2021年04月14日
プレゼン資料を制作するとき、「自分はデザインセンスがない」「自分の作るスライドはダサい」と悩んでいる方は結構多いのではないでしょうか。 今回は、センスに自信がなくてもちょっとしたテクニックとコツで”いい感じ”にデザイン性がぐっと上がるテクニックをご紹介します。
アイコンを使ってみよう
資料作成時、文字だけだったり情報量が少なすぎて余白が目立ってしまうと、なんとなく寂しい印象の資料になってしまうことがあります。
そんな時に、資料が分かりやすくなり、かつデザイン性も高めてくれるのはアイコンの存在ではないでしょうか。アイコンを使った資料を見ていきましょう。
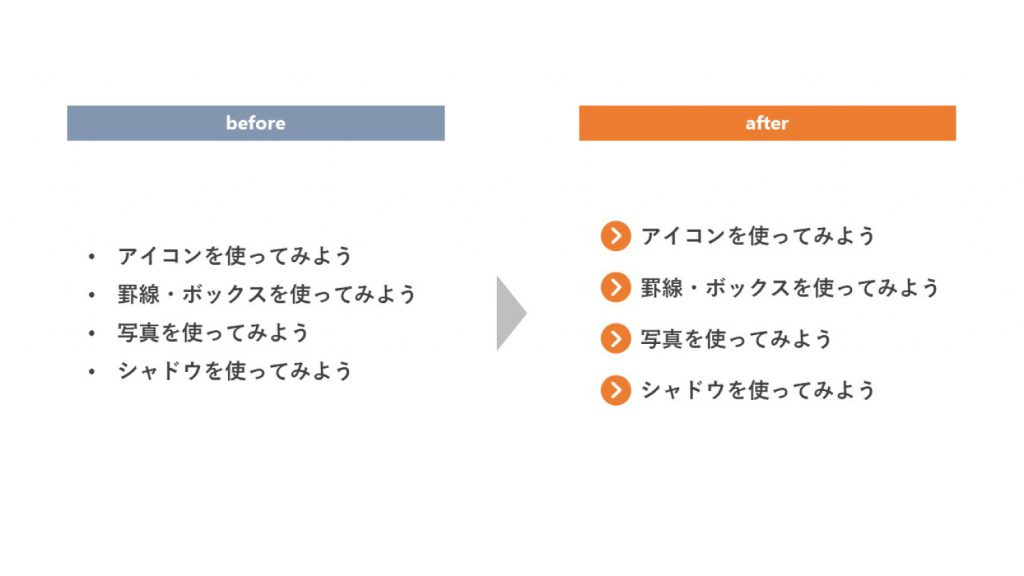
- 箇条書きの時に使うアイコン

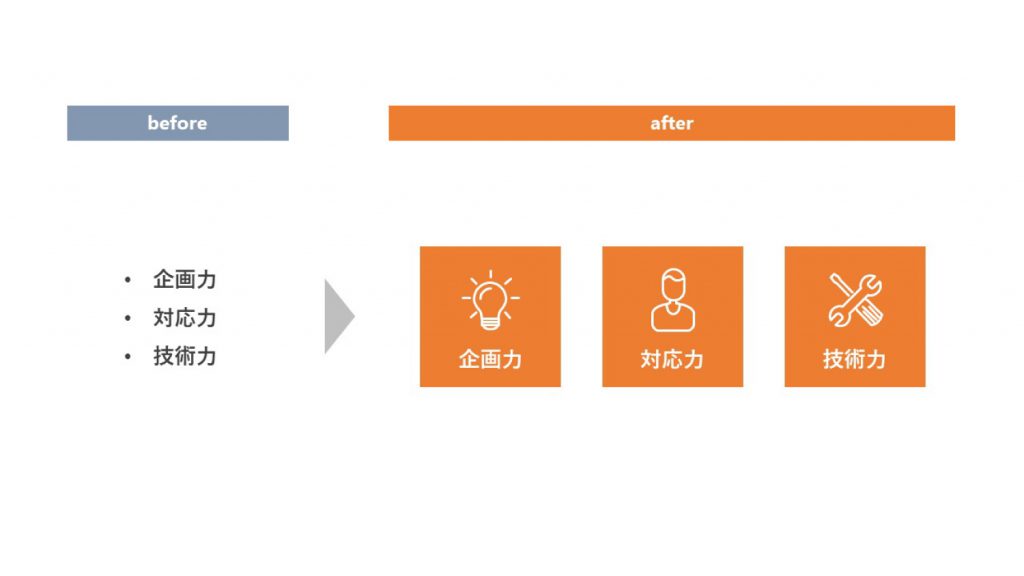
- 要点を表す時に使うアイコン

このように、ただの箇条書きにするのではなく簡単なアイコンを使ったり要点に沿ったアイコンを上手に使うことで、見た目も良くなり洗練された資料になります。
アイコンを使う時の注意点
・同じトーンのアイコンを使う
・縦横比を変えない
・簡単な文字で補足する
しかし、自力でアイコンを作るのは難しいという方には、下記のような無料でアイコンを提供しているサイトもあるので、そこからダウンロードして活用することをおすすめします。
・ICOOON MONO
・MATERIAL DESIGN
・ENDLESS ICONS
・ヒューマンピクトグラム2.0
・FLAT ICON DESIGN
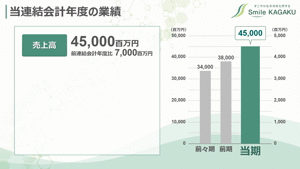
罫線・ボックスを使ってみよう
罫線やボックスを効果的に使ってデザイン性を高めてみましょう。
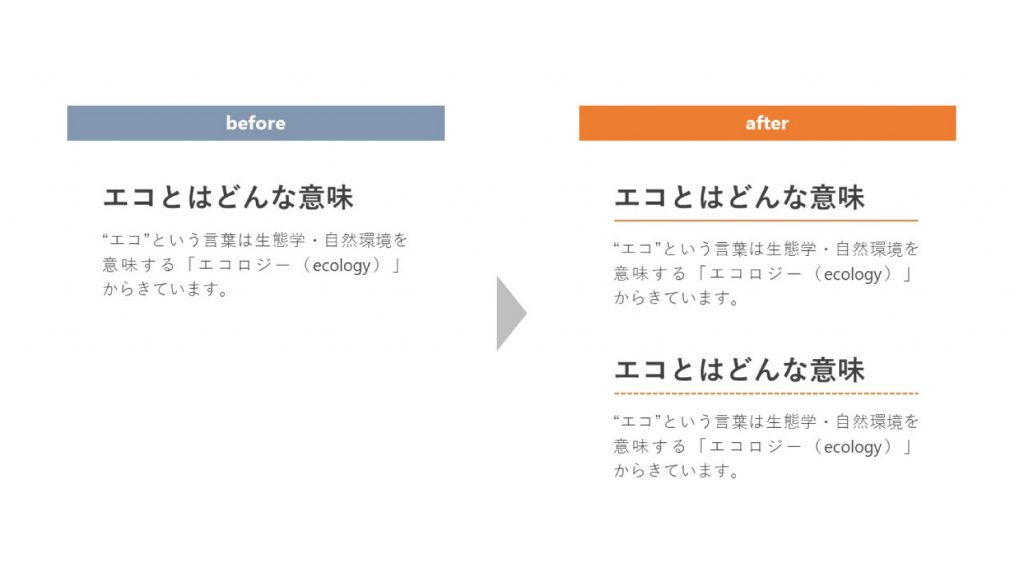
罫線は区切りや強調を表現するのに、とても便利な素材です。
「なんか締まりのないデザインだなぁ・・・」という時に罫線を入れるとデザインがピシッと決まったりすることがあります。

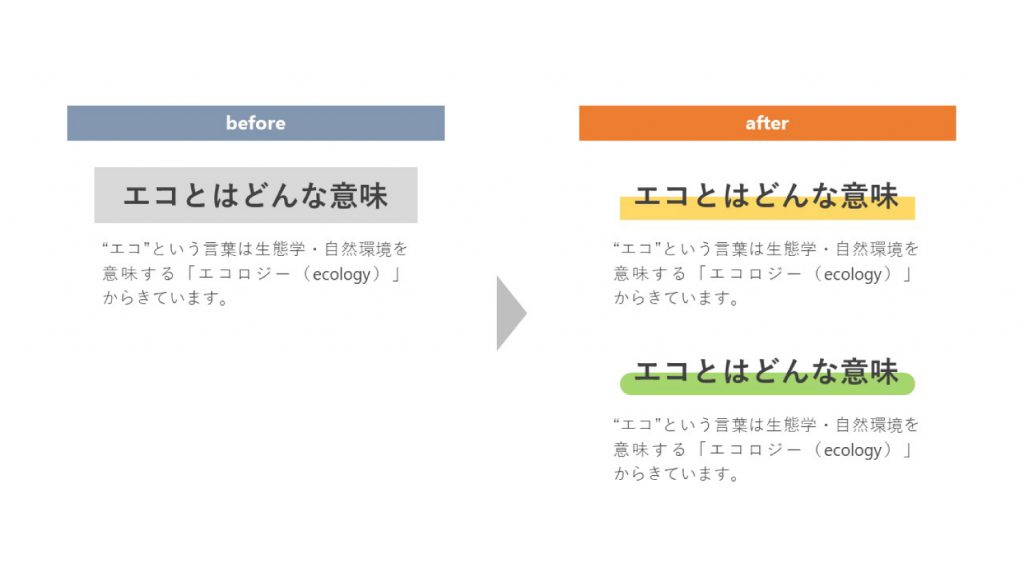
ボックスの効果的な使い方は、そのままボックスの中に文字を置いて見出しのように表現するのも良いですが、少しずらして太めの罫線のように配置すると、マーカーのようになり強調ができます。

写真を使ってみよう
写真は使うだけで目を惹くし、存在感があります。
そんな写真を上手に使ってデザインの品質をぐっと上げてみましょう。

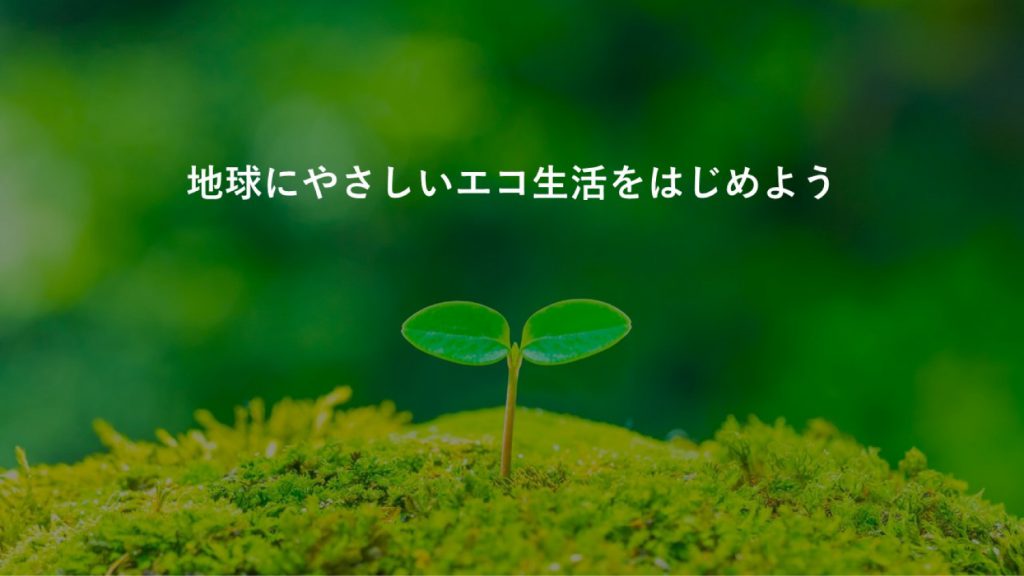
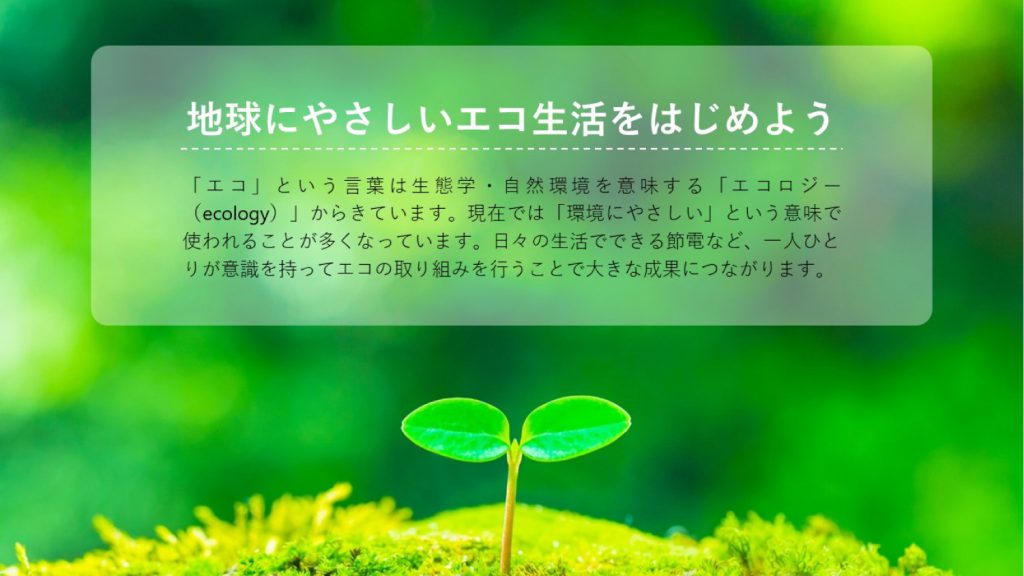
全面に写真を使用すると一気にインパクトが出ます。
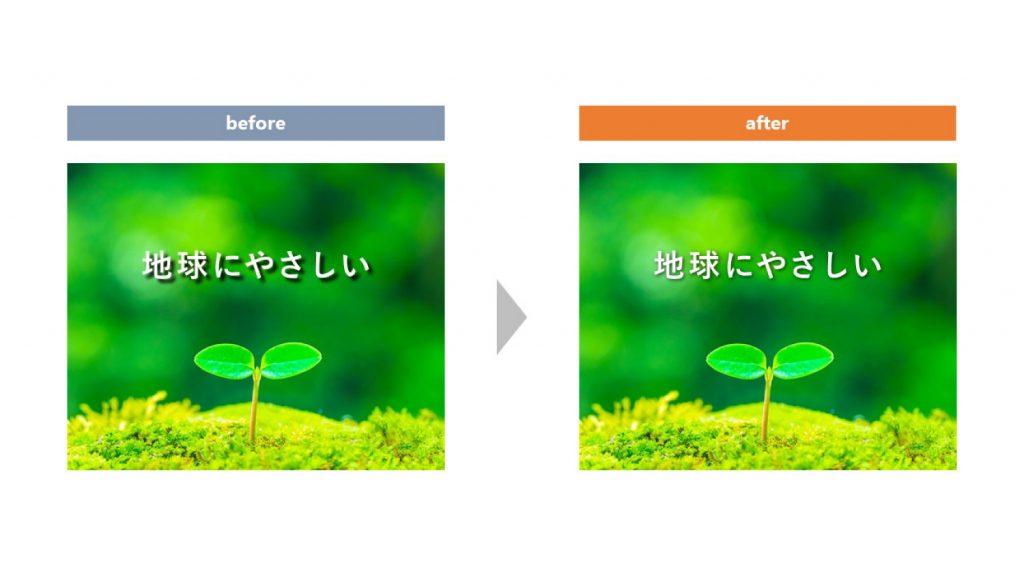
文字を入れるときは写真の雰囲気や明るさに合わせて色調などを調整しましょう。上図の場合は写真の彩度を落とすことによって白抜きの文字を立たせています。
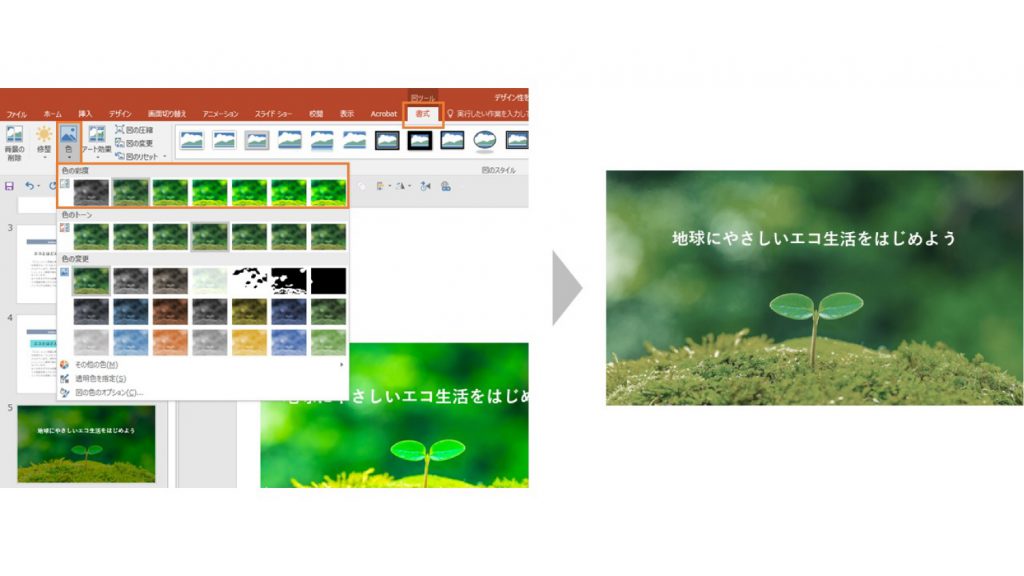
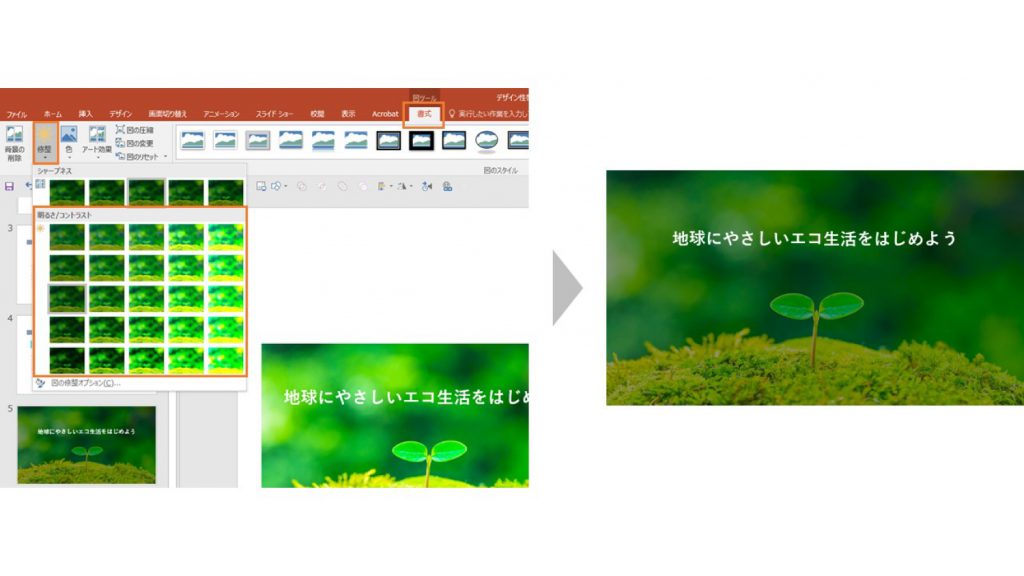
PowerPointでの画像の彩度やトーンを変える2つの方法をご紹介します。
1.任意の画像の挿入をし、 画像を選択した状態にします。リボンの【書式】をクリックし、【色】の中にあるを選択し、 【色の彩度】から好みの彩度を選択してください。

2.任意の画像の挿入をし、 画像を選択した状態にします。リボンの【書式】をクリックし、【修整】を選択し、【明るさ/コントラスト】から好みの明るさを選択してください。

また、透過した図形をかぶせることで、文字も読みやすくなり見え方も無地の背景よりもおしゃれに見せることができます。


写真を全面に使う場合は画像のチョイスが重要になります。伝えたい内容と写真が合っていることと、読み手が見ておしゃれだなカッコいいなと思うような画像を選びましょう。
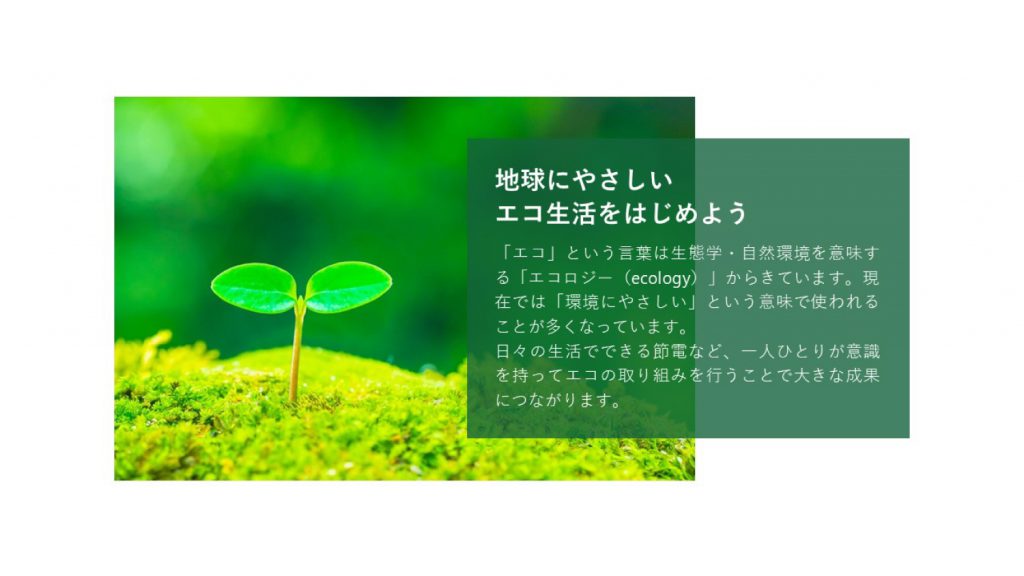
また、何かを説明する際、写真はとても有効的です。
写真横に説明テキストを添えるときに、テキストが入った写真より小さいボックスを 少し写真と重ねるように配置してみるもの良いかもしれません。

シャドウを使ってみよう

図形や文字にシャドウ効果をつける際、影のつけ過ぎはダサく見えるので、影の濃さには注意しましょう。
また、下図のように図形や写真に薄いグレーの背景をかぶせてシャドウをつける方法もあります。こちらの表現だとフラットで軽い印象になり見栄えもぐっと変わります。
グレー背景だけでなく色をつけてストライプやボーダーなどのパターンで表現するとよりおしゃれな印象になるので挑戦してみてください。

今回はデザインの知識がなくてもすぐに真似ができて、”いい感じ”のデザインに仕上げられる方法をご紹介しました。プレゼン資料や企画書は、デザイン性をちょっと高めることによって伝えたい内容も伝わりやすくなります。今回ご紹介したテクニック使いこなせるとより良い資料ができるのではないでしょうか。