2021年01月13日
プレゼン資料には、写真やグラフ、地図など様々な画像を使用することが多いかと思います。しかし、他の資料の画像をコピペしてキャプションを追加するだけで満足していませんか? 画像の解像度やあしらいなどにも気を付けて資料作成することで、資料のクオリティを上げることができます。 今回の記事では、画像に関する基礎知識をご紹介します。
画像を配置する前に、解像度について考えてみよう
資料の中で画像を使用する場合、画像の解像度についてどれぐらい意識していますか?
所持している画像データを配置し、必要なサイズに拡大してみたら画像が荒くて使えなかった、などということが起きないように、解像度について学んでいきましょう。
- 印刷等における解像度
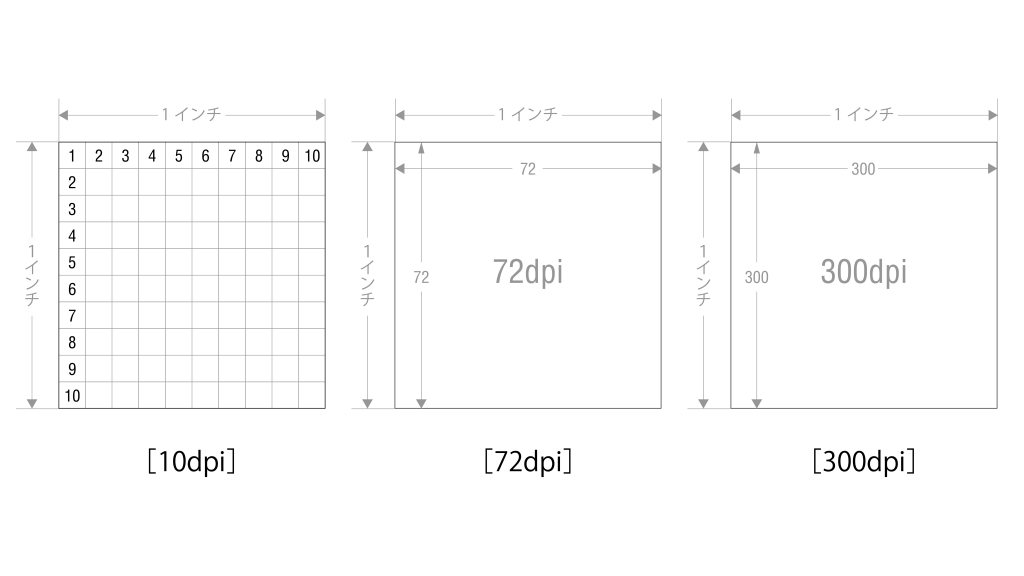
印刷における解像度は、「dpi(dot per inch/ドット・パー・インチ)」「ppi(pixel per inch /ピクセル・パー・インチ)」という単位で、密度を表しています。これは1インチ(2.54mm)の中で表示されるドット(またはピクセル)の数を表します。例えば、よくきくところの72dpiという数字は1インチあたり72個のドットが表示されるという意味です。当然、数字が大きくなるほど、高解像度となります。
印刷に使用する画像は、一般的に300~350dpiの解像度が求められます。

- Web等における解像度
Webにおける解像度は、「px(ピクセル)」という単位で、印刷とは異なり、密度ではなく画面上にあるピクセルの数を表しており、画面解像度ともいわれます。こちらは数字が大きくなるほど、大きな画像になります。
注意)ピクセルはディスプレイにより1ピクセルの大きさが異なります。同じピクセル数の画像でも、高解像度のモニターでは小さく、低解像度のモニターでは大きくなります。

それでは実際にパワーポイントに画像を配置しましょう。

左の画像は100%で配置し、右の画像は配置後、右の画像と同じサイズに拡大しています。 パワーポイントに配置する画像は主にビットマップ画像で、ビットマップ画像はピクセルの集合体として描写しています。配置したいサイズと画像データのサイズが一致しない場合、右の画像のように拡大すると描写が荒くなってしまいます。配置するサイズにあった画像データの準備を心がけましょう。
拡大・縮小する時は、縦横比に注意
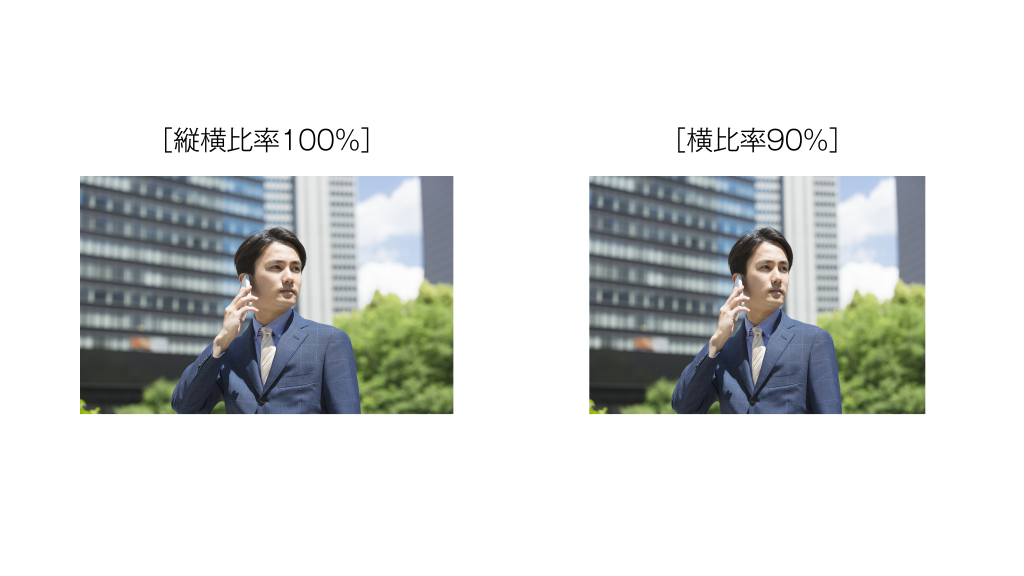
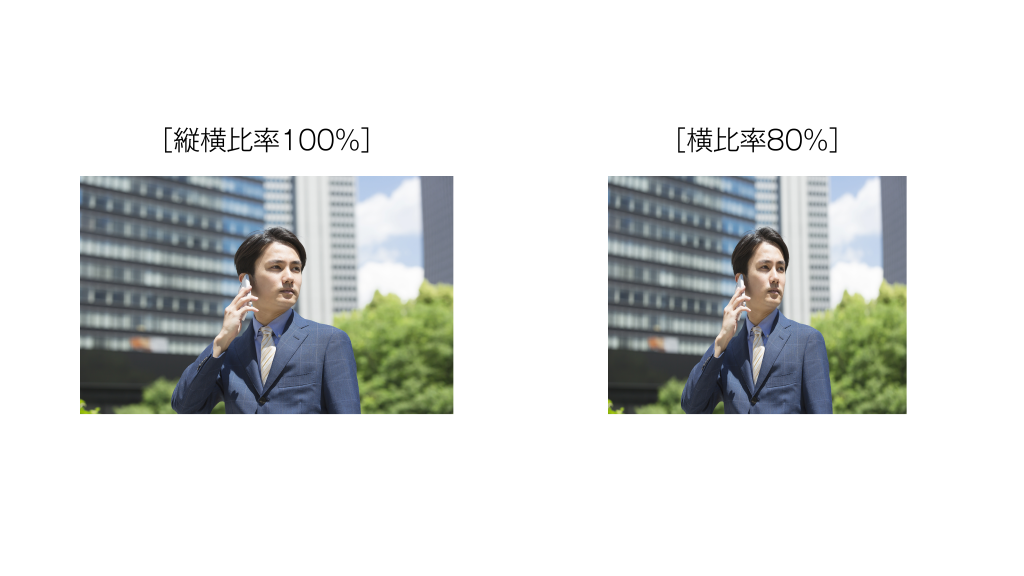
配置した画像を拡大・縮小する際に縦横比が変わると、元の画像の印象と大きく異なるものになってしまいます。
横比率90%、80%の画像を元の画像と比較してみましょう。


このように10%変わっただけで大きく印象が変わります。
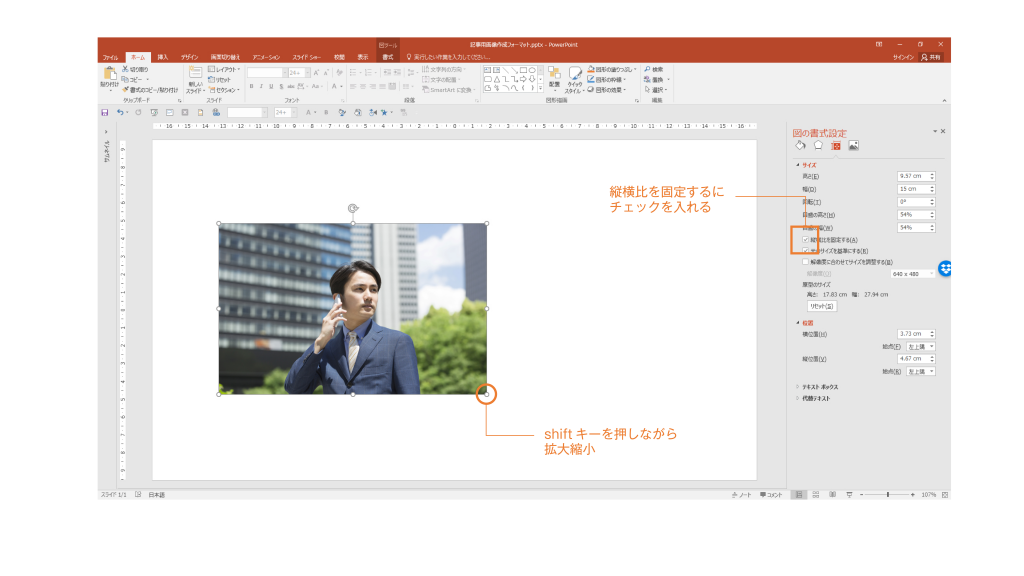
縦横比を変えずに配置した画像を拡大・縮小するには、「shift」キーを押しながら四隅のポイントをクリックしてサイズ変更を行うと、縦横比を維持したまま拡大・縮小することができます。
もしくは配置した画像を選択し、
「図の書式設定」>「サイズとプロパティ」>「サイズ」
の中にある「縦横比を固定する」にチェックを入れてから、四隅のポイントを選択する方法でも、縦横比を維持することができます。

画像に追加する要素のあしらい
画像を配置する際、引き出し線や文字などを追加する場面もあるかと思いますが、その場合も注意が必要です。
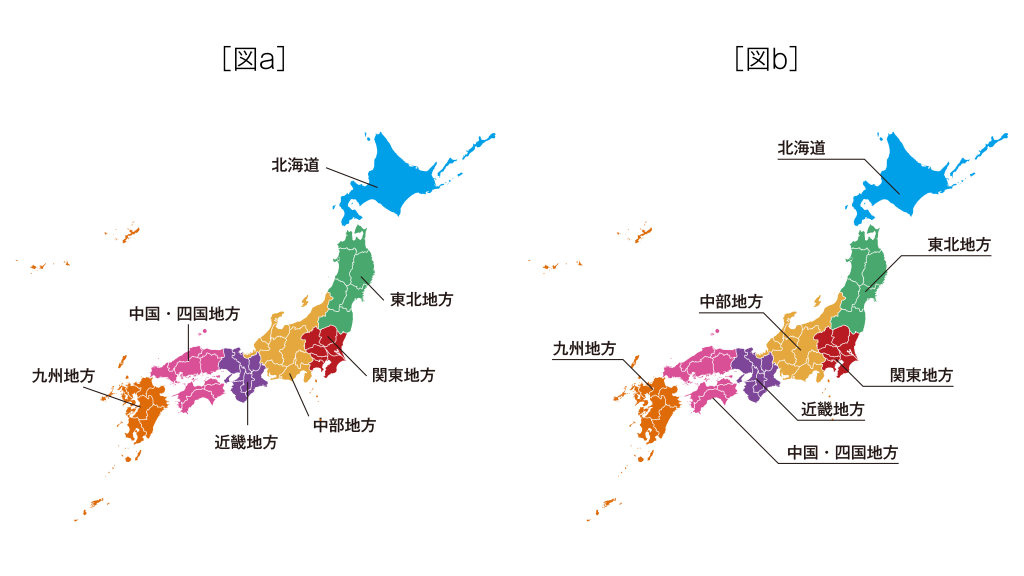
日本地図にエリア情報を追加する場合を見てみましょう。

[図a]は統一感を意識せずに引き出し線を引いた状態で、[図b]は斜めの罫線を45度で統一しています。
[図b]の方がすっきりした印象になります。
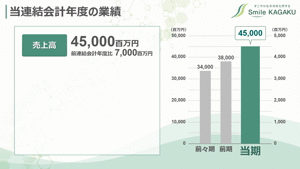
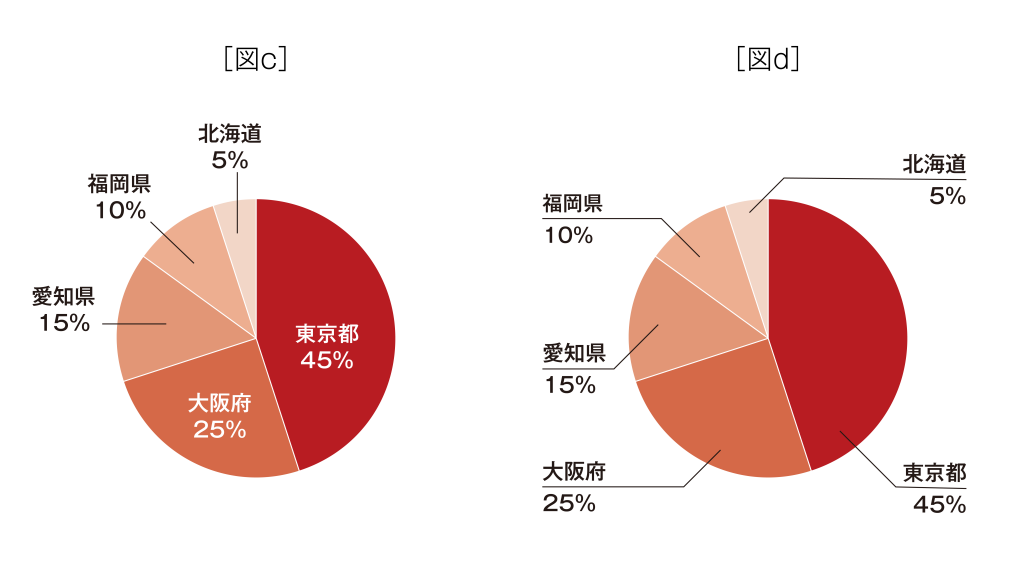
同様に、円グラフにデータを追加する場合を見てみましょう。

[図c]は円グラフの上に直接データが表示されていたり、まとまりのない引き出し線を用いた状態です。それに対して、[図d]はすべてのデータに引き出し線を付け、円グラフに対して、左に配置された文字情報は左揃えに、右に配置された情報は右揃えで統一しています。
[図d]は情報が整理されている印象を受けるのではないでしょうか。
[図b]や[図d]のように、自分で形成ルールを決めて、文字情報を追加すると統一感のあるスタイリッシュな印象に仕上げることができます。
パワーポイントの資料に画像を配置したり、その画像に文字情報を追加したりすることは特別な作業ではありません。注意せずに行うと、その資料がひどく安っぽくなってしまうこともあります。しかし、今回ご紹介したコツを意識してもらうだけでも、出来上がった資料の印象はだいぶ変わるはずです。 これまで画像の扱いをあまり気にしたことのなかった方も、少し画像について意識してみてはいかがでしょうか。