2021年10月27日
見た目が整っている資料が、どうして整って見えるのかを考えてみたことはありますか。
また、資料の見た目を改善したいと思っても、具体的に何をどうしたらいいのか分からない、という方は多いかと思います。
私たちが内容を読み取りやすく、見た目も整っていると感じる資料には、必ずと言っていいほど見られる基本原則が存在します。
それはデザイナーでなくとも、知っていれば実践できるとても基本的な4つの原則です。
今回は、資料を作成する上で重要な「デザインの4つの基本原則」についてご紹介します。
デザインの4つの基本原則とは
デザインには、下記のような4つの基本原則があります。
- 近接
- 整列
- 反復
- 対比(コントラスト)
1つの資料の中で全ての原則を必ず使うべきだというわけではありませんが、これらを駆使しながら資料をまとめていくことで、情報が整理された分かりやすい資料を作成することが可能です。
ではさっそく、それぞれの原則について、実例を用いながら詳しく解説していきたいと思います。
近接
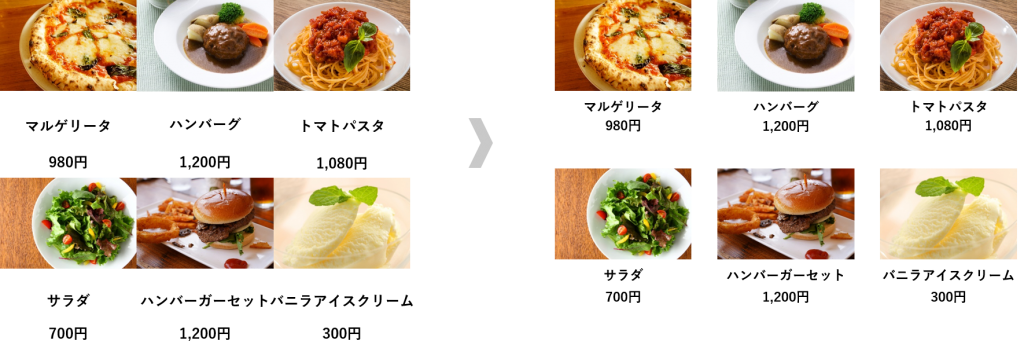
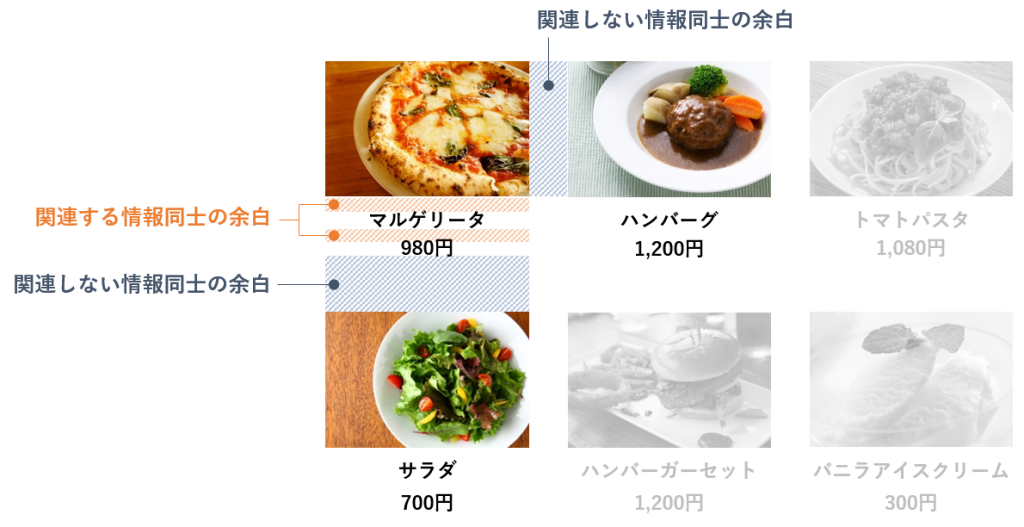
1つ目の「近接」は、「関連する情報を近づけてレイアウトすること」です。

上図では写真とその写真に関連する2つの文字情報が要素として置かれていますが、左側のように要素がばらばらとまとまりなく配置されていると、どの情報がどの写真に対するものなのか、一瞥しただけでは分かりにくくなってしまっています。
一方、右側は写真と2つの文字情報が近くにあり、3つの情報が1つのグループとして認識できる配置になっているため、どの文字情報がどの写真に紐づいているのか分かりやすくなりました。
このように「近接」の原則では、関連する情報を近づけてグループ化することで、情報が組織化され、受け手が資料の内容を理解するスピードが格段に速くなるのです。
近づけるべき情報同士は近づけ、グループ化したかたまりとかたまりの間には適度な余白を設けることで、メリハリのある資料を作成することができます。

整列
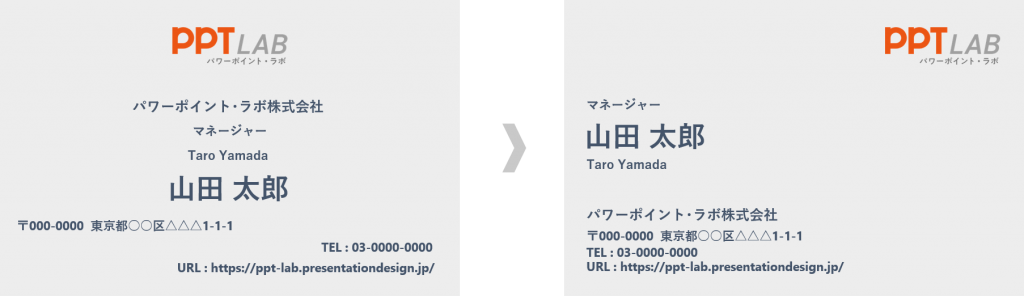
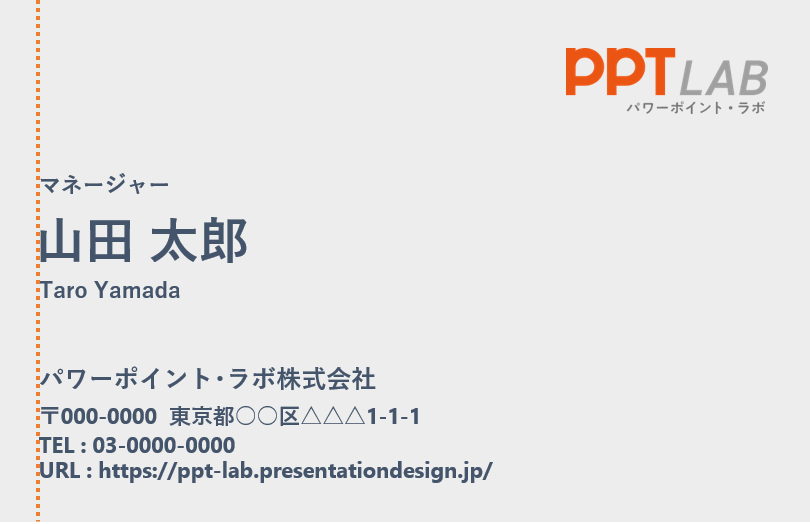
2つ目の「整列」は、「要素を意識的に整列させ、見た目を整えて視線の流れを作ること」です。

左側の「整列」がされていない状態に比べ、右側は重要な情報から順番に頭に入ってくる自然な視線の流れが作られています。
まずは1つ目の「近接」の要領でどの情報を近くに配置すべきかを考え、その上でグループ化した要素を「中央揃え」「左揃え」「右揃え」「上揃え」といった「整列」を使って整えましょう。 「整列」がきちんと行われているデザインを見ると、このように見えない線があるように感じるはずです。

また、下図のように1つの構成の中で「右揃え」と「中央揃え」など、異なる「揃え」を2つ以上使用するとかえって不揃いな印象になる場合もあるので、意味もなく複数の「揃え」を混在させない方がいいでしょう。

パワーポイント上の機能を活用して要素を「揃える」方法についてはこちらの記事で詳しく解説していますのでご参照下さい。
「揃える」だけで変わる!見やすいプレゼン資料の作り方
反復
3つ目の「反復」は「デザインの決まりごとを作り、それを繰り返す」という原則です。

左側のように同じ内容を扱っているのに意味もなく違うデザインが施されていると、違和感があり、受け手の混乱を招く可能性があります。
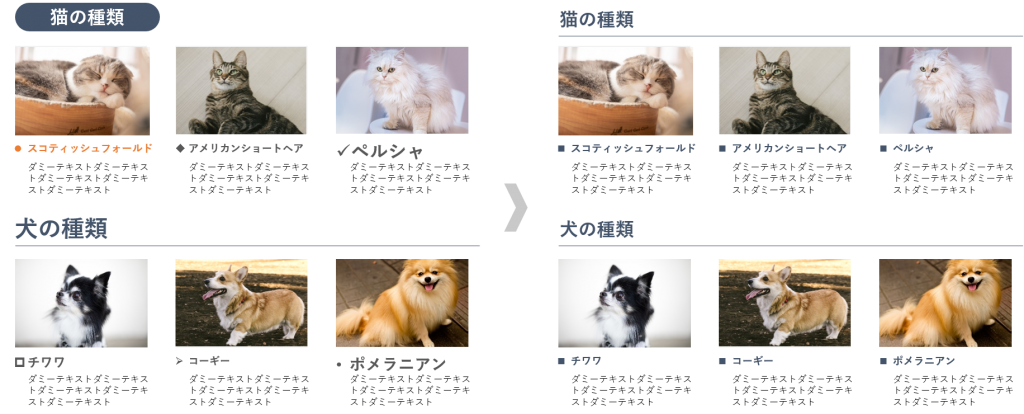
一方、右側は同じ装飾やフォントサイズ、色等が繰り返し使用されているため、一貫性があり、受け手が余計な思案をせずに伝えるべき情報だけがすっと頭に入ってくるようになりました。
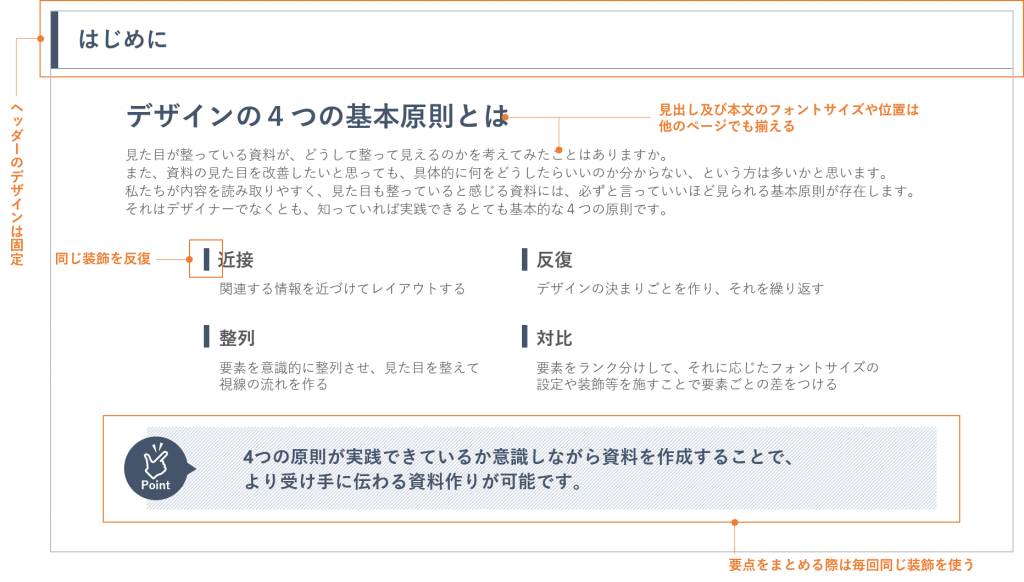
プレゼン資料を作成する際にも、ページが切り替わっても見出しのデザインは統一したり、要点をまとめる際の装飾を揃えたり、ルールを繰り返すことで「リズム」が生まれますので、受け手にもストレスを与えることなく資料を見てもらうことができるでしょう。

対比(コントラスト)
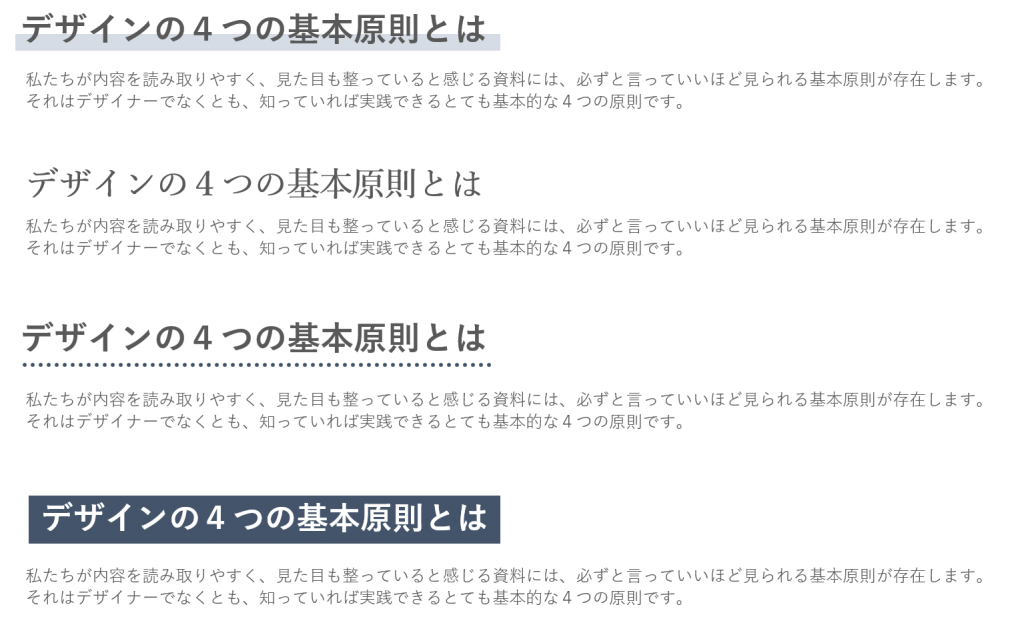
4つ目の「対比」は「要素をランク分けして、それに応じたフォントサイズの設定や装飾等を施すことで要素ごとの差(コントラスト)をつける」ということです。

「近接」ではどの情報を近くに置くべきかを考えましたが、「対比」ではそこからさらにどの情報がより優先度が高いかを考えランク分けし、文字のジャンプ率(大小差)を高くするなどして、一目でわかるような明確な差をつけることが大切です。
資料の中で一番伝えたい要素が最も目立つようになっているか、逆に、そこまで重要ではない要素のフォントサイズが他と同じになっていないか等、資料を作成する際には常に優先順位を考えながら作業するようにしましょう。
「対比」を分かりやすくするにはフォントサイズを大きくしたり、文字色を変えてみたりする以外にも、文字の下に帯を敷いてみたり、フォントをあえて変えてみたり、色々なやり方ができますので下図を参考にしてみてください。

文字のジャンプ率についてはこちらの記事でも解説していますのでご参照下さい。
読みやすさUP!文字組みを整えるコツ
また、要素のランク分けについてはこちらの記事で詳しく解説しています。
相手に伝わるプレゼン資料作成のためのファーストステップ
ここまでデザインの4つの基本原則について解説しましたが、この4つの原則を意識した上で、今一度あなたが整っていてわかりやすいと感じた資料や街中のポスター等の広告を見直してみてください。これらの原則が使われていることが分かるはずです。
ご紹介した内容は単純なことですが、知っているか知らないか、意識しているか意識していないかで資料のクオリティには大きな差がでてくると思います。
4つの原則が実践できているか意識しながら資料を作成することで、より受け手に伝わる資料作りを目指してみてください。
参考文献
Robin Williams.『ノンデザイナース・デザインブック』.株式会社マイナビ出版.2016年