2022年06月22日
商業施設や交通機関の案内板など、最近タッチパネル式のコンテンツをよく目にしませんか? タッチ式だと、ユーザーに自分の欲しい情報を選んでもらうことで、よりニーズに合った情報提供ができ、コミュニケーションを深めることが可能です。 先に挙げたシーン以外にも、オフィスのバックヤードや工場、営業用ツールとしても導入されています。 今回は、パワーポイントでタッチパネルコンテンツを作る方法をご紹介します。
タッチパネルコンテンツの特徴
まず初めに、パワーポイントを使ったタッチパネルコンテンツの作成例がこちらです。
https://www.youtube.com/watch?v=TETuGVmzuqs
比較的身近なソフトであるパワーポイントでも、
機能を応用すればここまで作りこむことが可能です。
タッチパネルコンテンツは、まずページ構成を考えるところから始めます。
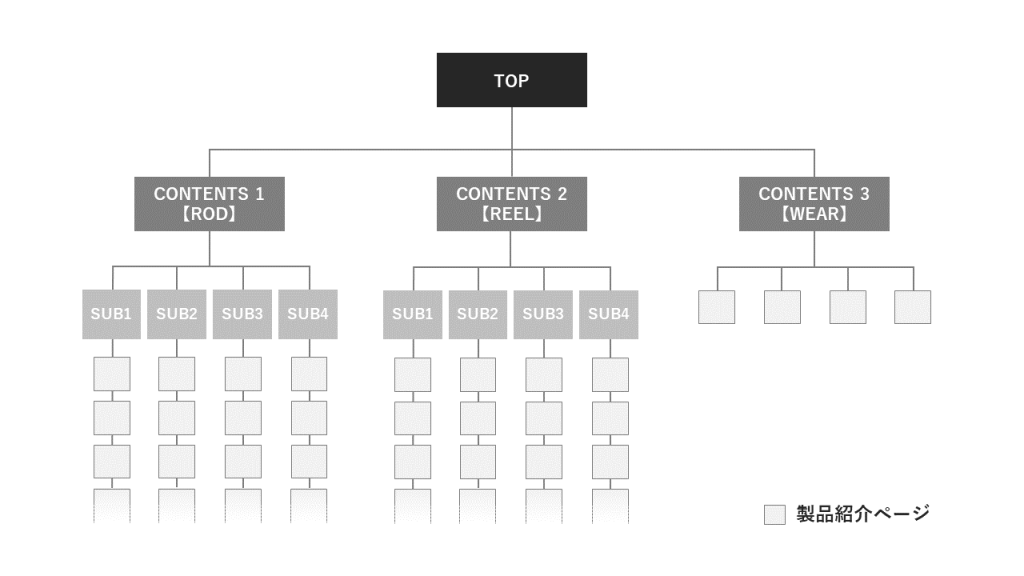
先程紹介したタッチパネルコンテンツの構成がこちらです。

トップページの下の階層に3つのコンテンツがあります。
「CONTENTS 1(ROD)」「CONTENTS 2(REEL)」は更に4つのコンテンツに分かれていて、
「CONTENTS 3(WEAR)」は直接「製品紹介ページ」につながっています。

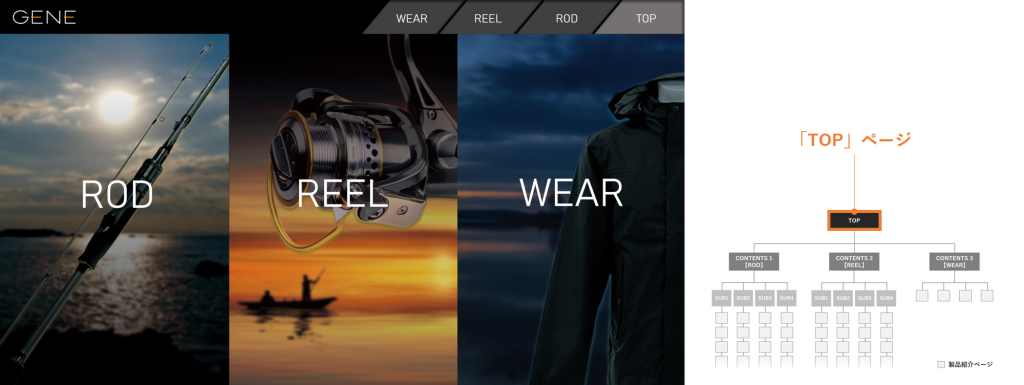
上記画像がトップページです。
「CONTENTS 1(ROD)」をタッチすると次の階層に移動します。

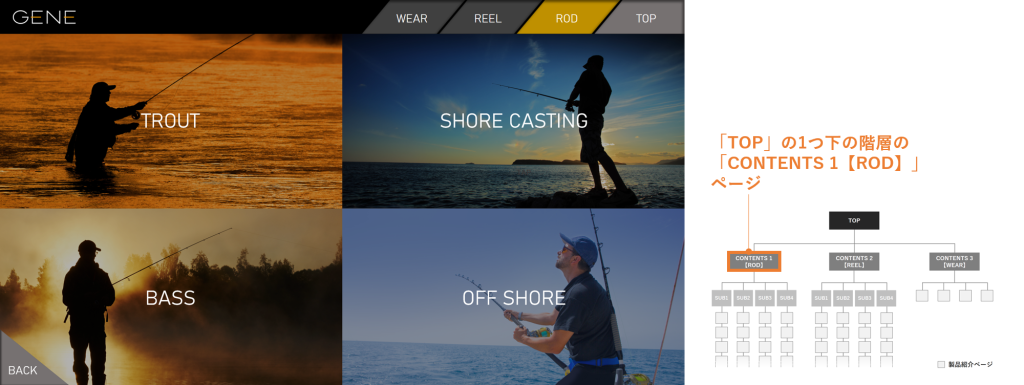
「CONTENTS 1(ROD)」の下に4つのコンテンツがあります。
この4つのいずれかをタッチすると製品紹介ページに移動します。

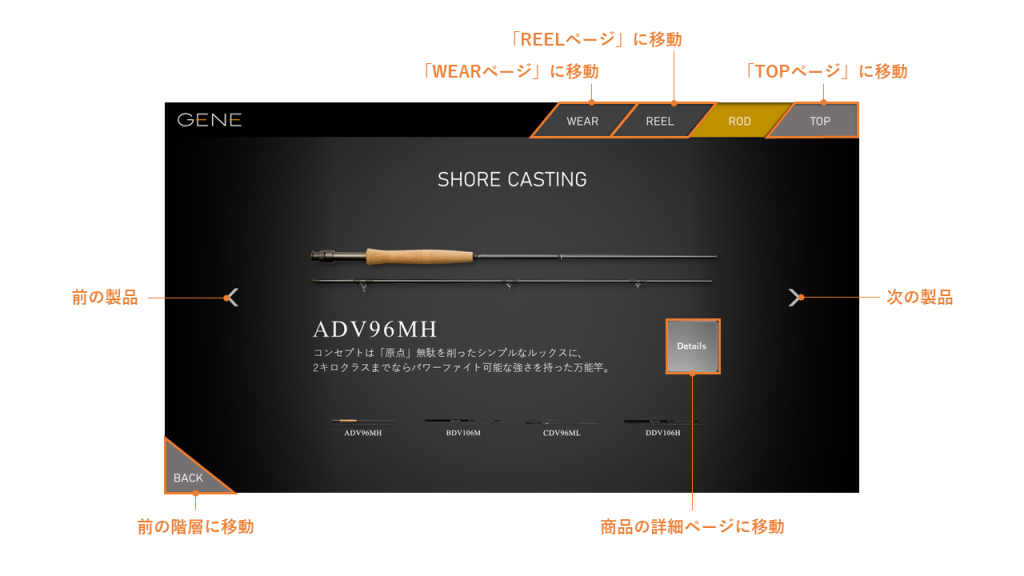
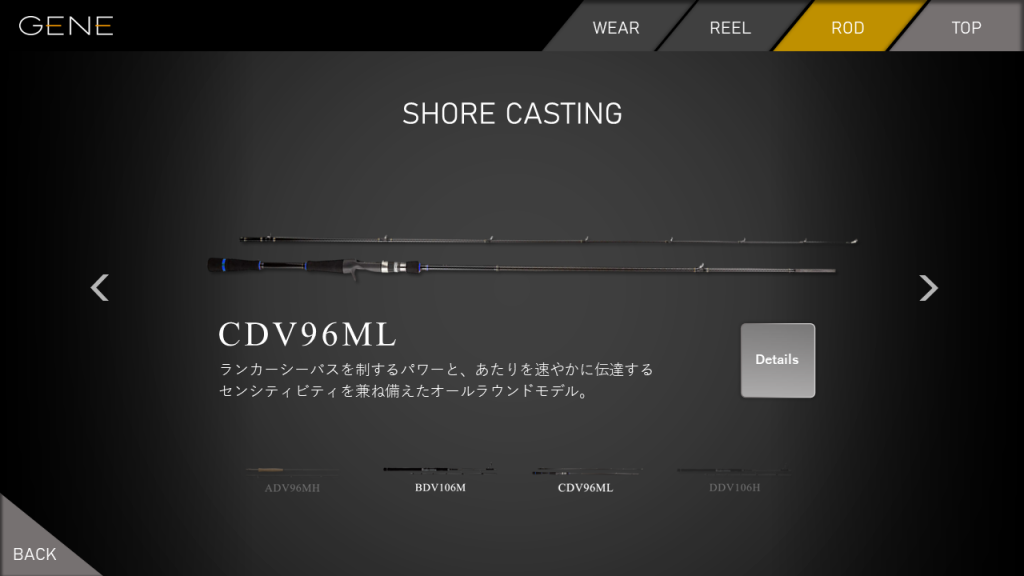
上記画像は製品紹介ページです。
上部のタブは常に表示されており、ワンタッチでトップページや他のコンテンツページに移動することができます。
また、左右にボタンを配置し、そのボタンを押すと製品が切り替わるようになっています。
リンクの設定
次に、タッチパネルコンテンツをパワーポイントで作成する際の機能的な部分を見ていきましょう。
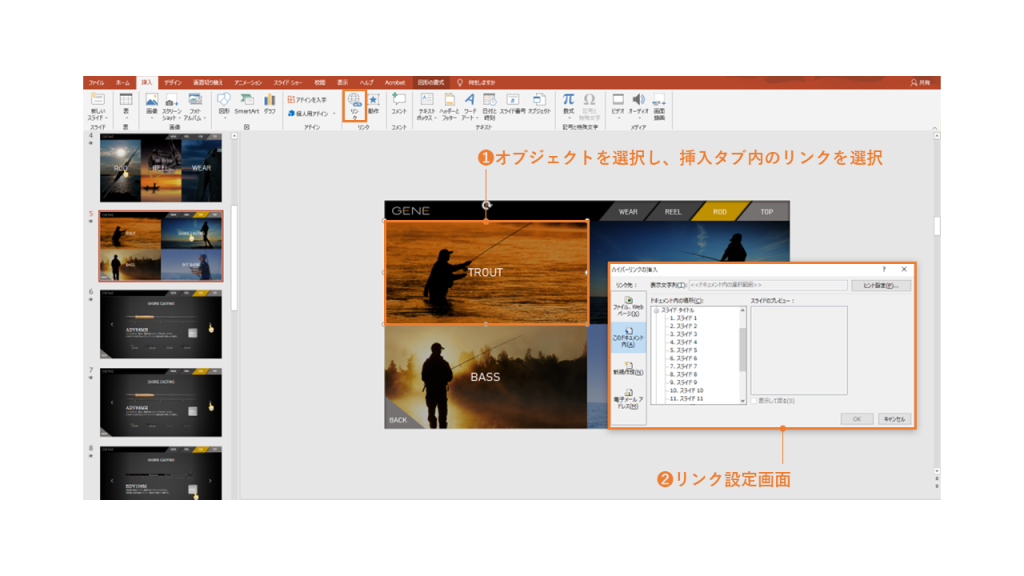
「TOP」「CONTENTS」「SUB」「製品紹介ページ」は全てが単一のスライドになっています。

上記画像では「TROUT」という写真にリンクの設定をし、リンク設定画面で何スライド目に移動するかを設定しています。
上部のそれぞれのタブにもリンクを設定し、ワンタッチで「TOP」に戻れるようになっています。
(ハイパーリンク設定について詳しく説明している記事がこちらです)
このように他のページでもオブジェクト一つ一つにリンクを設定することで、ページの行き来が可能になります。
タッチパネルコンテンツのデザイン
タッチパネルコンテンツを作成するにあたって、気を付けるべきポイントがあります。
タッチパネルコンテンツでは、TOPページから違う階層のページまで自由に移動できるので、常に「自分が今どこのページにいるのか」がわかるようにしておくことが基本です。
またタッチできる場所がどこなのかを明確に示す必要があります。

上記画像のように、上部のタブの色を分け、今どのコンテンツを見ているのかがわかるような作りになっています。
また、各オブジェクトに影やグラデーションをつけることで立体感を出し、タッチできる箇所だということが認識できるような工夫をしています。
パワーポイントの標準的な機能だけでもタッチパネルコンテンツの作成が可能です。 タッチパネルコンテンツの作成を検討されている方は、パワーポイントも選択肢の一つとして考えてみてはいかがでしょうか。