2022年04月06日
製品や会社の説明資料など、ある程度ボリュームがある資料を作成する場合、章で内容を区切るなどして読みやすいように工夫している方も多いのではないでしょうか。 そんな資料の概要や全体のボリューム感を最初に読み手に伝えるためには、資料冒頭に目次ページを用意することが有効です。 章の名前とページ数をただ書き連ねていくだけでも機能はしますが、今回はより効果的で伝わりやすい目次を作ることをゴールにした、パワーポイントでのデザイン方法をご紹介します。
まずは要素ごとに整えよう

上図の場合よくよく読み込めば内容を理解できますが、全て同じ文字サイズ・色で並べられているため要素同士の区切りが曖昧で見やすさはいまいち。 そこで、どのような要素で構成されているのか把握するために、まずは下記のようにグループ分けしてみました。
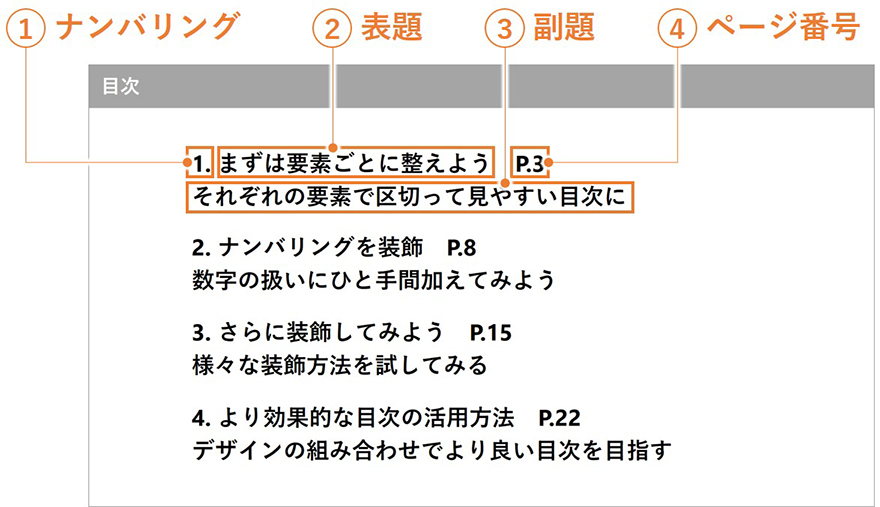
- ナンバリング
- 表題
- 副題
- ページ番号

ここから各要素に調整を加えていきましょう。
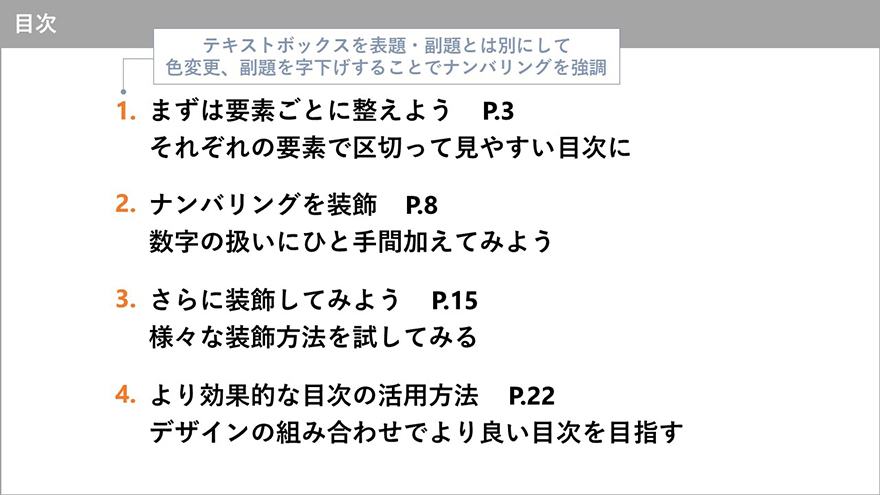
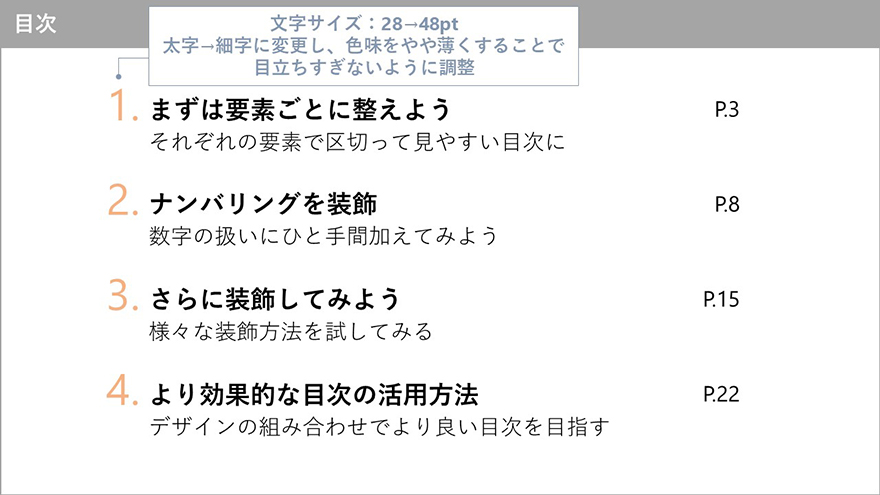
- ポイント1 ナンバリングを目立たせる

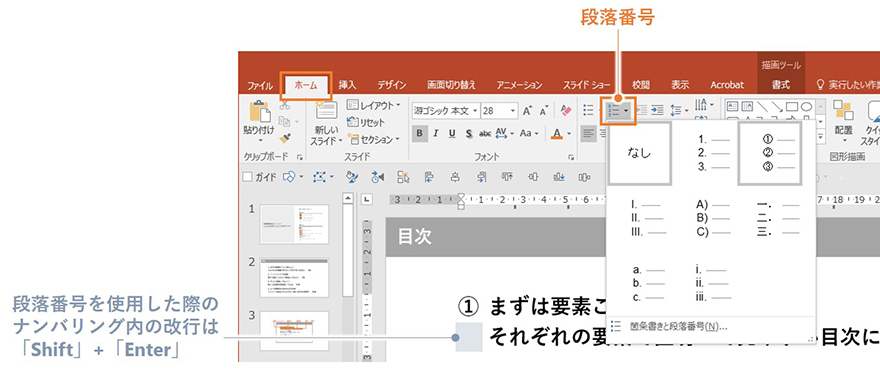
色を変更したり太字にしたりすることで、表題数が認識しやすくなります。 ここでは追々装飾を加えることを前提にテキストボックスに番号を直接入力していますが、段落番号から任意のスタイルを用いることでも、ある程度綺麗な見た目に整えられます。

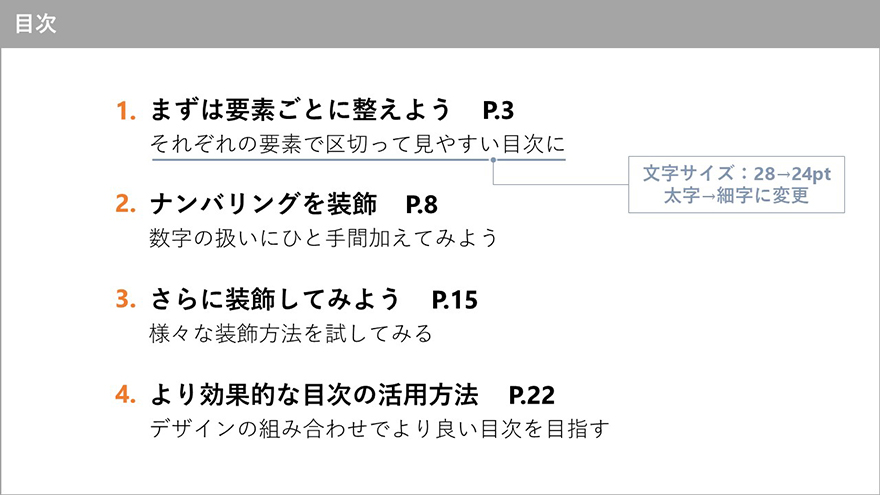
- ポイント2 表題と副題を区別しやすく

表題と副題の文字サイズや太さ、色に差をつけることで、どちらがより目立たせるべき要素なのかが分かりやすくなり、画面全体で見た際にもメリハリが出ます。
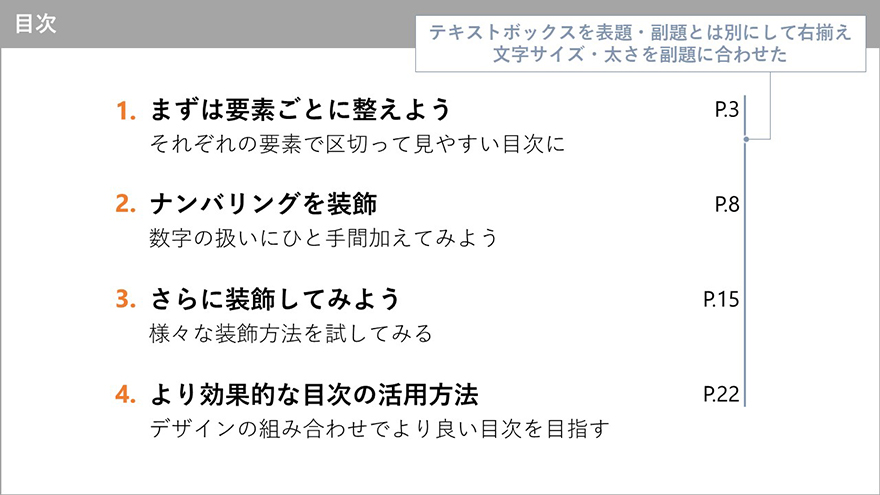
- ポイント3 ページ番号は少し間隔を空けて右揃えに

整頓前のように表題、副題に続けてすぐページ番号を入力してしまうと、どの内容のスライドが何ページにあるのかをとっさに認識することが難しくなってしまいます。
表題や副題とは少し間隔を空けた上で、右揃えにして他の要素とは切り分けましょう。
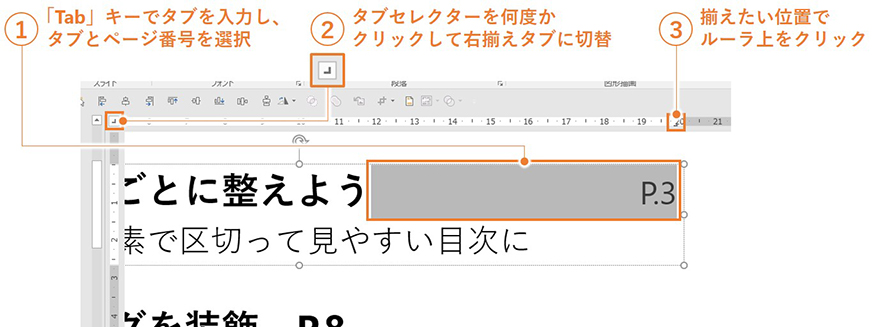
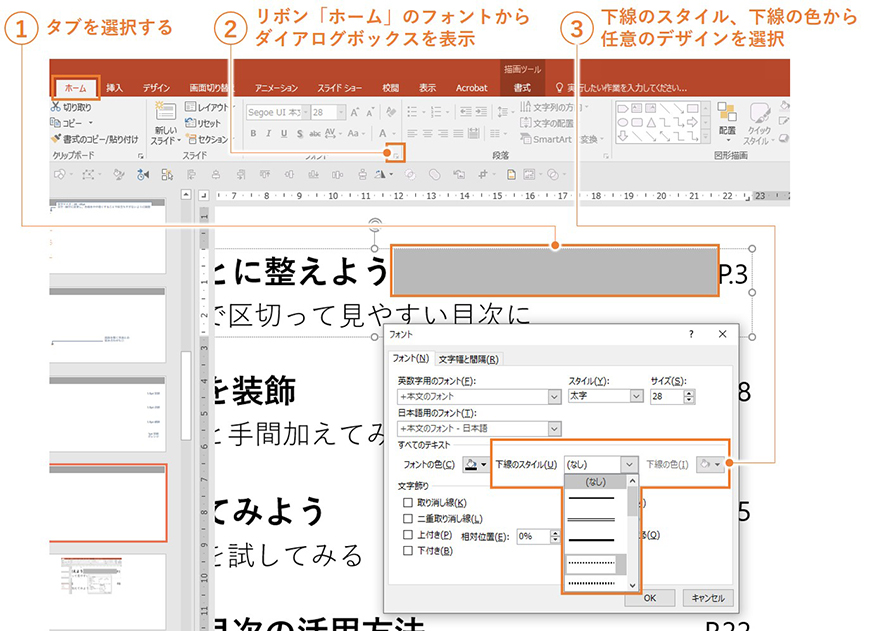
テキストボックスを別個で用意するほかにも、タブとルーラーを使って右揃えに調整する方法もあります。
※ ルーラーが非表示になっている場合は、リボンの「表示」タブから「ルーラー」の項目にチェックを入れてください。


このように簡単に各要素を調整しただけでも、最初の状態と比較して整然とした印象になったのではないでしょうか。
次からのステップでは、ここから更にデザイン的な装飾を加えていきたいと思います。
ナンバリングを装飾
先ほどのポイント1で調整したナンバリングにプラスαでデザインを加えましょう。
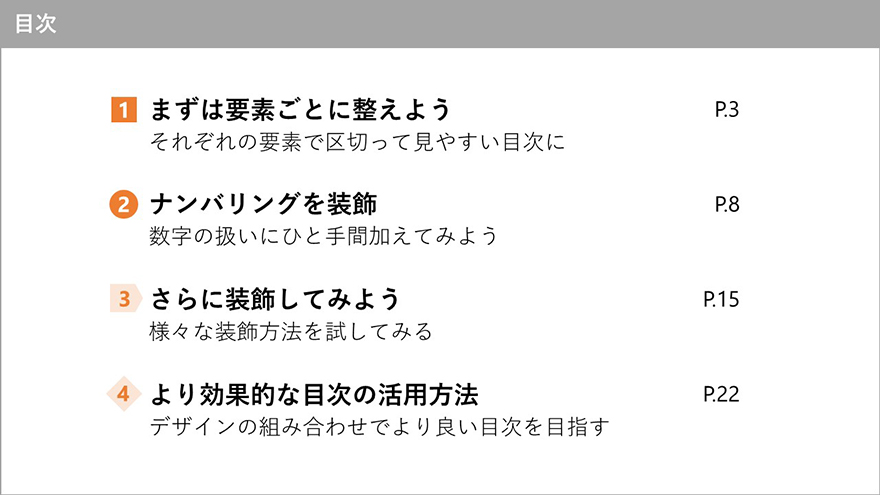
① 図形を数字の下に敷く
丸や四角などのオブジェクトを下に敷くことでナンバリングを目立たせる方法です。

背景色が薄い場合は文字色を濃く、背景色が濃い場合は文字色を白抜きにするなど、使用する色や形状によって視認性を損なわないように工夫しましょう。
営業用資料など内容が堅めの資料の場合は、星形などの派手な図形や過度な装飾は軽い印象に寄りすぎてしまう可能性があります。資料の内容や目次以外のデザインも考慮した上で装飾を加えることが重要です。
②あえてサイズを拡大する
①よりも崩し気味のデザインになるため、ややキャッチ―な印象を与えます。

ナンバリングを大きく目立たせ視線を誘導し、章がいくつあるのか、全体のおおよそのボリューム感を読み手が把握しやすくなります。
まずは表題に対して1.5~2倍程度を目安にサイズを変えてみましょう。あまり大きくしすぎると逆に悪目立ちしてしまうので注意。 色もやや控えめなものに設定すると、全体のバランスとも調和がとれ洗練されたイメージに近づきます。
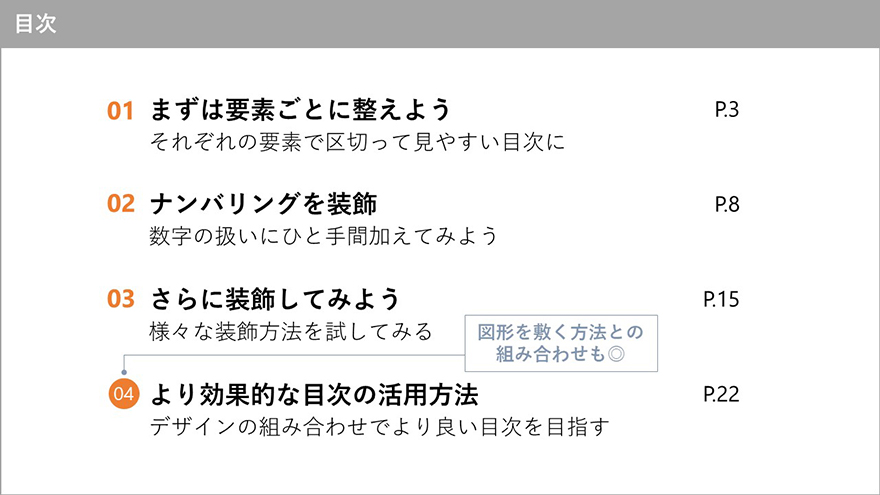
③1、2、3ではなく01、02、03に

ナンバリングをただ123…と表記するのではなく、「01、02、03」というように冒頭に0を付けてみると、並べた際に一貫性が生まれ、テンポよく目で追うことができます。 章の数が2桁を超える場合でも、桁のズレが発生せず便利な方法です。
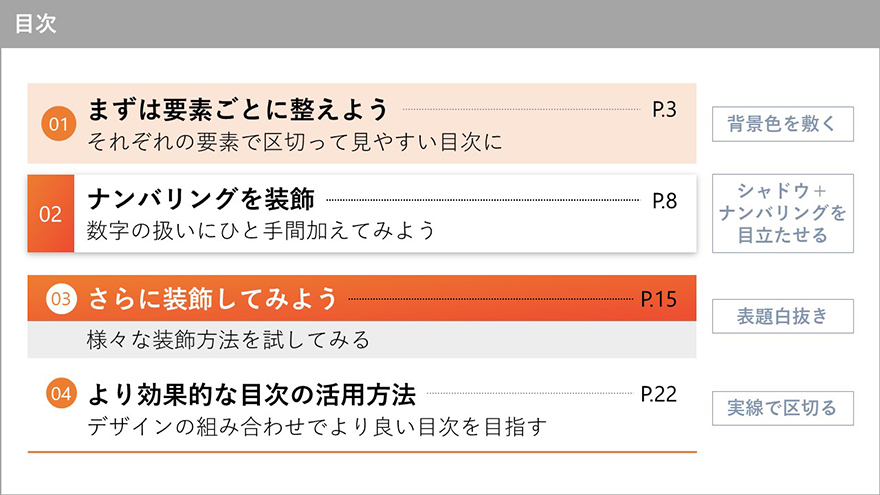
さらに装飾してみよう
ナンバリングの装飾を終えたら、他の部分のデザインも詰めていきましょう。
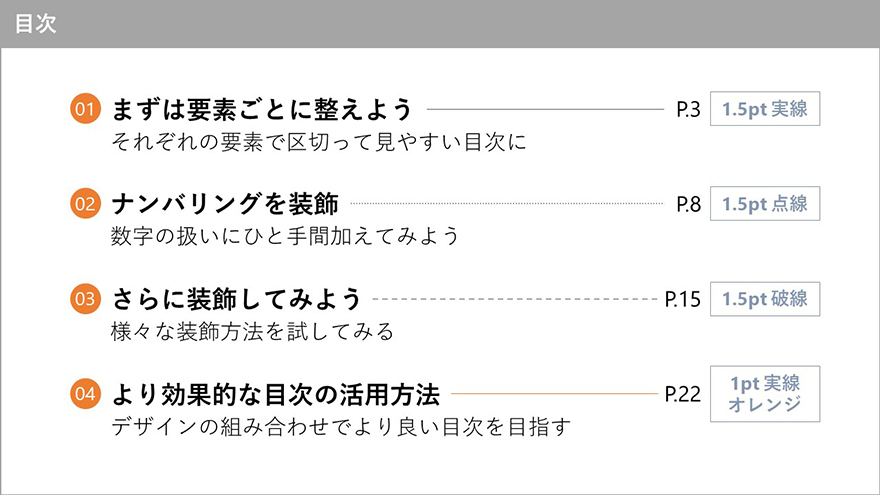
①表題・副題とページ番号の間に罫線を引く
先ほどページ番号を右側に配置したことで、章によっては表題・副題との間隔がかなり空いてしまいました。可読性を高めるために、この間の部分に罫線を追加してみましょう。

線の種類を点線に変更するのもありです。あくまで装飾なので、太さや色が表題などよりも目立たないように調整することで自然に馴染みます。
細い罫線であれば、メインカラーやサブカラーに設定している色を用いても良いアクセントになるかもしれません。
ただし、図形を用いて線を引くと、表題の文字数が変更された際に長さを調節し直す手間があったり、気づかないうちに誤って触れてズレてしまったりする可能性もあります。 線の再調整が面倒!という方は、デザインの幅は狭まりますが、本記事の「まずは要素ごとに整えよう」内でご紹介したタブとルーラーでの設定をもとに「リーダー線」を活用する方法もおすすめします。

②各章の下に背景色や罫線を引く
章の区切りをより分かりやすくするために、章の周りや背景に装飾を加えます。

さて、これで基本的なデザインの調整が終わりました。 最初の状態と比較してみると、どれだけ印象が変わったかが顕著に見て取れるはずです。

これで完成としてもいいですし、時間に余裕がある場合は更に手を加えて納得のいくデザインに仕上げていくのもいいでしょう。
より効果的な目次の活用方法
最後に目次の応用としてご紹介したいのが、下記の2つの方法です。
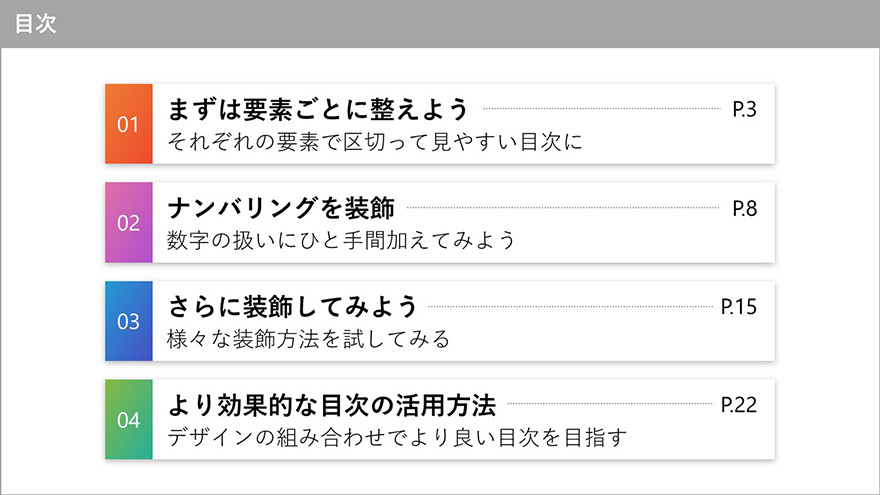
①目次デザインと中面デザインをリンクさせる


このように、目次を色で章分けし、中面のフォーマットにも章ごとの色を反映させることで、ページ数の多い資料も章の切り替わりが視覚的により分かりやすくなります。
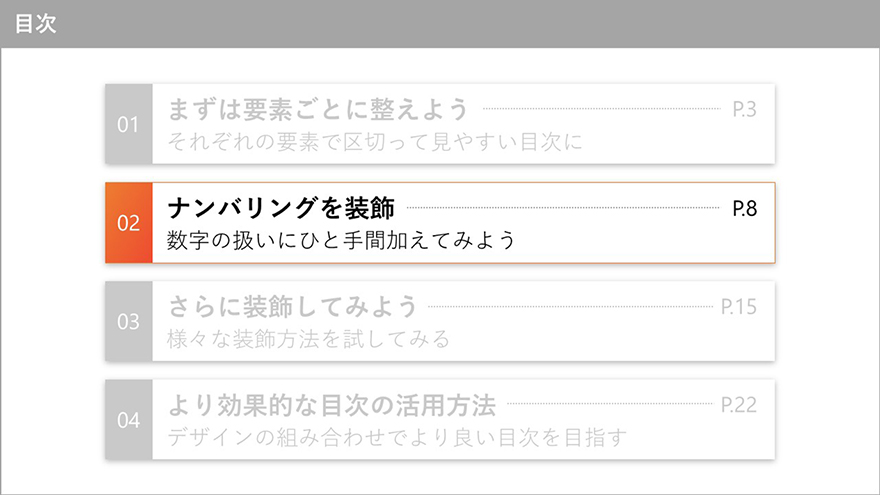
②目次を中扉代わりに
手元資料として配布せずにスクリーンやモニターへの投影のみで使用する資料の場合、聞き手は都度目次を確認することができないため、スライド進行中に全体のボリューム感が掴みづらいのがもどかしいところです。 そんなときは各章の中扉として目次を利用すると、今がどのフェーズなのか、残りはあとどれくらいなのかなど資料の現在地やゴールが見えてくるので、集中力の低下を防ぐことができます。

つい軽視しがちな目次のデザインですが、表紙のすぐ後に来るスライドということもあり、丁寧に作りこまれた資料だと印象付けるためにもなるべく手を抜かずに作成したいところです。 まずはひと手間、要素を整えるところから、本題への導入の足掛かりとして効果的に機能する目次を目指してみませんか?