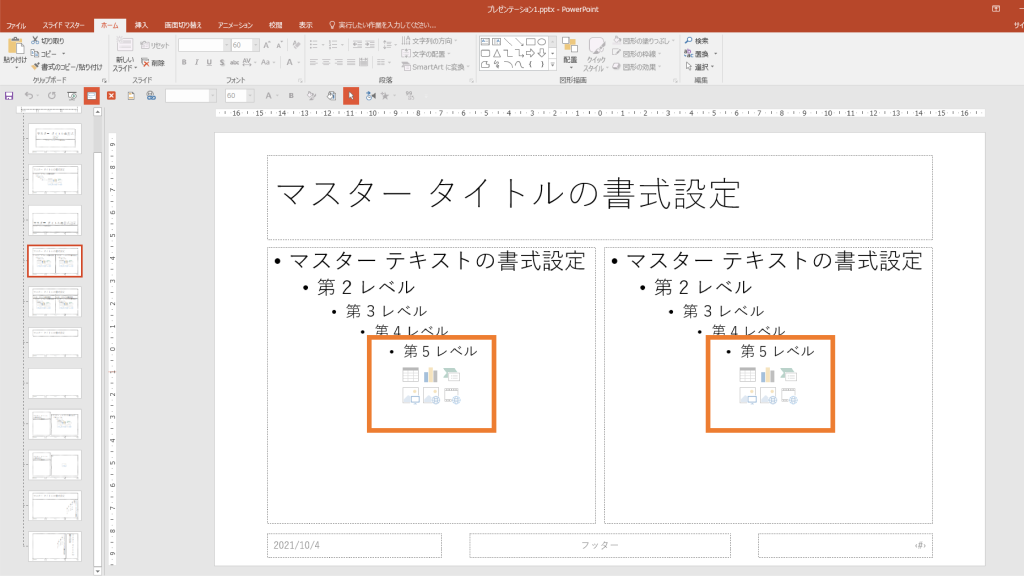
タイトルやテキストの書式を統一したいときは、表示タブの「スライドマスター」を使って一括で変更することが可能です。

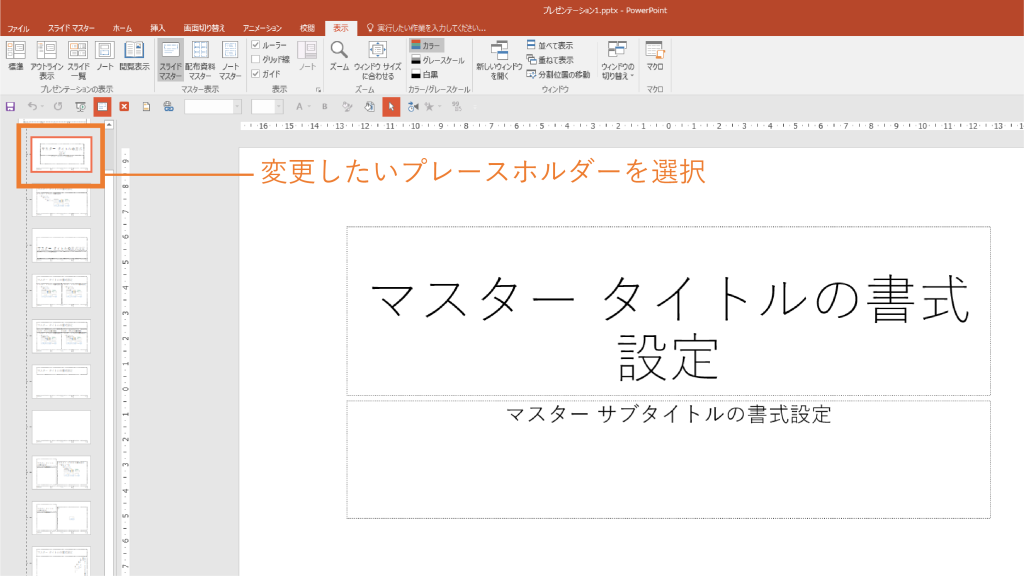
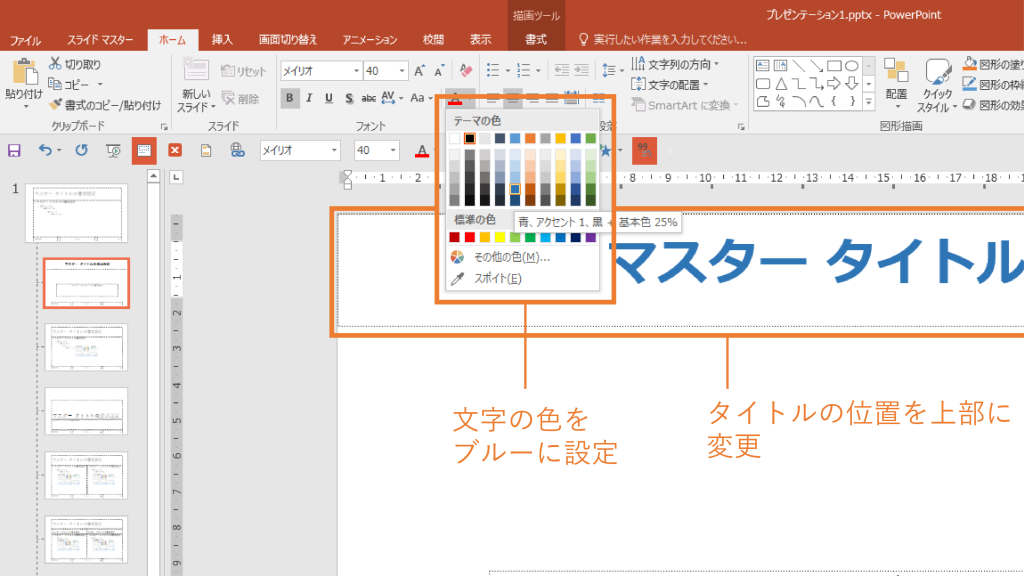
まず、変更したいプレースホルダーを選択したまま、「ホーム」タブでフォントの種類や色、サイズなどを指定します。
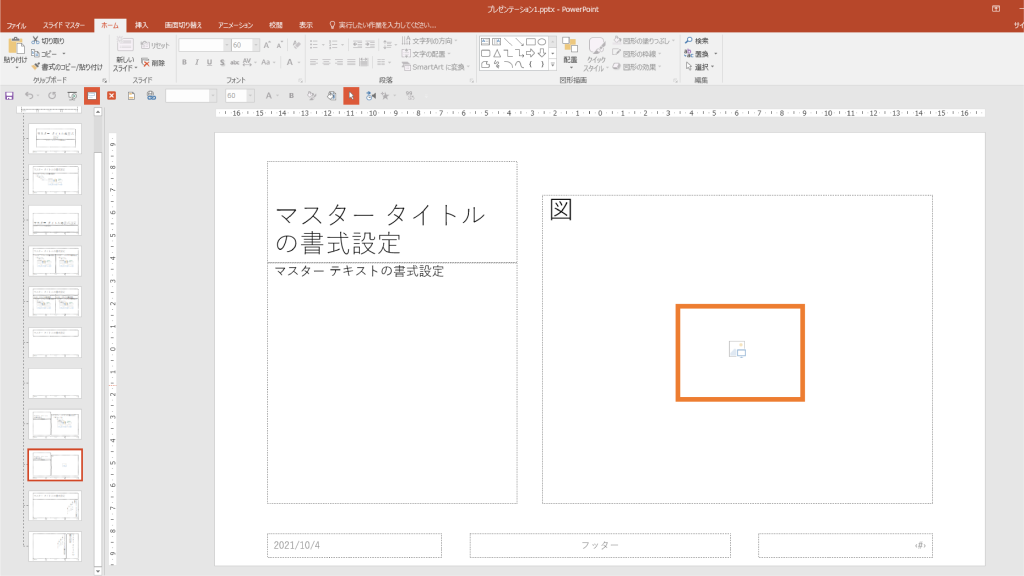
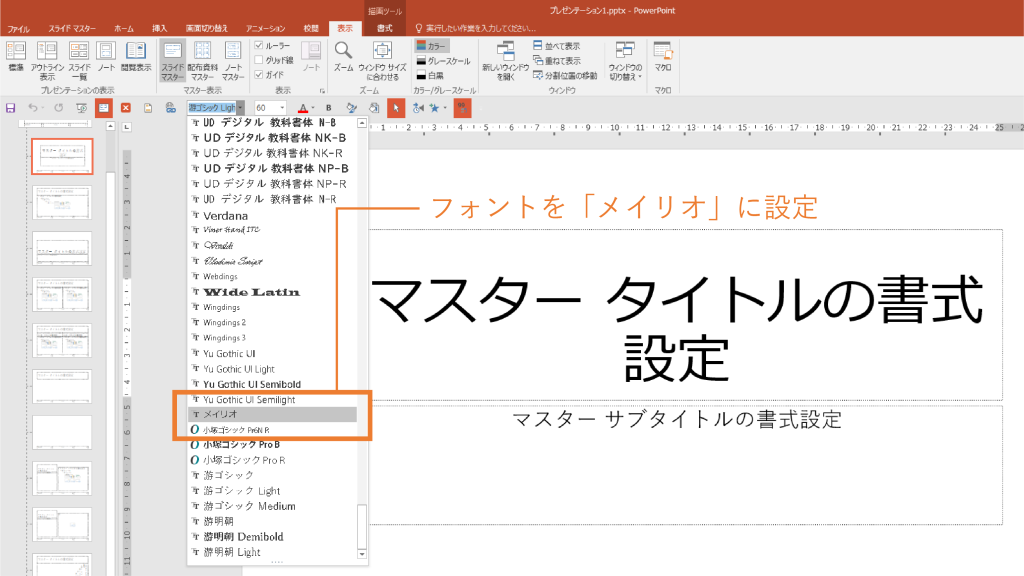
今回は、マスタータイトルのフォントの種類を「メイリオ」ボールドに、色をブルーに指定し、位置を上部に変更しました。





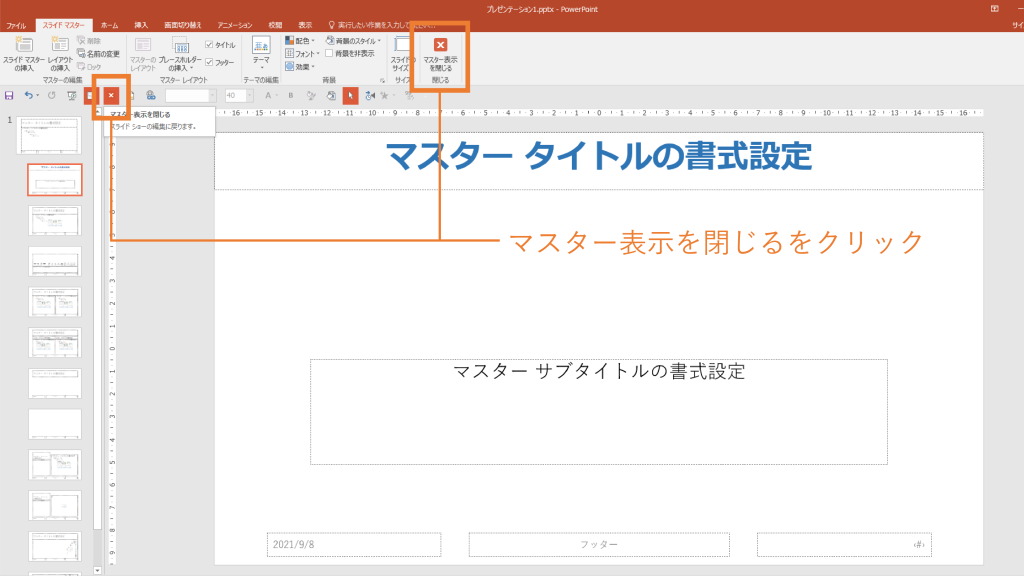
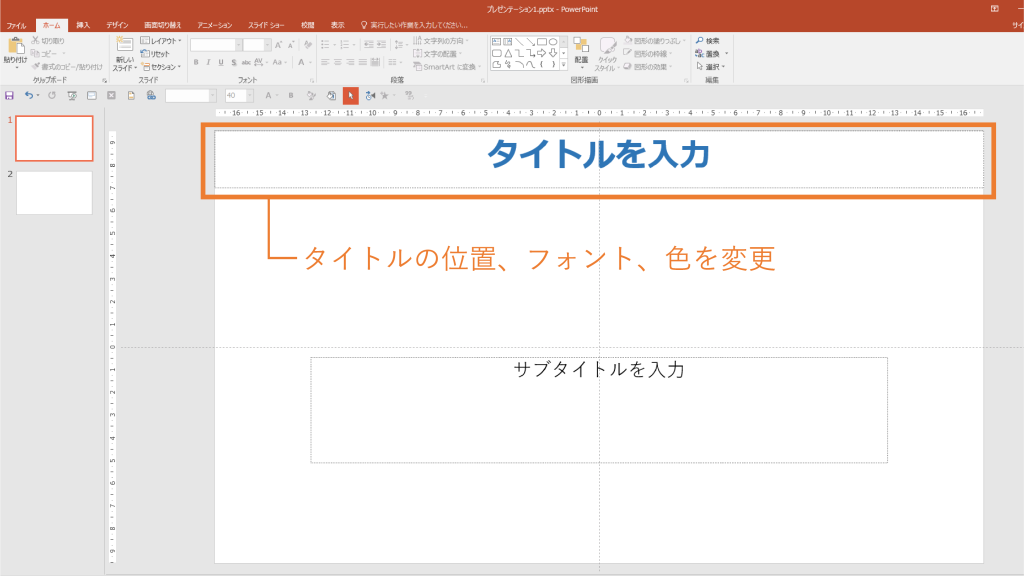
タイトルを変更できたら、「スライドマスター」タブから「マスター表示を閉じる」をクリックしましょう。スライドマスターを閉じて、標準の編集画面に戻ると、「スライドマスター」で変更した内容が適応されました。今回変更したマスターを使用しているスライドは、全て変更後の状態に切り替わります。
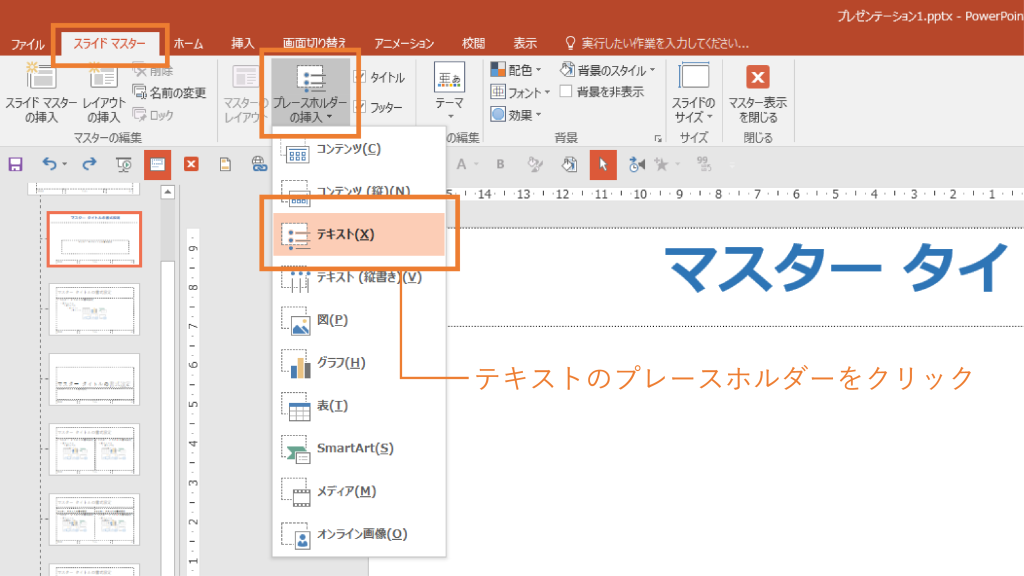
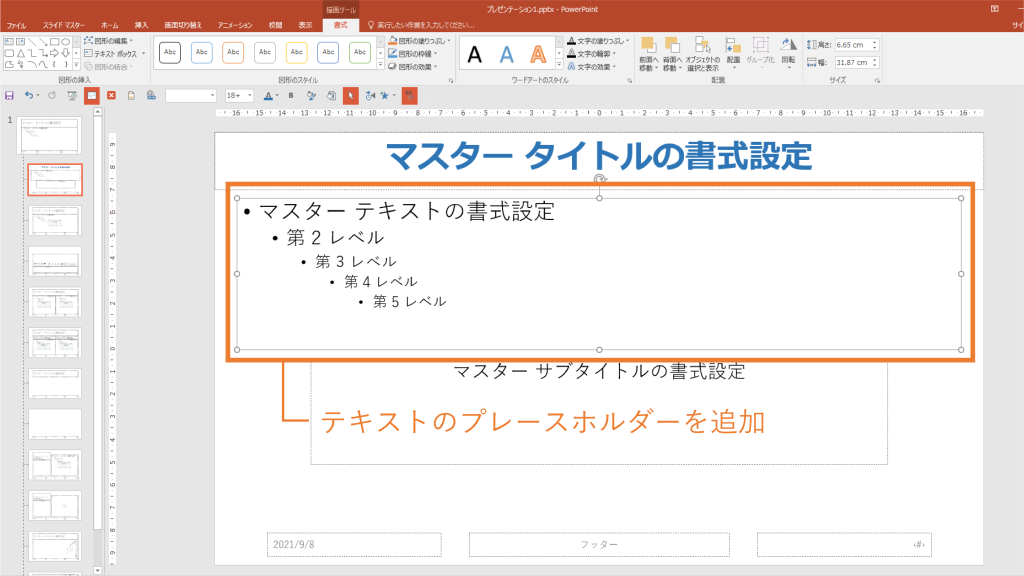
既存のプレースホルダーを設定するだけでなく、新しくプレースホルダーを挿入することも可能です。
「スライドマスター」タブの「プレースホルダーの挿入」ボタンの▼部分をクリックし、挿入したいプレースホルダーを追加します。コンテンツやテキストのプレースホルダーは、フォントの種類やサイズ、色などを指定できます。


プレースホルダーを使うと、タイトルの書式変更やロゴなどの変更などをスムーズに行うことができるだけでなく、統一感のある資料を作成することが可能です。 スライドの編集に手間を感じているという方は、資料作成の効率化を目指して、プレースホルダーを活用してみてはいかがでしょうか?