2020年10月28日
パワーポイントの資料作成において画像を挿入する際、四角形の画像を丸い形に切り抜きたい、画像の中の見せたい対象だけを切り抜きたい、といったケースがあるかと思います。 「フォトショップなどの画像編集ソフトを使用しないと画像を切り抜けないのでは?」と思われている方も多いかもしれませんが、実はパワーポイントの機能だけでもさまざまな形に切り抜くことが可能です。 今回は、パワーポイントの機能だけで画像を切り抜き加工する方法をご紹介します。
Contents
画像を正円に切り抜く方法
- 画像を配置する
まずはパワーポイントに画像を配置します。
エクセルやワードなど他のドキュメントから、直接コピーアンドペーストで配置することも可能ですが、パワーポイントのファイルデータが予想より大きくなることがあるため、画像データを所有している場合は、
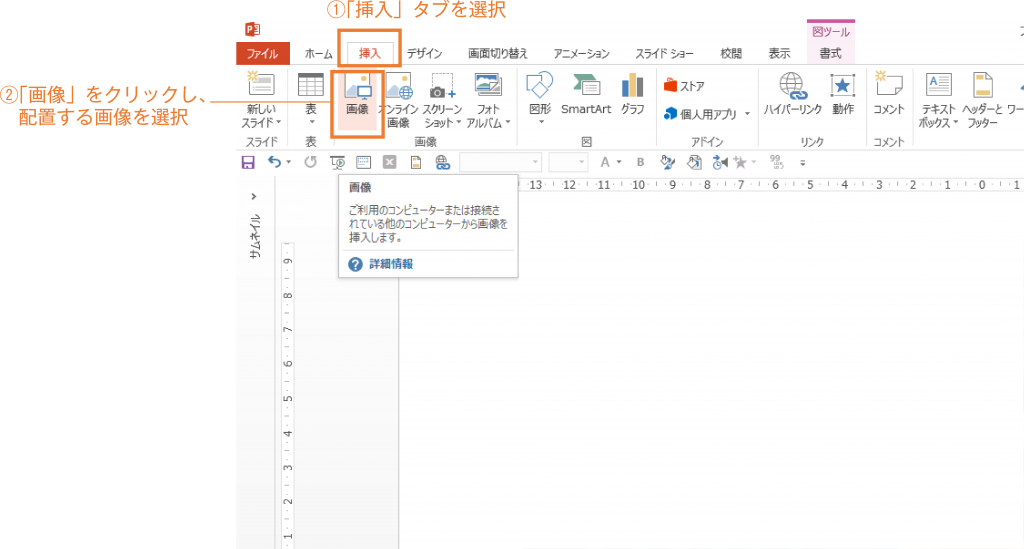
【挿入】タブから「画像」をクリックして、配置することをオススメします。


- 画像をトリミングする
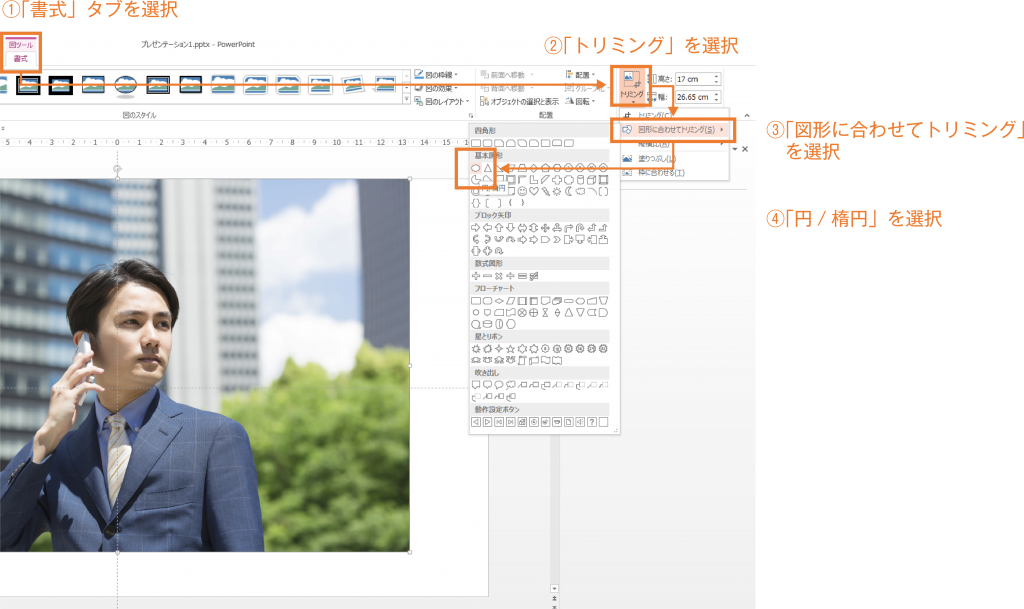
次は、配置された画像を選択し、
【書式】タブの「トリミング」>「図形に合わせてトリミング」>「円/楕円」
を選択します。

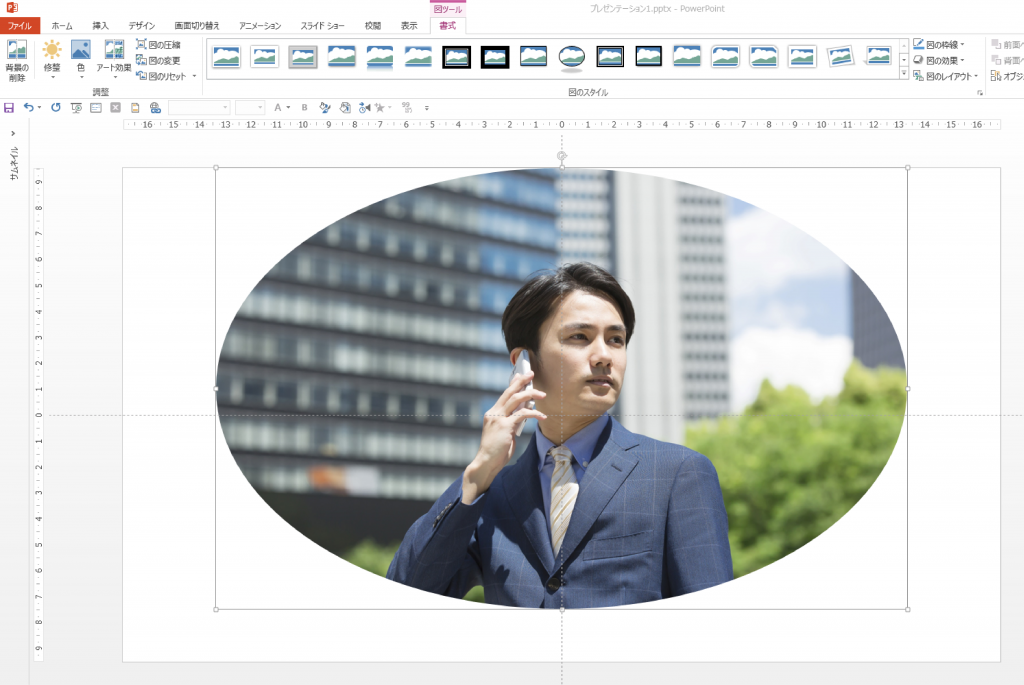
最初に切り抜かれる形は、元のデータの縦横比に準じるので、今回の場合は横長の楕円の形で切り抜かれました。

- 楕円を正円(1:1)にする
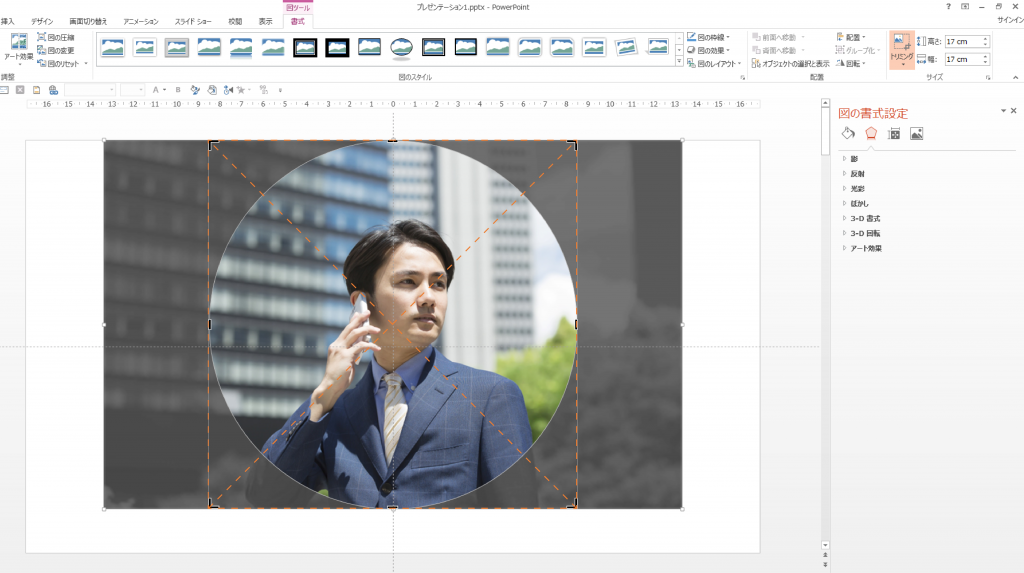
画像を選択した状態で、
【書式】タブの「トリミング」>「縦横比」>「1:1」
を選択すると、円の形が正円(1:1)になります。

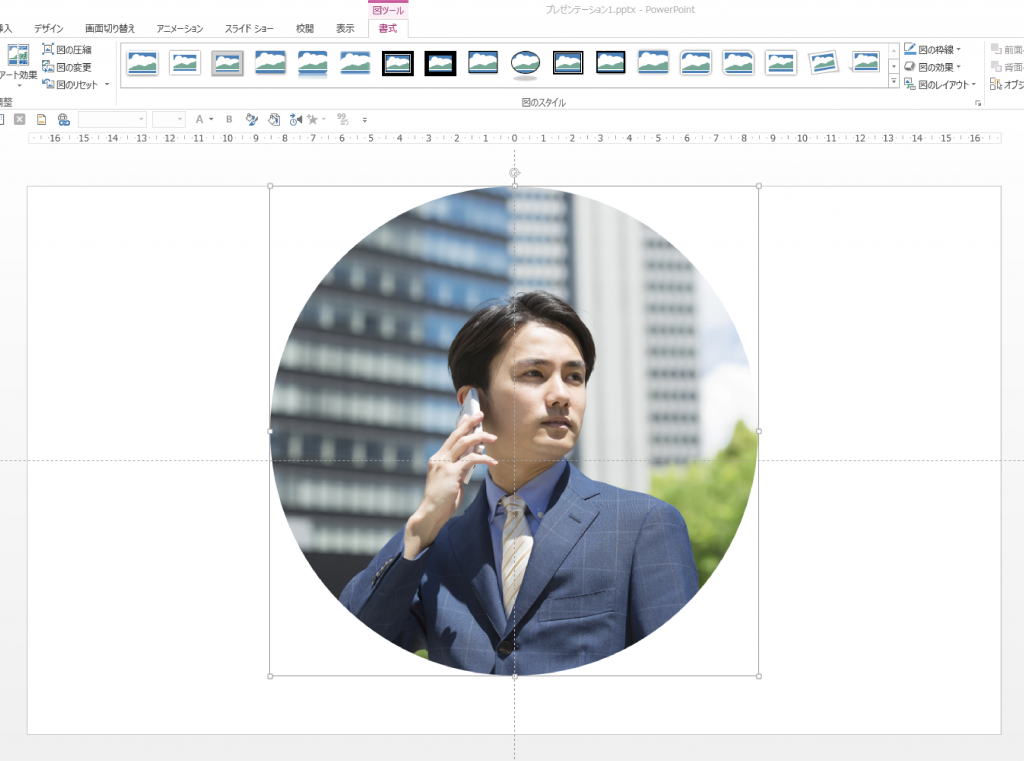
選択を解除(スライド上の画像以外の箇所をクリック)すると、正円に切り抜かれた画像になります。

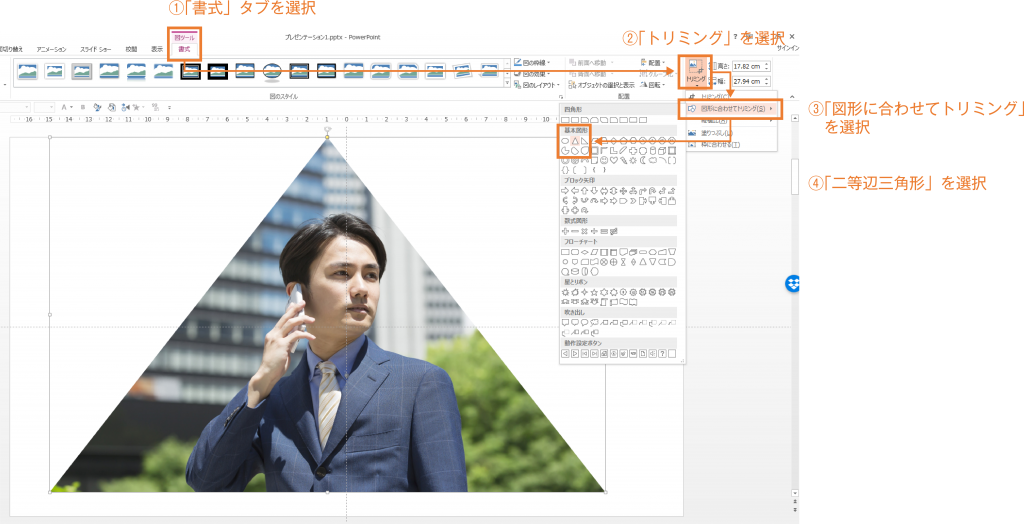
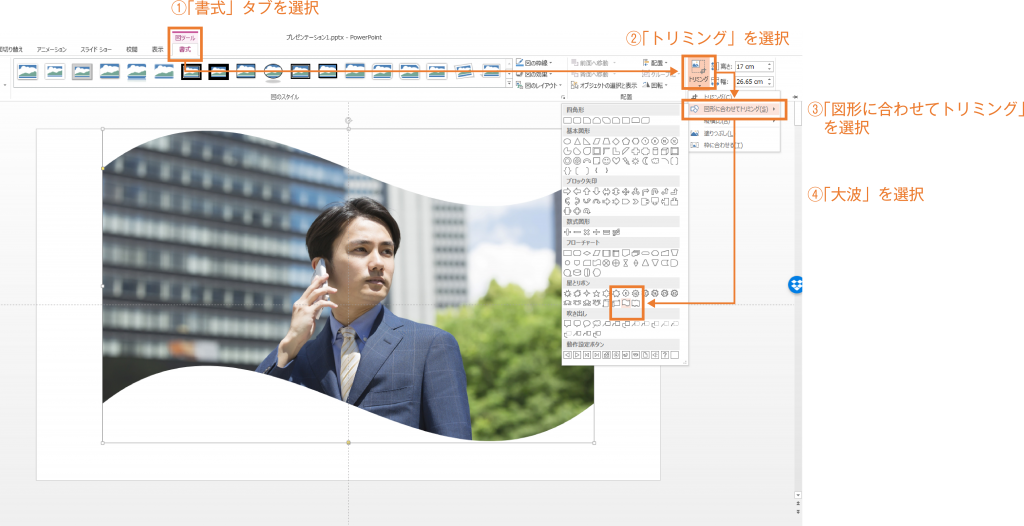
- 円以外の形に切り抜くことも可能
【書式】タブの「トリミング」>「図形に合わせてトリミング」の中に、
様々な形がデフォルトで用意されているので、画像を用途に応じてトリミングすることができます。


画像を人物の形に切り抜く
次は画像を人物の形で切り抜いていきます。
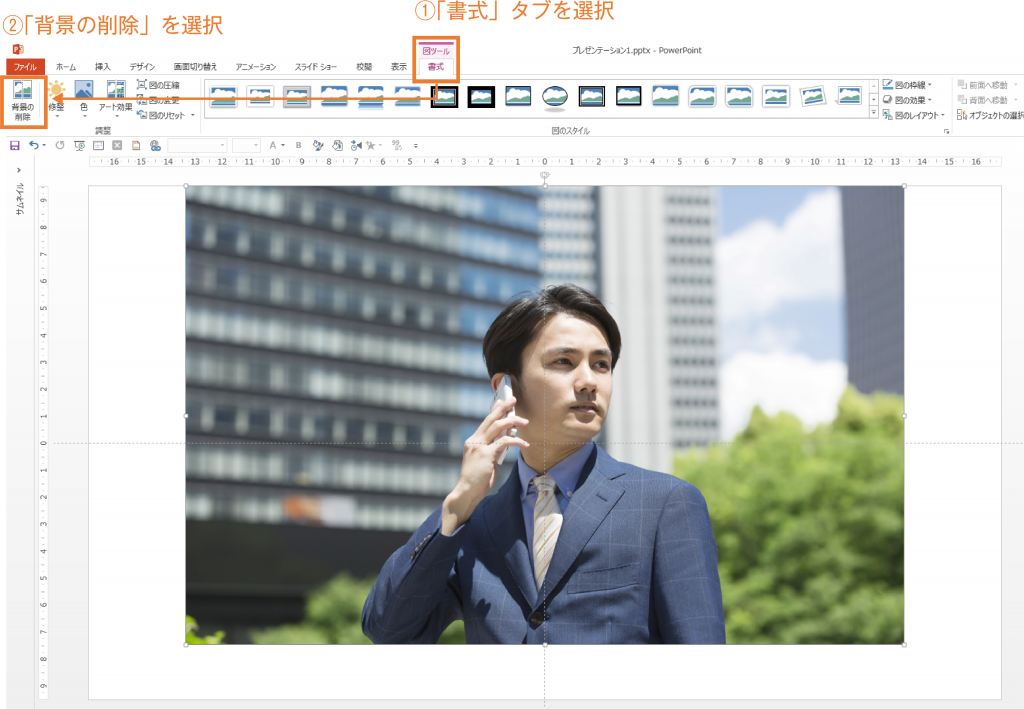
- 「背景の削除」を選択する
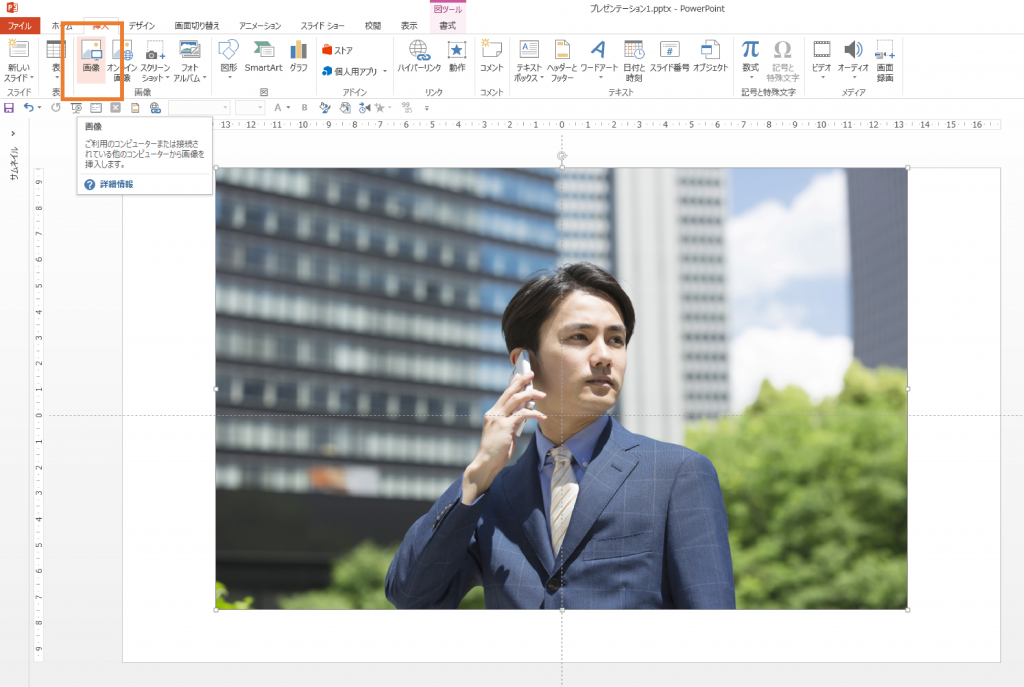
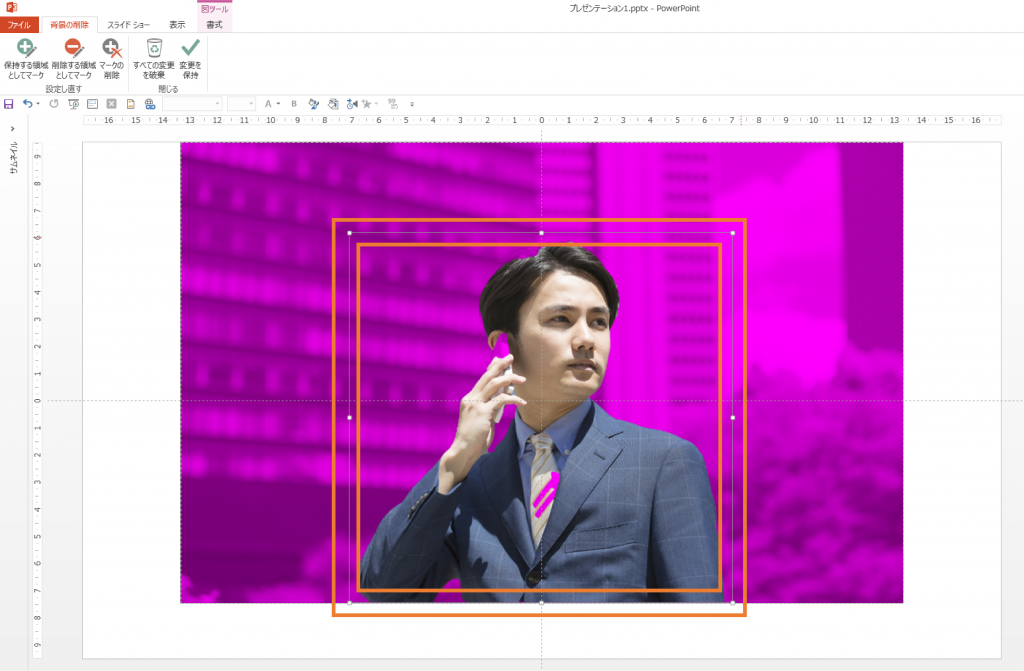
これまでと同様に画像を配置した状態で、【書式】タブの「背景の削除」を選択します。

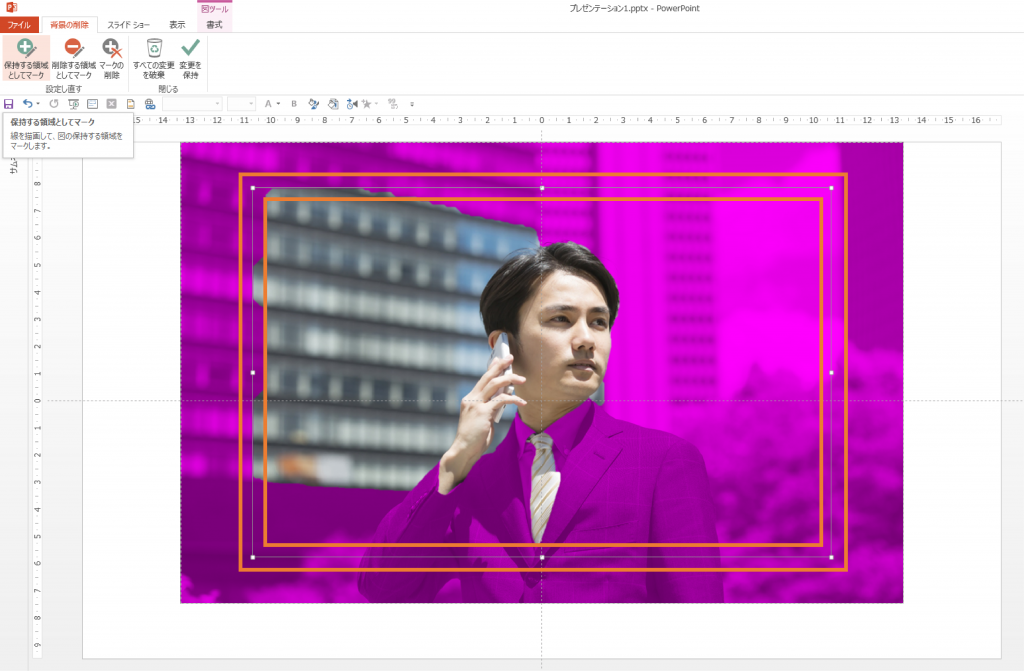
「背景の削除」を選択すると、まずは下画像のように「元の画像の色の部分」と「紫色の部分」に分けられます。

この色分けは自動認識によるものですが、
基本的には、枠線(2本のオレンジ色の線の間に表示されている線)で囲われた範囲が削除する/しないの対象となる範囲となります。
その上で、
①紫色の部分:「削除する領域」(以下「①の領域」)
②元の画像の色の部分(紫色になっていない部分):「保持する領域(削除しない領域)」(以下「②の領域」)
と理解頂ければ大丈夫です。
- 対象範囲を絞る
次は、写真の中の男性だけが収まるように枠線のサイズを調整します。

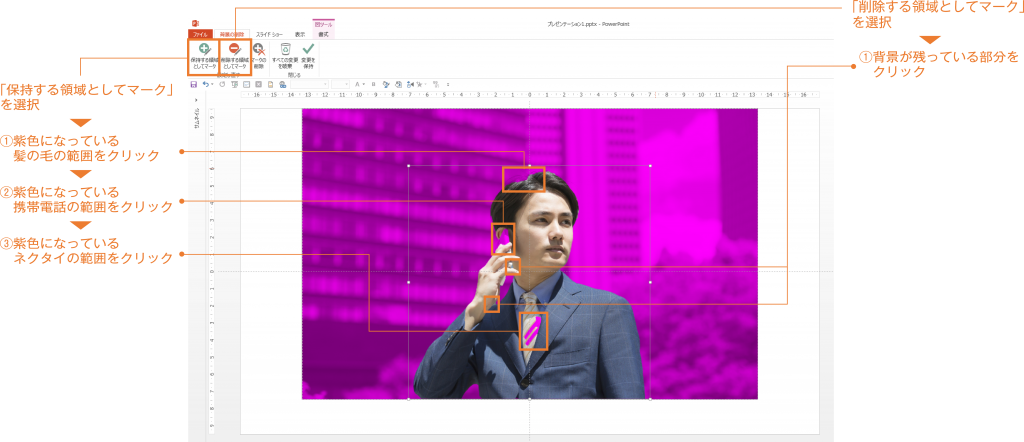
枠線を調整すると、①と②の領域の判別が自動的に更新されて、先ほどまでとは色分けの範囲が変わりました。しかし、ネクタイや携帯電話の一部はまだ①の領域に認識されたままとなっているので、次はその部分を調整する必要があります。
- 削除したい箇所/残したい箇所を選択する
【背景の削除】タブに「保持する領域としてマーク(+)」と「削除する領域としてマーク(-)」があります。
保持したい(残したい)箇所に対しては、「保持する領域としてマーク」を選択した上で当該箇所をクリックして、削除したい箇所に対しては、「削除する領域としてマーク」を選択した上で、当該箇所をクリックします。

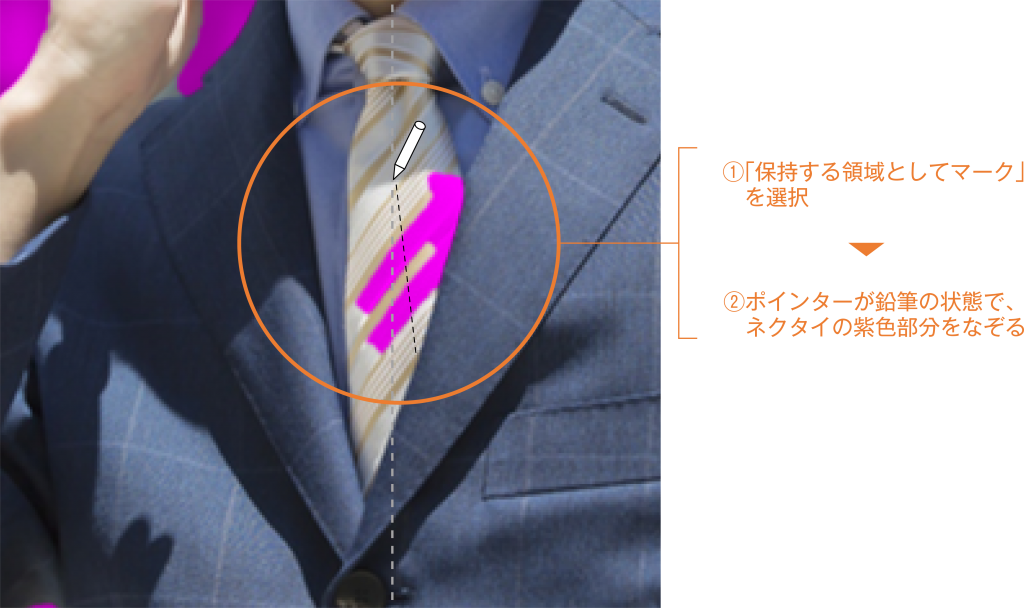
「保持する領域としてマーク」を選択するとポインターが鉛筆の状態になるので、その状態で保持したいのに紫色になっている箇所をクリックします。同様にその他の範囲も調整していきましょう。

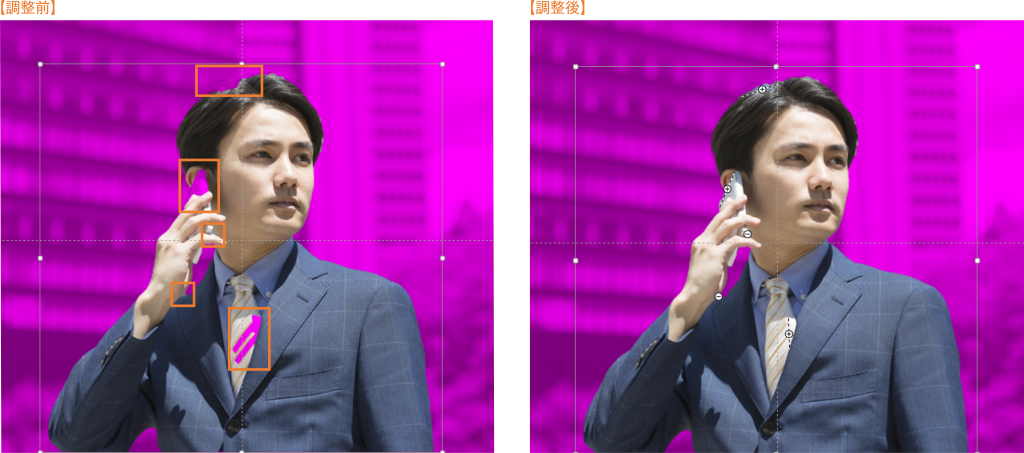
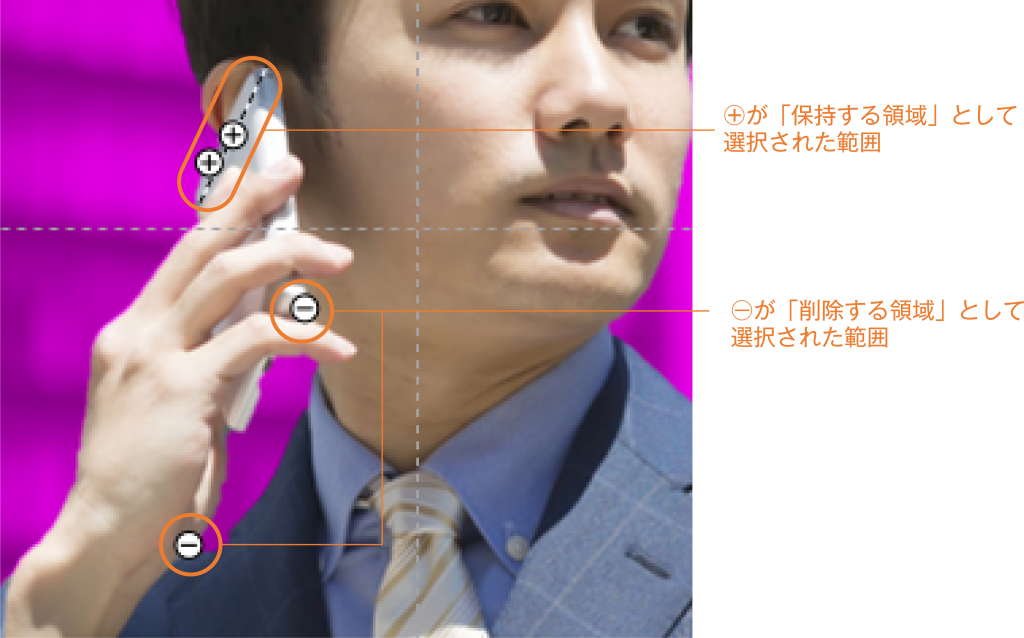
全ての範囲を調整すると下の図ようになります。


画面の「+」「―」の部分が調整された箇所になります。

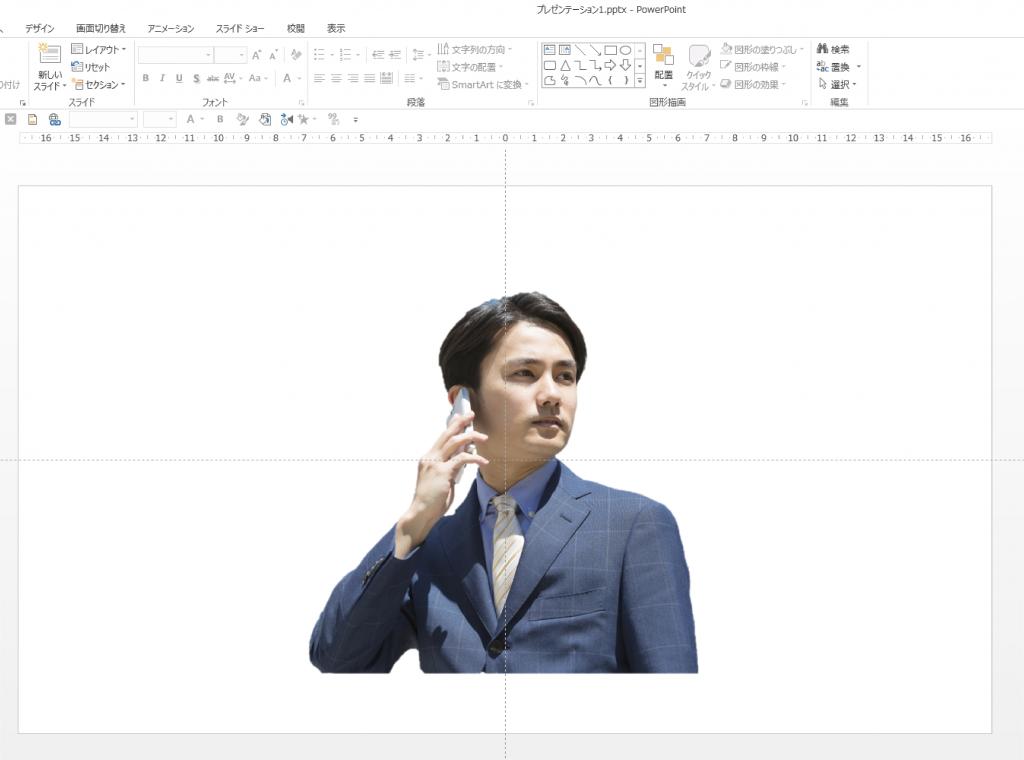
調整が終了し、画像の選択を解除すると、男性が人物の形で切り抜かれた状態になります。
この方法をさらに応用すれば、風景画像の背景だけを切り取ることも可能です。
その方法についてはまた改めてご紹介させて頂きます。
資料作成において、画像を使用する場面は多いかと思いますが、このようにパワーポイントの機能だけでも様々な画像の加工が可能です。 パワーポイントの機能を活用して、これまでとはひと味違う資料を作成してみてはいかがでしょうか。