2022年01月12日
UIデザインのトレンドは、視覚効果の向上や操作性の追求など時代のニーズに応じて常に変化し続けています。 トレンドのデザインをパワーポイントに取り入れることで、 より見やすく、モダンで洗練された印象のスライドを作成することができます。 今回は、スライドにも取り入れやすいUIデザインの手法を3種類ご紹介します。
マテリアルデザイン
2010年代前半にはテクスチャやハイライト・シャドウ、グラデーションの利用を避け、単色の塗りで平面的に構成されるフラットデザインが流行しました。

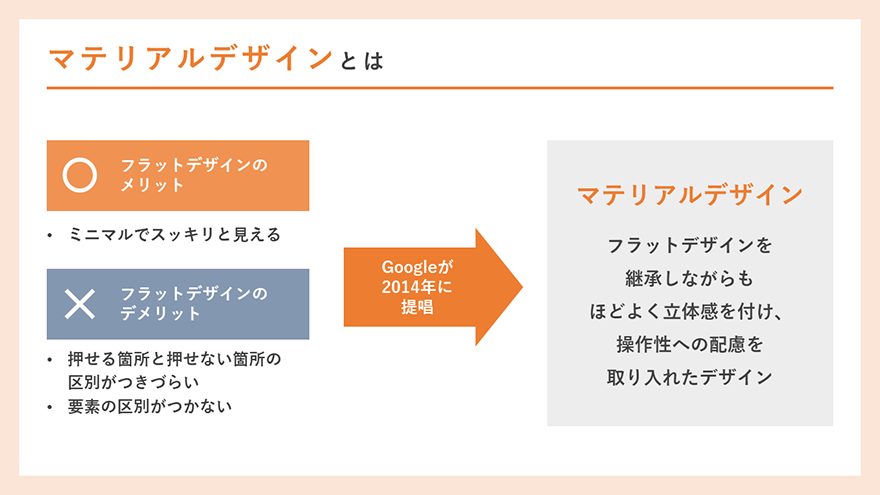
フラットデザインはミニマルでスッキリと見えるメリットがある反面、「ボタンとして押せる箇所と押せない箇所の区別がつきづらい」「要素の区別がつかない」などの問題点がありました。
この流れを経て現在主流となっているのが、Googleが2014年に提唱したマテリアルデザインです。

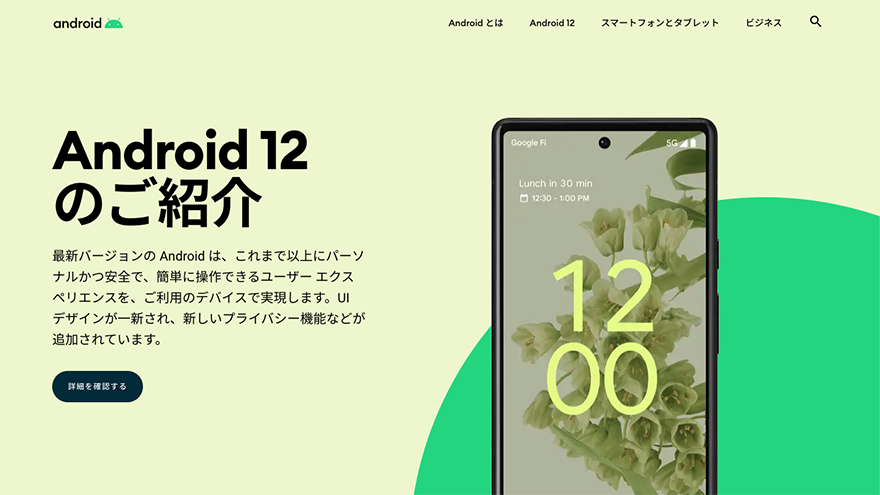
マテリアルデザインのデザイン参考例
Android.https://www.android.com/intl/ja_jp/,(参照2022-01-12)
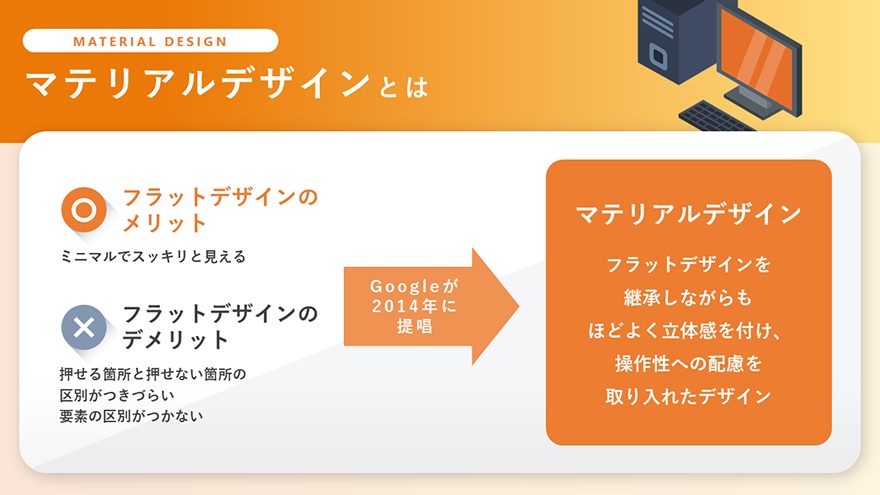
マテリアルデザインとは、フラットデザインを継承しながらもほどよく陰影などの立体感を付け、操作性への配慮を取り入れたデザインです。
フラットデザインのメリットを残しながら、デメリットであった分かりづらさを払拭したものとなっています。

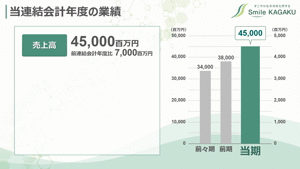
上のスライドにマテリアルデザインを取り入れると、下のようなスライドになります。

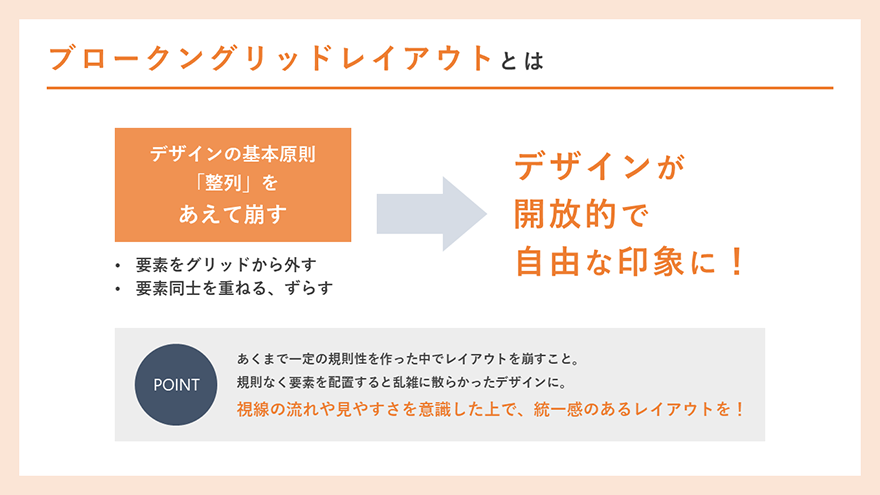
ブロークングリッドレイアウト
ブロークングリットレイアウトとは、デザインの基本原則である「整列」をあえて崩すレイアウトです。

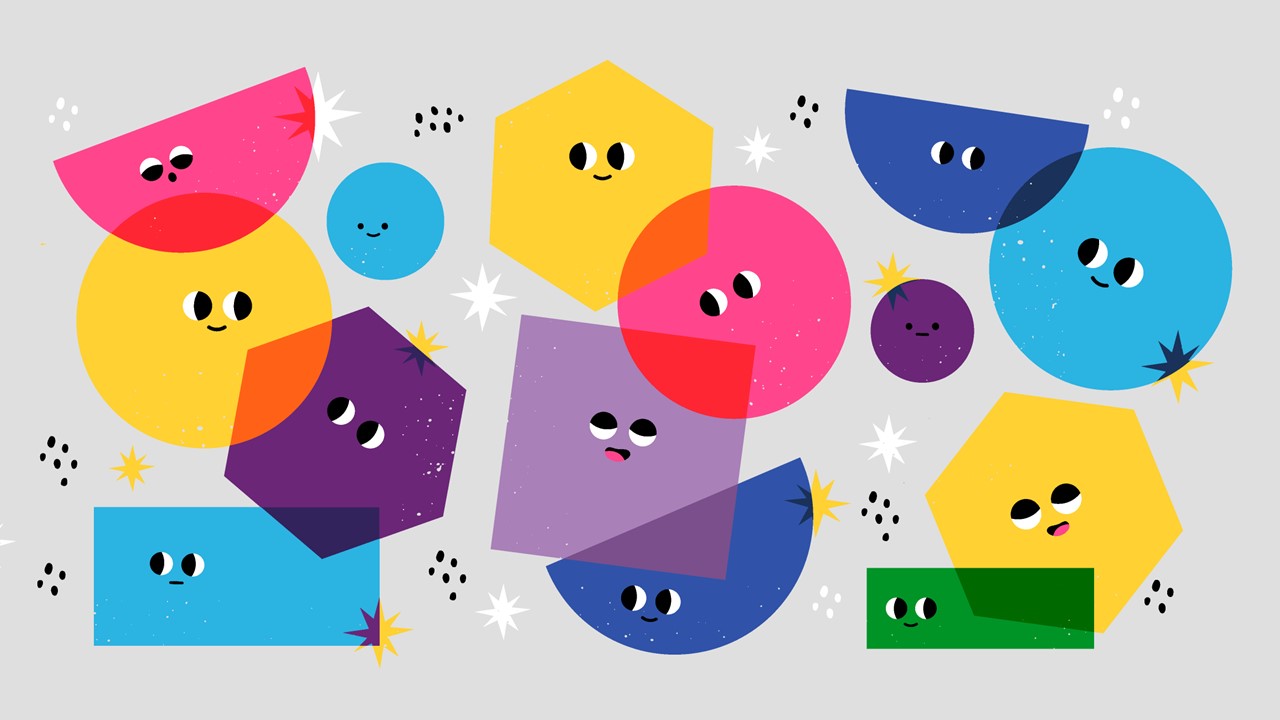
ブロークングリッドレイアウトのデザイン参考例
下町芸術祭 Shitamachi Art Festival 2019.https://shitamachi-artfes.com/,(参照2022-01-12)
あえて要素をグリッドから外したり、要素同士を重ねたりずらしたりすることで、硬派なイメージから脱した自由で開放的で自由な印象になります。
ポイントは、あくまで一定の規則性を作った中でレイアウトを崩すことです。
規則なく要素を配置すると乱雑に散らかったデザインにもなりかねません。
視線の流れや見やすさを意識した上で、統一感のあるレイアウトを心がけましょう。

上のスライドにブロークングリッドレイアウトを取り入れると、下のようなスライドになります。

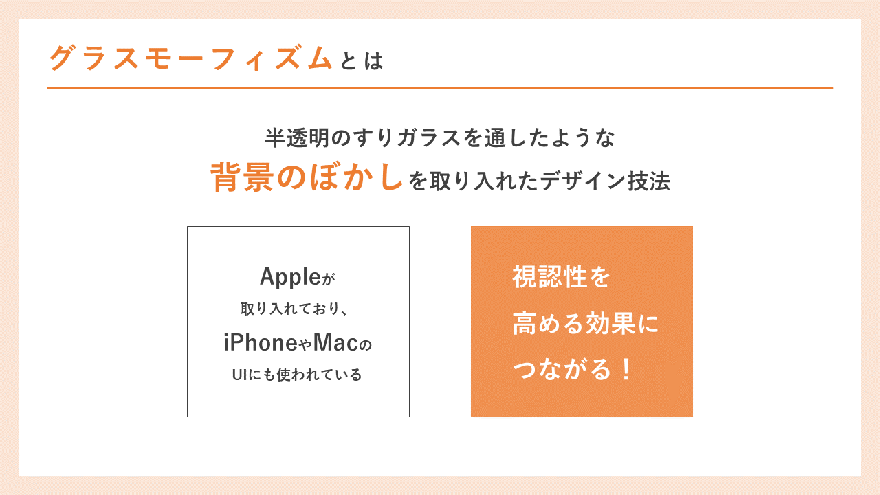
グラスモーフィズム
グラスモーフィズムとは、半透明のすりガラスを通したような背景のぼかしを取り入れたデザイン技法です。

グラスモーフィズムのデザイン参考例
インフィオレ(IN FIORE TOKYO).https://infiore.tokyo/pages/concept,(参照2022-01-12)
代表的な例ではAppleが取り入れており、iPhoneやMacのUIにも使われています。
背景をぼかすことにより視認性を高める効果があります。

上のスライドにグラスモーフィズムを取り入れると、下のようなスライドになります。

そもそもUIデザインとはユーザーの目的達成を助けることを目指した考え方です。 WEBサイトやモバイルアプリと違い、ユーザーに複雑な操作を求めないスライドのデザインにUIデザインの手法を用いること自体に矛盾があるようにも感じられるかもしれません。 しかし優れたUIデザインは使いやすさと同時に視覚的にモダンな印象を持つため、UIデザインで用いられる手法をスライドに応用すると洗練されたイメージを作ることができます。 特に新しいサービスや商品を紹介するスライドにはトレンドのUIデザインは相性が良いと言えるでしょう。またハイパーリンクを多用するスライドでもUIデザインのメリットが発揮できるかもしれません。 スライドの利用シーンやターゲットを想定した上で、それに適したデザインのトレンドを取り入れることを検討してみましょう。